实现Web请求后端Api的Demo,实现是通过JQuery的AJAX实现后端请求,以及对请求到的数据的解析处理,实现登录功能
户伟伟 人气:0本篇实现Web请求后端Api的Demo,实现是通过JQuery的AJAX实现后端请求,以及对请求到的数据的解析处理,实现登录功能
需求描述:
1. 请求后端Api接口地址
2. 根据返回信息进行判断处理前端界面的跳转,实现登录
开始实现:
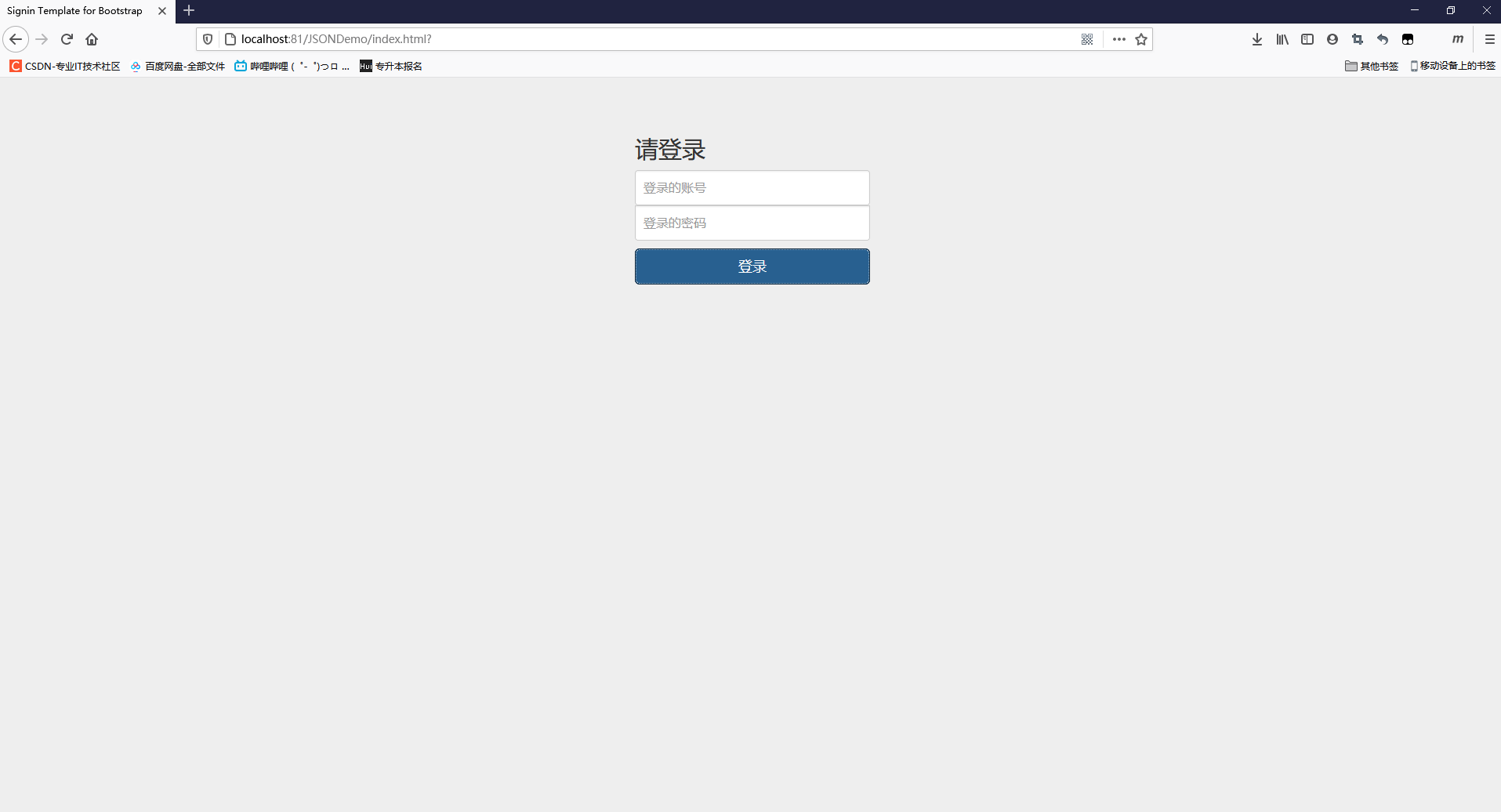
首先是index.html页面 上面就两个输入框 用户名和密码 一个登录按钮,点击登录按钮拿输入的登录信息与后端Api接口中的进行对比判断,如果校验成功则跳转到main.html页面,并显示登录的用户名
1. 实现登录界面,利用bootstrap框架快速实现登录界面原型
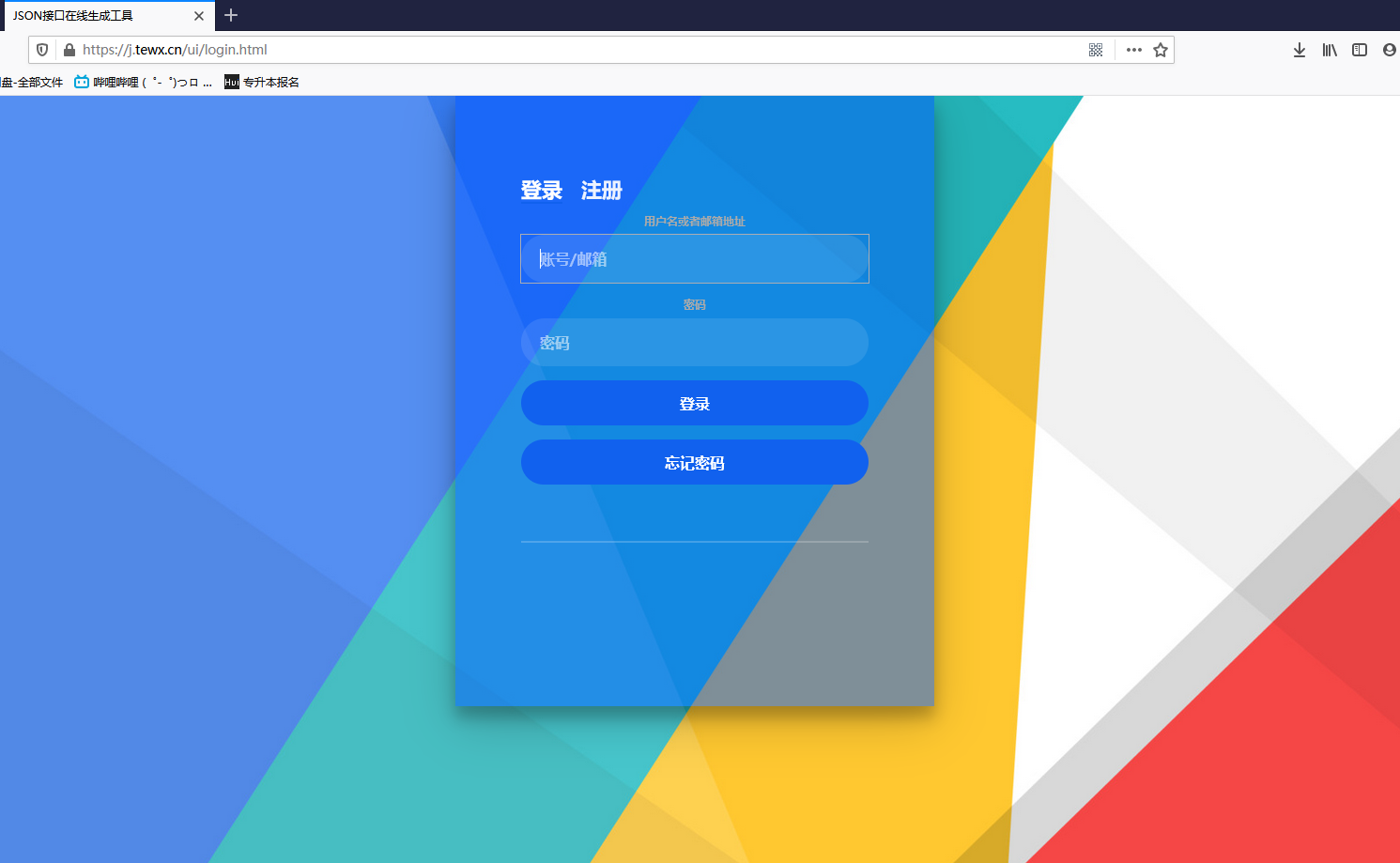
2. 申请一个后端Api接口:https://j.tewx.cn
1) 注册登录
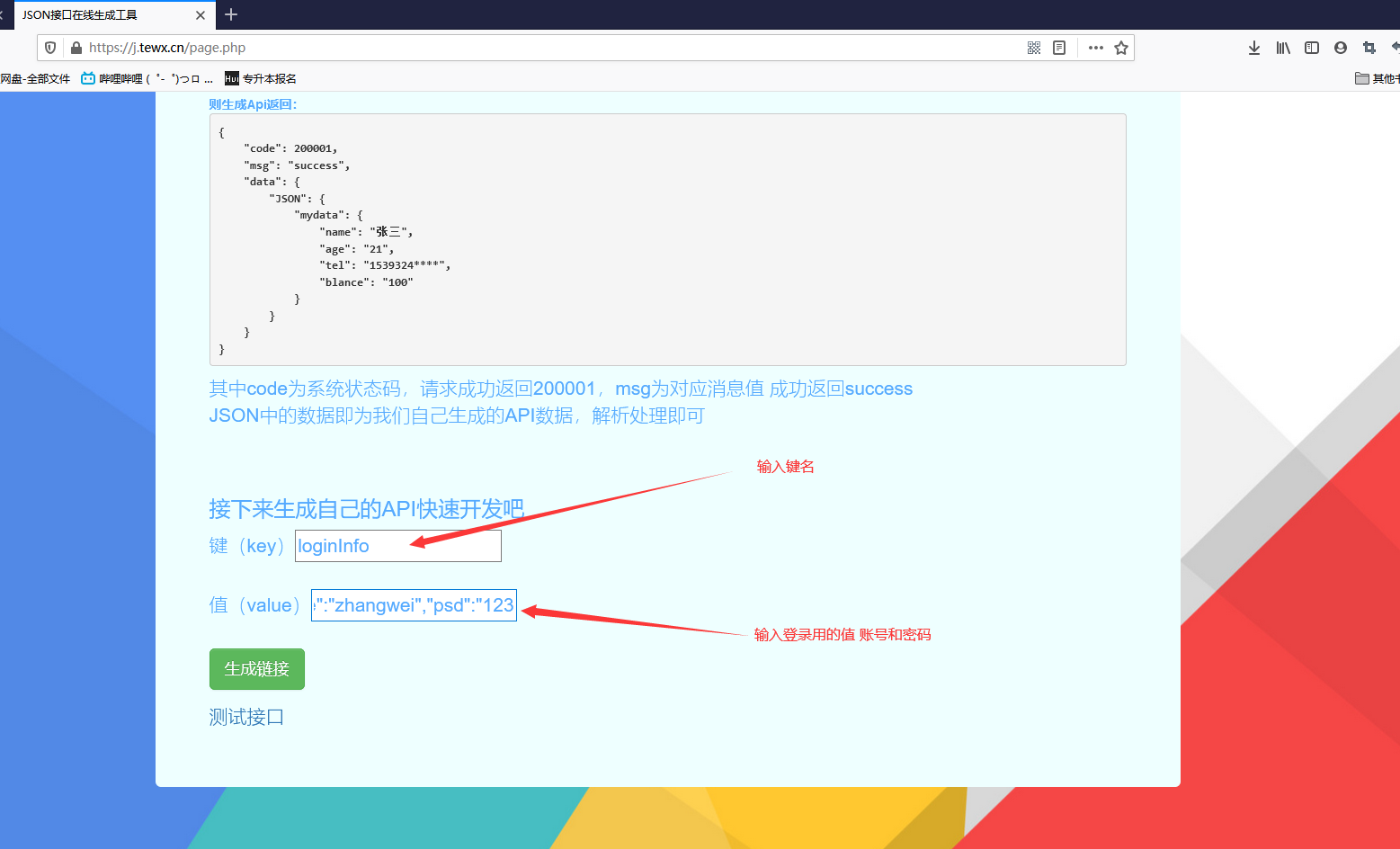
2) 申请Api接口 免费10000次访问,key里输入:loginInfo value里面输入:{"name":"zhangwei","psd":"123"}

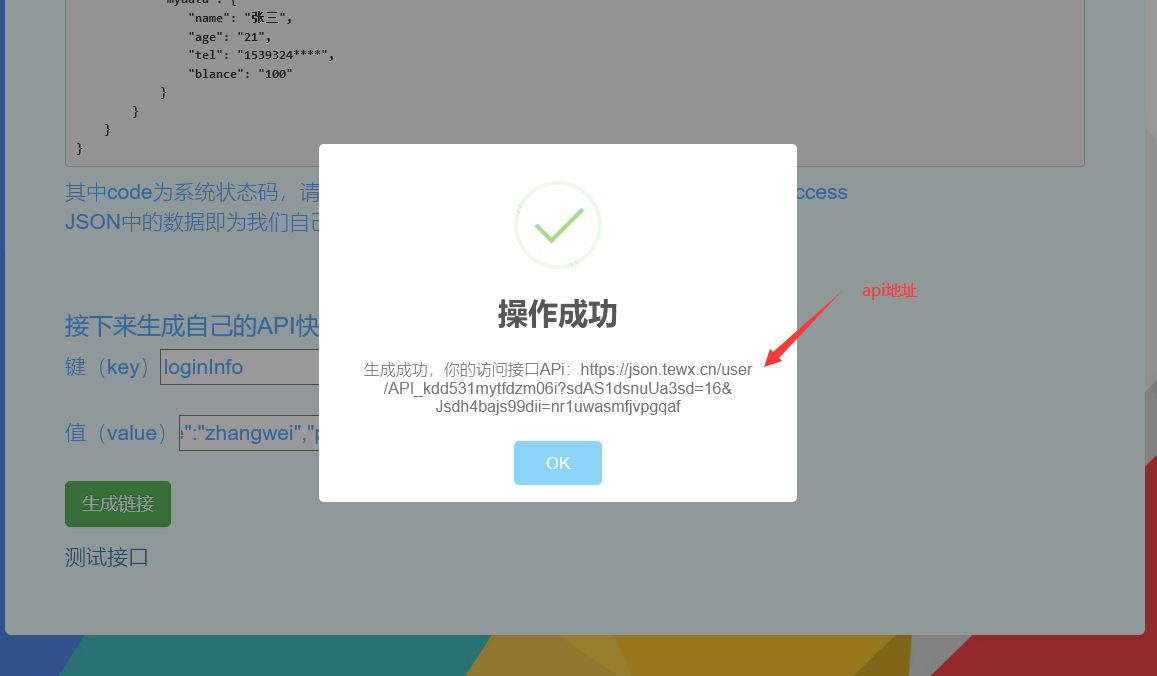
3) 拿到Api接口地址

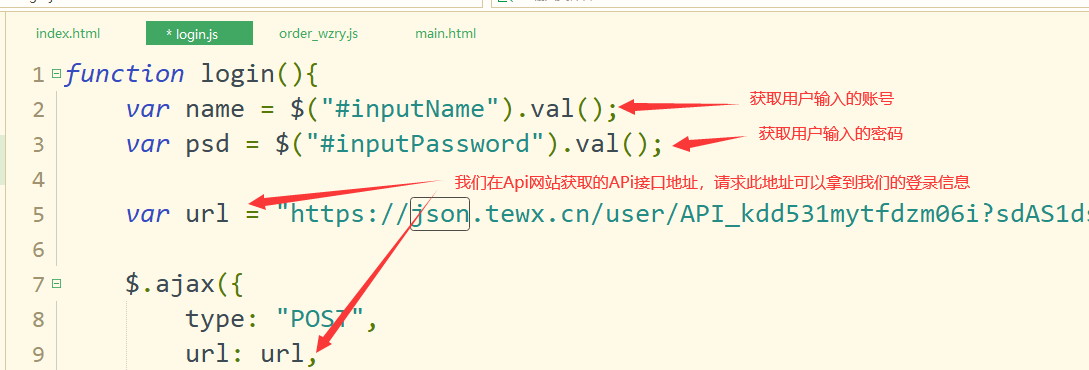
3. 在js中放入api地址,进行请求

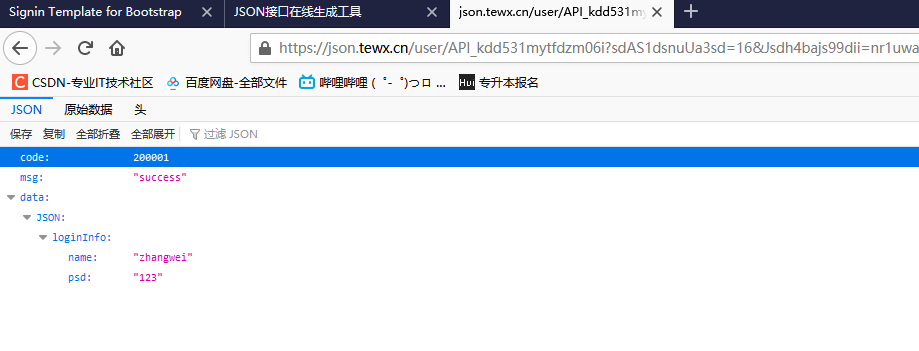
观察返回数据

做出解析做出处理

实现逻辑判断跳转或者提示
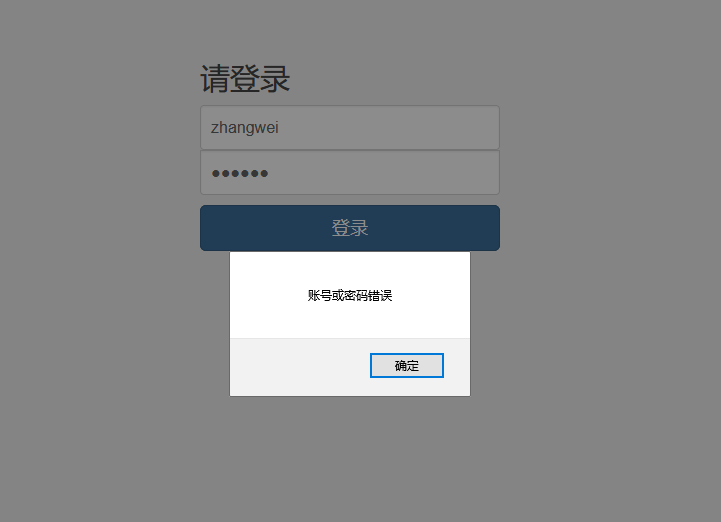
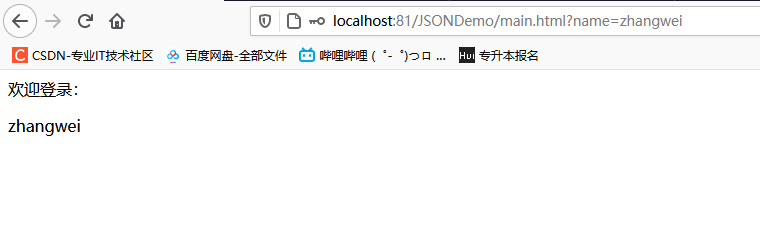
4. 最终效果
密码错误

登录成功

5. 源码地址:
https://j.tewx.cn/get/web.zip
有问题可以留言问我哦~
加载全部内容