vue element表格封装tag vue+element-ui表格封装tag标签使用插槽
qqcr 人气:3我们知道有很多系统都要求表格中添加各种各样的tag,来标记一些属性。在element-ui中添加tag很简单,最重要的就是用到了vue的插槽slot这个特性。首先了解什么是插槽。
插槽
省去官方的复杂讲解和代码,插槽的意思简单来说,就是在子组件的某个地方留一个占位符,当父组件使用这个子组件的时候,可以自定义这个占位符所占地方呈现的样子,可能是一个标题,一个按钮,甚至一个表格,一个表单。
为什么要插槽呢?我们抽离组件的原因就是因为可重复的代码太多了,当使用可复用的组件时,大大减少了复制粘贴。设想有两个组件,他们两个大部分都相同,只有某一个地方不同,这个时候为了这个地方而做别的部分的重复就完全没有必要。当有了插槽之后,我们可以把这两个组件的共同部分提取出来,然后把其中不同的那一个部分用一个插槽代替,之后调用的时候,只去写这一个部分的代码就好。这样就符合了我们组件化的思想,也少了很多工作。
element-table获取行信息
在中,使用slot-scope,可以获得当前行的信息
<template slot-scope="scope" ></template>
- scope.$index 获取索引
- scope.row 获取当前行(object)
利用插槽
在表格数据中,对于要呈现标签的一个属性添加tag:true,当循环<el-table-column>的时候,遇到设置了tag的属性,就会进到这个插槽中,调用这个组件的父组件就可以自定义标签列要呈现的内容
在table组件中
<div class="table-content">
<el-table
:data="list"
class="mt-10"
fit
stripe
empty-text="暂无数据"
:highlight-current-row="true"
>
<el-table-column
v-for="(item, index) in table_title"
:key="index"
:prop="item.prop"
:label="item.label"
:width="item.width?item.width:null"
:min-width="item.minwidth?item.minwidth:null"
:sortable="item.sortable?item.sortable:false"
:align="item.columnAlign"
:header-align="item.titleAlign"
>
<template slot-scope="scope">
<template v-if="item.tag">
<slot name="tags" :scope="scope.row"></slot>
</template>
<span v-else>{{scope.row[item.prop]}}</span>
</template>
</el-table-column>
</el-table>
</div>
怎么循环<el-table>的内容和标题就是上面代码所示
在引用table组件的父组件中
<table-page
:list="listData"
:table_title="table_title"
>
<template v-slot:tags="scope">
<el-tag
v-if="scope.scope.tag == 1"
size="small"
type="primary"
>tag1
</el-tag>
<el-tag
v-else-if="scope.scope.tag == 2"
size="small"
type="warning"
>tag2
</el-tag>
<el-tag
v-else-if="scope.scope.tag == 3"
size="small"
type="success"
>tag3
</el-tag>
</template>
</table-page>
表格使用的数据
table_title
[
{
prop: 'id',
label: '编号',
width: '100',
titleAlign: 'center',
columnAlign: 'center',
sortable:true
},
{
prop: 'date',
label: '日期',
width: '150',
titleAlign: 'center',
columnAlign: 'center',
sortable:true
},
{
prop: 'name',
label: '姓名',
width: '120',
titleAlign: 'center',
columnAlign: 'center',
sortable:true
},
{
prop: 'province',
label: '省份',
minwidth: '120',
titleAlign: 'center',
columnAlign: 'center',
sortable:true,
isEdit: true
},
{
prop: 'city',
label: '市区',
minwidth: '120',
titleAlign: 'center',
columnAlign: 'center',
sortable:true
},
{
prop: 'address',
label: '地址',
minwidth: '300',
titleAlign: 'center',
columnAlign: 'center',
sortable:true
},
{
prop: 'auditflag',
label: '状态',
minwidth: '80px',
tag: true,
titleAlign: 'center',
columnAlign: 'center',
sortable:true
},
];
listData
[
{
id: 1,
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
tag: "1"
}, {
id: 2,
date: '2016-05-04',
name: '王小',
province: '北京',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333,
tag: "2"
}, {
id: 3,
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333,
tag: "3"
}, {
id: 4,
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333,
tag: "1"
}, {
id: 5,
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333,
tag: "2"
}, {
id: 6,
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333,
tag: "3"
}, {
id: 7,
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333,
tag: "1"
}, {
id: 8,
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333,
tag: "2"
}, {
id: 9,
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333,
tag: "3"
}, {
id: 10,
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333,
tag: "1"
}
],
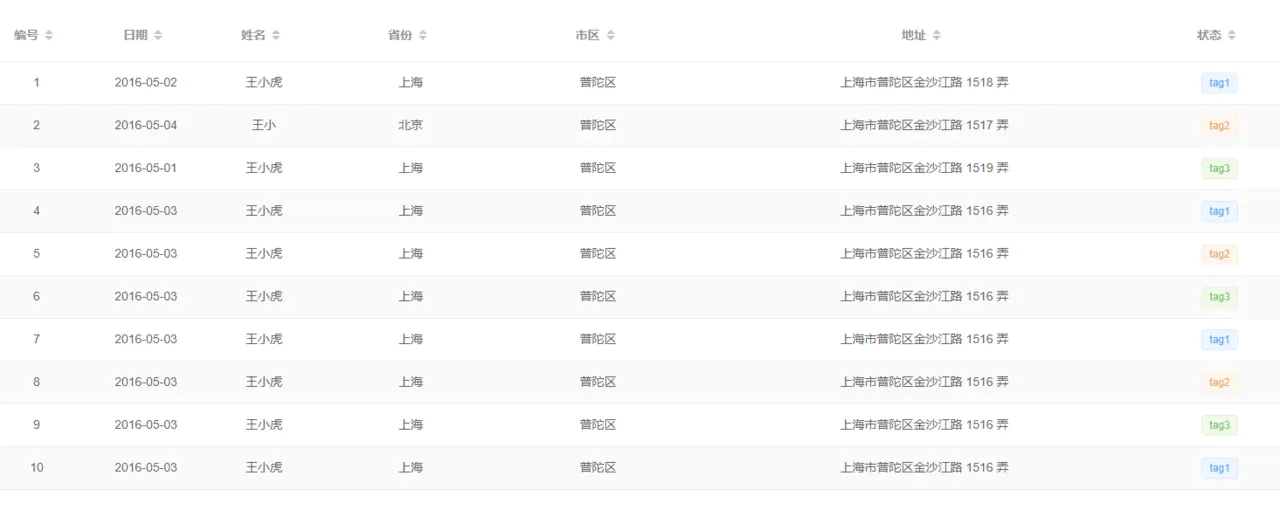
呈现效果

就是最后一列这样子啦!
加载全部内容