JS拖动效果 JS+DIV实现拖动效果
geekzsp 人气:0效果图

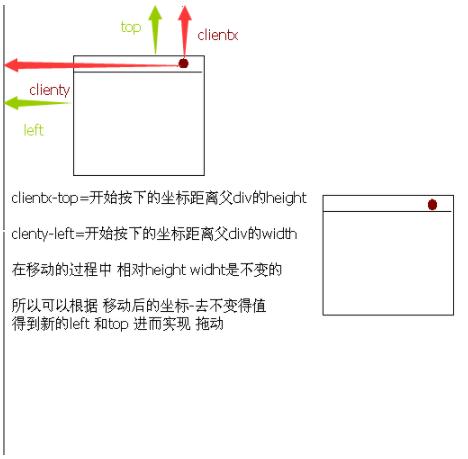
思路

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="main" style="background-color: aqua;width: 100px;height: 100px;position: absolute;left: 50px;top: 50px">
<div id="title" style="height: 10px;width:100%;background-color: antiquewhite;position: absolute;left: 0px;top: 0px"></div>
<div class="box"></div>
</div>
<script>
var startx;
var starty;
var startLeft;
var startTop;
var titleDiv=document.getElementById("title");
var mainDiv=document.getElementById("main");
var isDown=false;
// 鼠标按下
function movedown(e){
e=e?e:window.event;
isDown=true;
startx=e.clientX;
starty=e.clientY;
startLeft=parseInt(mainDiv.style.left);
startTop=parseInt(mainDiv.style.top);
}
// 鼠标移动
function move(e){
e=e?e:window.event;
if(isDown) {
mainDiv.style.left = e.clientX - (startx - startLeft)+"px";
mainDiv.style.top = e.clientY - (starty - startTop)+"px";
}
}
// 鼠标松开
function moveup(){
isDown=false;
}
titleDiv.οnmοusedοwn=movedown;
titleDiv.οnmοusemοve=move;
titleDiv.οnmοuseup=moveup;
</script>
</body>
</html>
优化(封装,以及解决拖动问题(事件捕获))
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="main" style="background-color: aqua;width: 100px;height: 100px;position: absolute;left: 50px;top: 50px">
<div id="title"
style="height: 10px;width:100%;background-color: antiquewhite;position: absolute;left: 0px;top: 0px"></div>
<div class="box"></div>
</div>
<script>
function Mover(title) {
this.obj = title;
this.startx = 0;
this.starty;
this.startLeft;
this.startTop;
this.mainDiv = title.parentNode;
var that = this;
this.isDown = false;
this.movedown = function (e) {
e = e ? e : window.event;
if (!window.captureEvents) {
this.setCapture();
} //事件捕获仅支持ie
// 函数功能:该函数在属于当前线程的指定窗口里设置鼠标捕获。一旦窗口捕获了鼠标,
// 所有鼠标输入都针对该窗口,无论光标是否在窗口的边界内。同一时刻只能有一个窗口捕获鼠标。
// 如果鼠标光标在另一个线程创建的窗口上,只有当鼠标键按下时系统才将鼠标输入指向指定的窗口。
// 非ie浏览器 需要在document上设置事件
that.isDown = true;
that.startx = e.clientX;
that.starty = e.clientY;
that.startLeft = parseInt(that.mainDiv.style.left);
that.startTop = parseInt(that.mainDiv.style.top);
}
this.move = function (e) {
e = e ? e : window.event;
if (that.isDown) {
that.mainDiv.style.left = e.clientX - (that.startx - that.startLeft) + "px";
that.mainDiv.style.top = e.clientY - (that.starty - that.startTop) + "px";
}
}
this.moveup = function () {
that.isDown = false;
if (!window.captureEvents) {
this.releaseCapture();
} //事件捕获仅支持ie
}
this.obj.onmousedown = this.movedown;
this.obj.onmousemove = this.move;
this.obj.onmouseup = this.moveup;
//非ie浏览器
document.addEventListener("mousemove", this.move, true);
}
var mover = new Mover(document.getElementById("title"));
//写两个是为了解决 ie 和非ie 浏览器关于事件捕获 的兼容性问题
</script>
</body>
</html>
加载全部内容