node创建一个Vue项目 node创建Vue项目步骤详解
allen璟 人气:4vue的安装
Vue.js不支持IE8及以下版本。因为Vue.js使用了ECMAScript5特性,IE8显然不能模拟。
Vue.js支持所有兼容ECMAScript5的浏览器。
在用Vue.js构建大型应用时,推荐使用npm安装,npm能很好的和webpack等打包工具配合使用。
首先Vue的安装依赖于node.js,要保证你的计算机上已经安装过node.js。
如何查看node是否安装或者node版本呢?
进入cmd,输入命令 node -v,回车查看。node最好使用新一些的版本,否则后续安装会提示node版本过低

如果是安装过node,则会显示node的版本,否则就会提示不是内部或外部命令,这时候需要自行去node官网下载
并安装
1,安装vue
npm install vue
安装完毕后,可以检验版本。
vue -V

到此vue安装成功
创建一个vue项目
1,全局安装 vue-cli
npm install --global vue-cli
2 , 创建一个基于webpack 模板的新项目
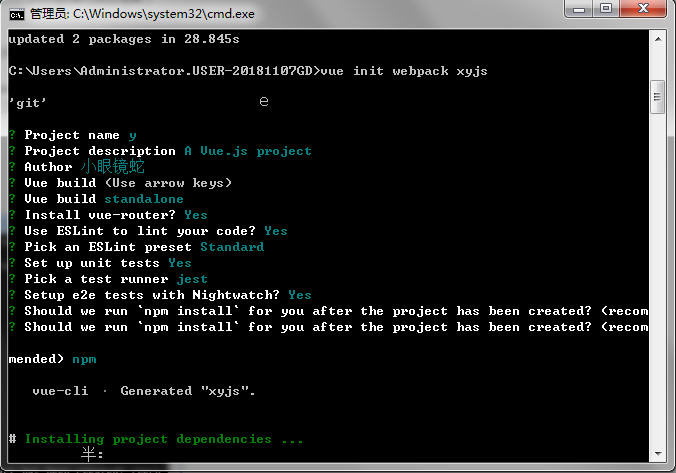
vue init webpack new-project
输入上面命令后,会询问几个选项,根据自己需要填写就可以了。
Project name :项目名称,如果不需要就直接回车。注:此处项目名不能使用大写。
Project description:项目描述,直接回车
Author :作者
vue build 构建方式(暂且这么解释)
两个选择(上下箭头选择,回车即为选定)
1.Runtime + Compiler:recommended for most users
(译:运行+编译:被推荐给大多数用户)
2.Runtime-only:about 6KB lighter min+gzip,but templates (or any Vue-specific HTML) are ONLY
allowed in .vue files-render functions are required elsewhere
(译:只运行大约6KB比较轻量的压缩文件,但只允许模板(或任何VUE特定HTML)。VUE文件需要在其他地方呈现函数。翻译不精准,意思大概是选择该构建方式对文件大小有要求)
这里推荐使用1选项,适合大多数用户的
install vue-router?是否安装vue的路由插件,需要就选y,否则就n(以下均遵循此方法)
Use ESLint to lint your code?是否使用ESLint检测你的代码?
(ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。)
Pick an ESLint preset:选择分支风格
选项有三个
- standard(https://github.com/feross/standard) js的标准风格
- Airbnb(https://github.com/airbnb/javascript) JavaScript最合理的方法,这个github地址说是JavaScript最合理的方法
- none (configure it yourself) 自己配置
Setup unit tests? 是否安装单元测试(暂不详细介绍)
Pick a test runner 选择一个单元测试运行器
选项有三个
- Jest(Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架)
- Karma and Mocha
- none
Setup e2e tests with Nightwatch(Y/n)?是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”。)
Should we run 'npm install' for you after the project has been created?(译:项目创建后是否要为你运行“npm install”?这里选择包管理工具)
选项有三个
- yes,use npm(使用npm)
- yes,use yarn(使用yarn)
- no,I will handle that myself(自己操作)
一路回车到此等待安装完毕,会提示接下来的命令行

3,安装依赖
进入项目
cd new-project
安装
npm install
4,启动项目
npm run dev
这时候在浏览器中打开cmd上显示的地址就可以看到新建的页面。
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢? 此时需要执行: ·
npm run build
加载全部内容