JS数组方法reduce JS数组方法reduce的用法实例分析
叶落森 人气:0本文实例讲述了JS数组方法reduce的用法。分享给大家供大家参考,具体如下:
数组方法 reduce 用来迭代一个数组,并且把它累积到一个值中。
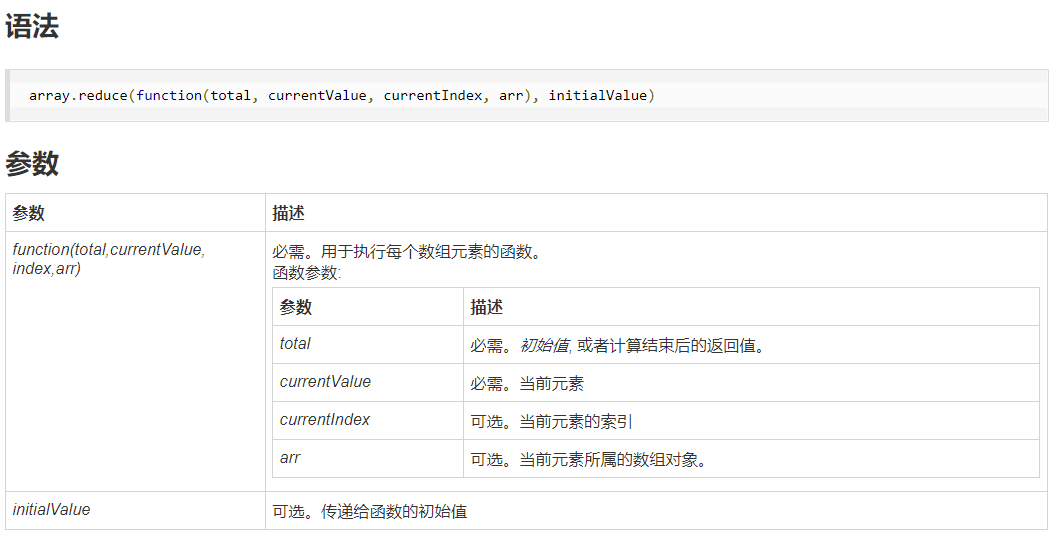
使用 reduce 方法时,你要传入一个回调函数,这个回调函数的参数是一个 累加器 (比如例子中的 previousVal) 和当前值 (currentVal)。
reduce 方法有一个可选的第二参数,它可以被用来设置累加器的初始值。如果没有在这定义初始值,那么初始值将变成数组中的第一项,而 currentVal 将从数组的第二项开始。
使用 reduce 方法来让 array 中的所有值相加
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>reduce的使用</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4, 5];
sum = arr.reduce(function(prev, cur, index, arr) {
//输出的是第一项的值或上一次叠加的结果,正在被处理的元素,正在被处理的元素的索引值
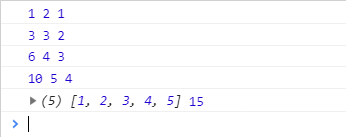
console.log(prev, cur, index);
return prev + cur;
})
console.log(arr, sum); //输入数组本身和最后的结果
</script>
</body>
</html>
控制台输出:

var numbers = [15.5, 2.3, 1.1, 4.7];
function getSum(total, num) {
return total + Math.round(num);
}
function myFunction(item) {
console.log(numbers.reduce(getSum, 0));//0 传递给函数的初始值
}
myFunction()//输出24

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容