vscode常用插件 vscode常用插件整理汇总
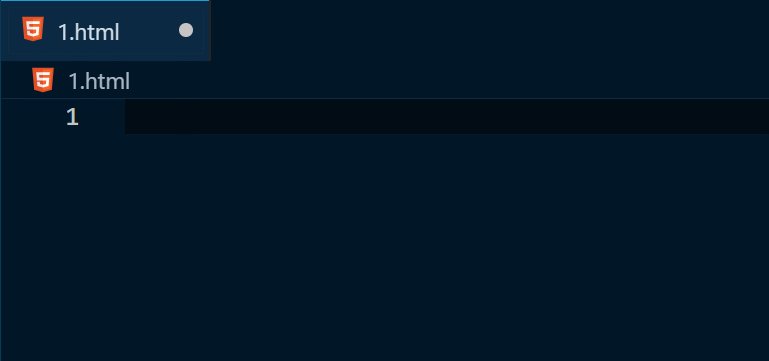
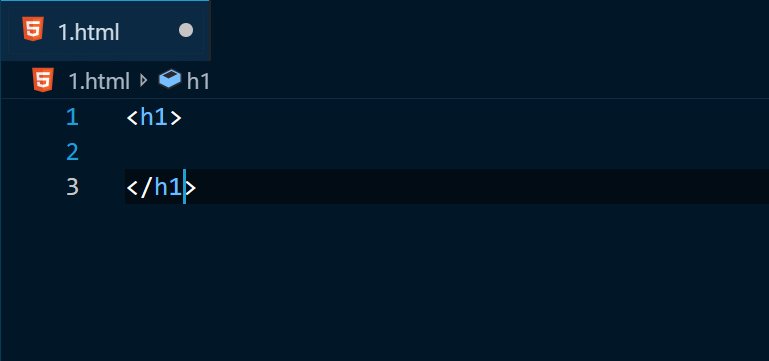
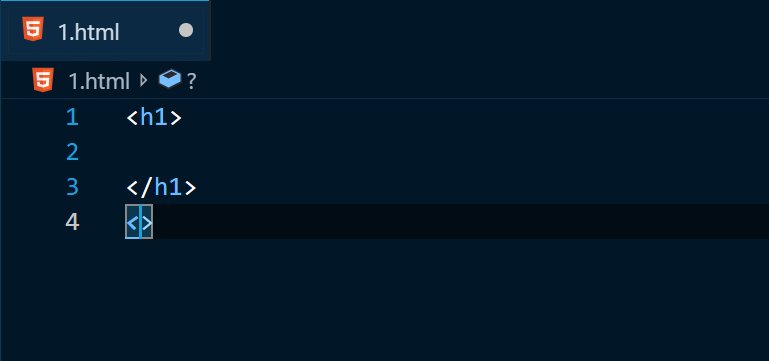
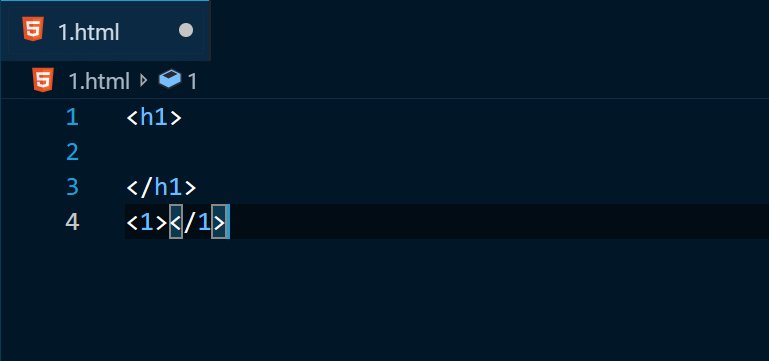
颠沛流漓 人气:01.auto close tag
HTML自动补全标签

2.beautiful UI
32个主题集合,具体使用看个人喜好。
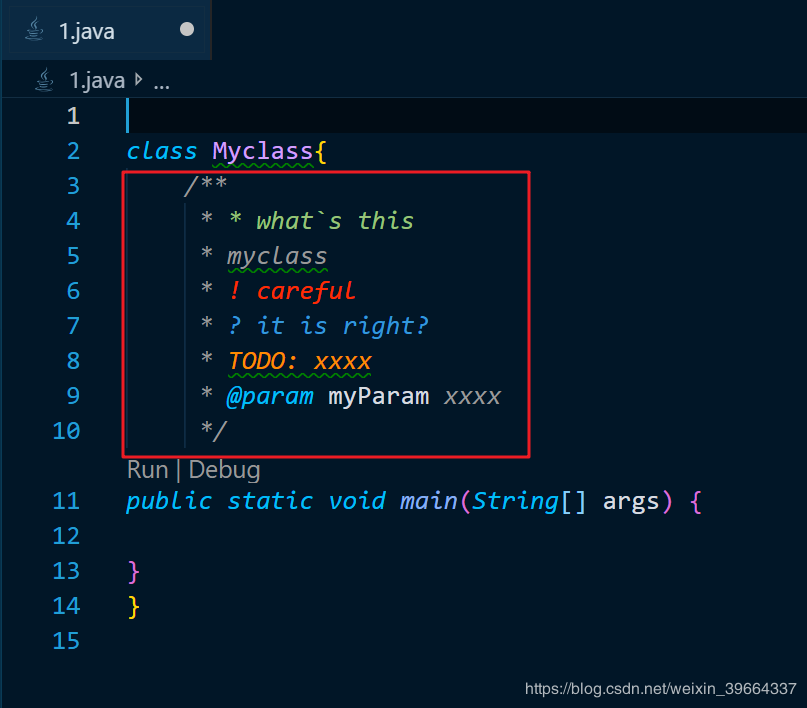
3.better comments
通过使用警报、信息、待办事项等注释来改进代码注释!

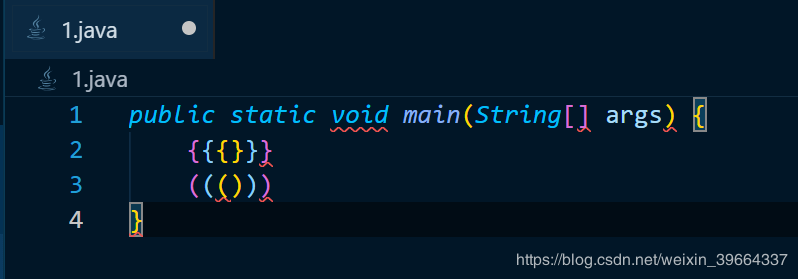
4.bracket pair colorizer 2
用于对匹配括号上色的可自定义扩展

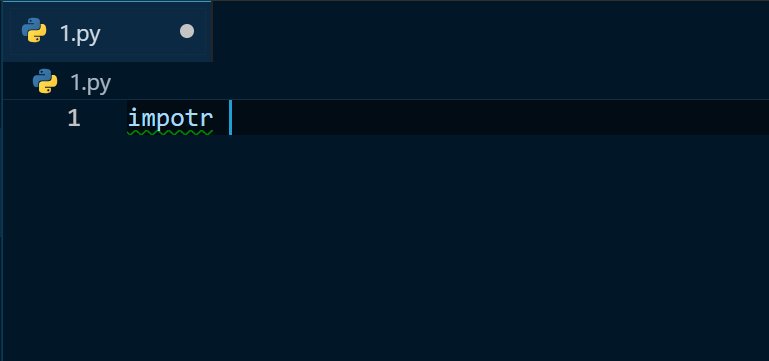
5.code spell checker
对基本关键字拼写校验

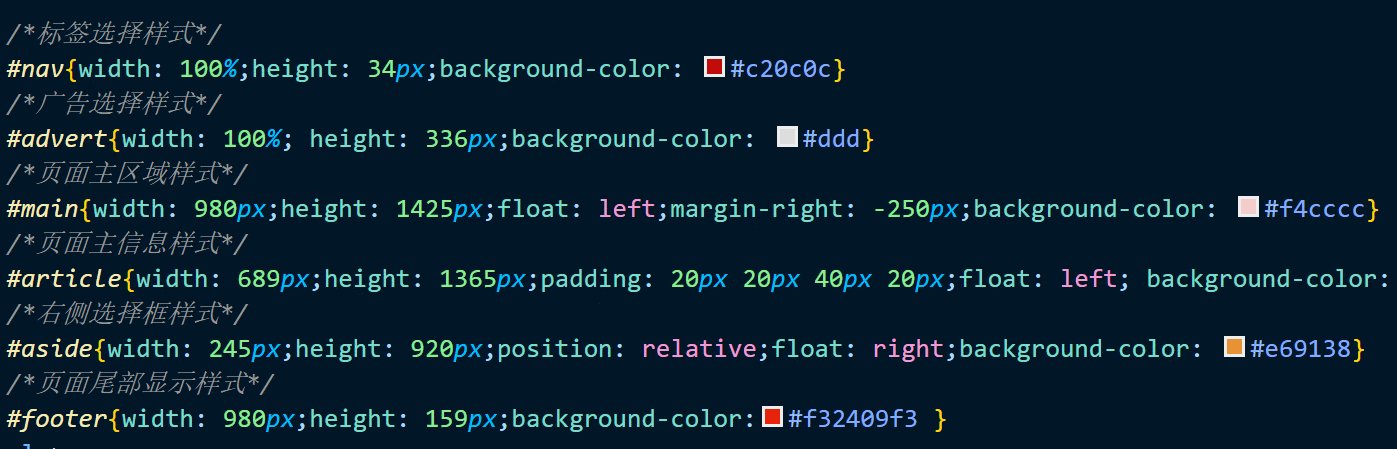
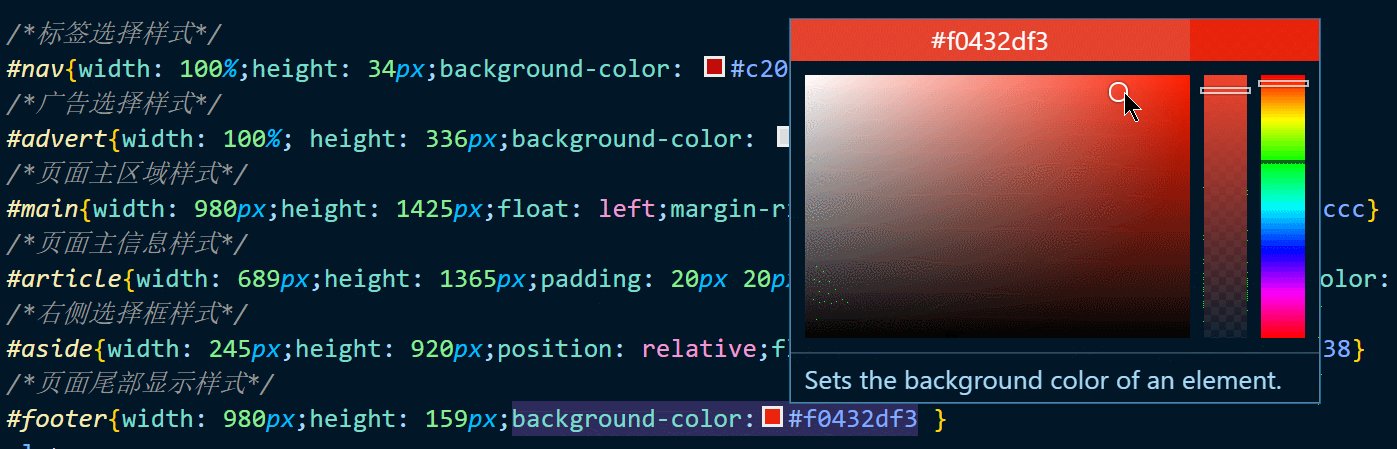
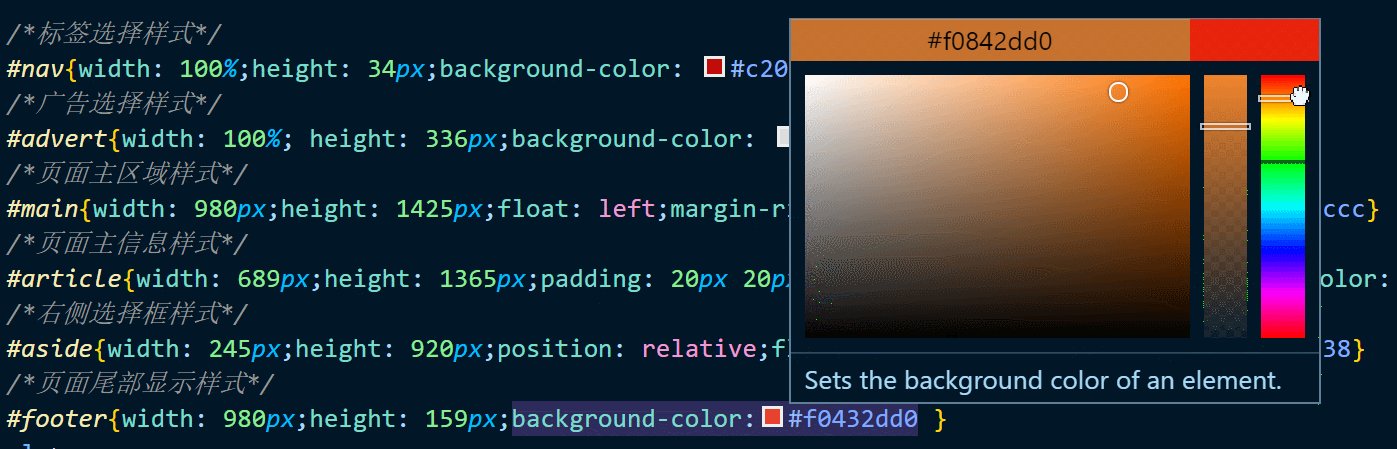
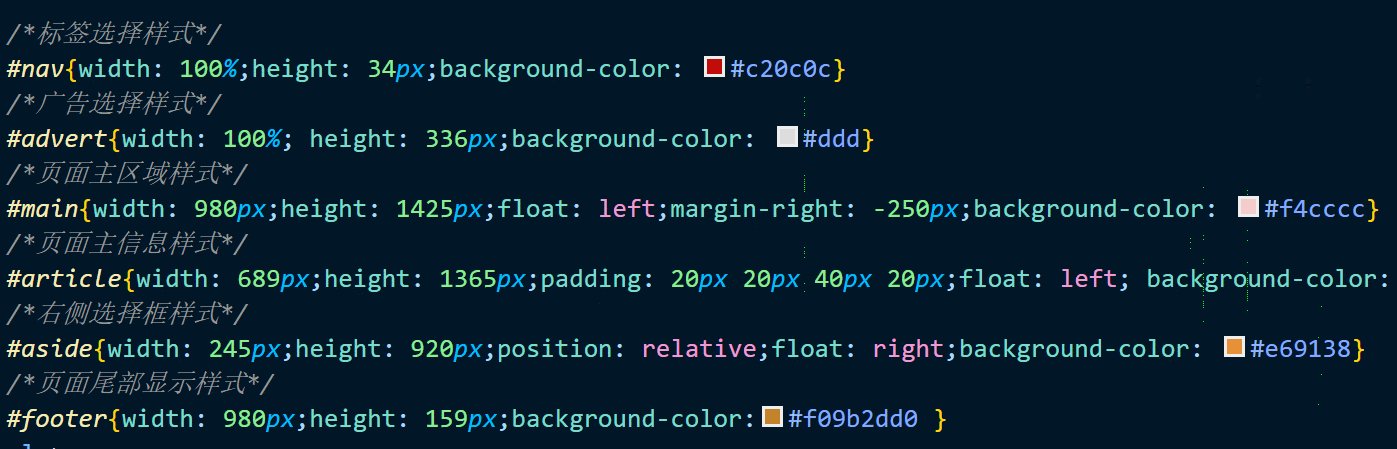
6.color info
提供有关CSS颜色的快速信息

7.ESLint
借助 ESLint,可将 静态代码分析 和 问题代码协助修复 集成到 编码、提交 和 打包 过程中,及早发现并协助修复代码中。
8.git gistory
可以通过vscode直接pull put 代码
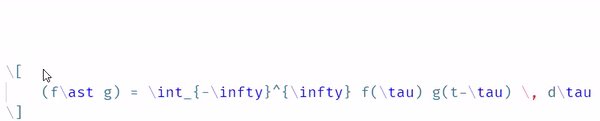
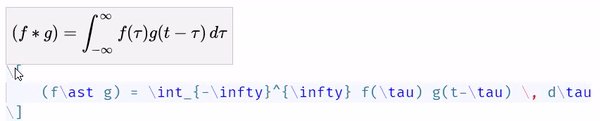
9.latex workshop
通过预览、编译、自动完成、上色等功能提高排版效率。
很强大的功能,目前还没用到,可以去连接看下具体使用。
https://github.com/James-Yu/LaTeX-Workshop
e.g.

10.markdown pdf
pdf 查看

11.material icon theme
Visual Studio代码的材料设计图标设计。

另一款叫vscode -icons,根据个人喜好选择吧。
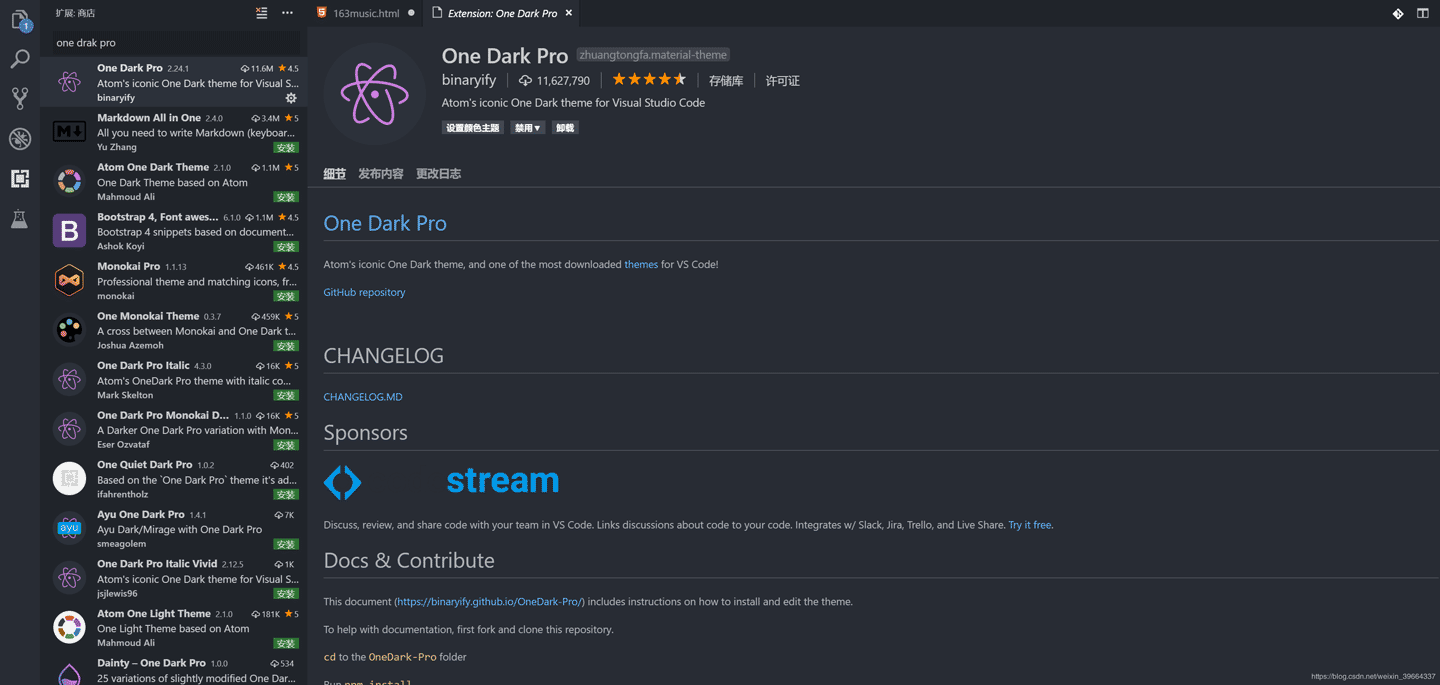
12.one drak pro
黑暗主题,类似这样 根据个人喜好选择。

13.path inter llisense
https://github.com/ChristianKohler/NpmIntellisense/issues/12
个人感觉很实用,具体功能看图吧。

14.smarty
语法关键字的突出显示
15.xml tools
用于Visual Studio代码的ML格式、XQuery和XPath工具
功能很强大,具体就不演示了。
16.visual studio interllicode
人工智能辅助开发,emmm 人工智能方向的童鞋别错过。
17.winter is coming theme
写到最后,强烈推荐大家的一款主题插件。

这样的一款主题,你确定不爱? over over
以上就是本文的全部内容了,希望对大家学习使用vscode能够提供些帮助
加载全部内容