Qt曲线图表模块QChart库坐标轴和数据不对应、密集的散点图无法显示问题解决方法 Qt图形图像开发之曲线图表模块QChart库坐标轴和数据不对应、密集的散点图无法显示问题解决办法
qq_610642 人气:1QChart坐标轴和数据不对应问题描述:
lineseries->append(4, 10); lineseries->append(5, 8); Chart->addSeries(lineseries); // 将 series 添加至图表中 axisX->setRange(0, 15);//设置X的显示范围 axisY->setRange(-20, 20); lineChart->setAxisX(axisX);//把轴添加到图表中 lineChart->setAxisY(axisY);
结果发现,数据系列中的点(4,10)在坐标系中的坐标不是(4,10)
原因在于,轴和数据系列没有连接。
一个图表QChart中可以有多个数据系列(也即一个图表中可以有多条曲线,甚至可以同时包含散点图和折线),每个数据系列都必须与两个坐标轴相连接。
连接方法有两种:
(1)在给图表设置轴时,顺便与数据系列相连
lineChart->setAxisX(axisX, lineseries);//把轴添加到图表中,同时把数据系列与这个轴相连
lineChart->setAxisY(axisY, lineseries);//
(2)单独的语句把数据系列和轴相连(只有series已经被添加进chart之后,再执行attachAxis才能有效)
lineseries->attachAxis(axisX);
lineseries->attachAxis(axisY);
密集的散点图无法显示问题描述
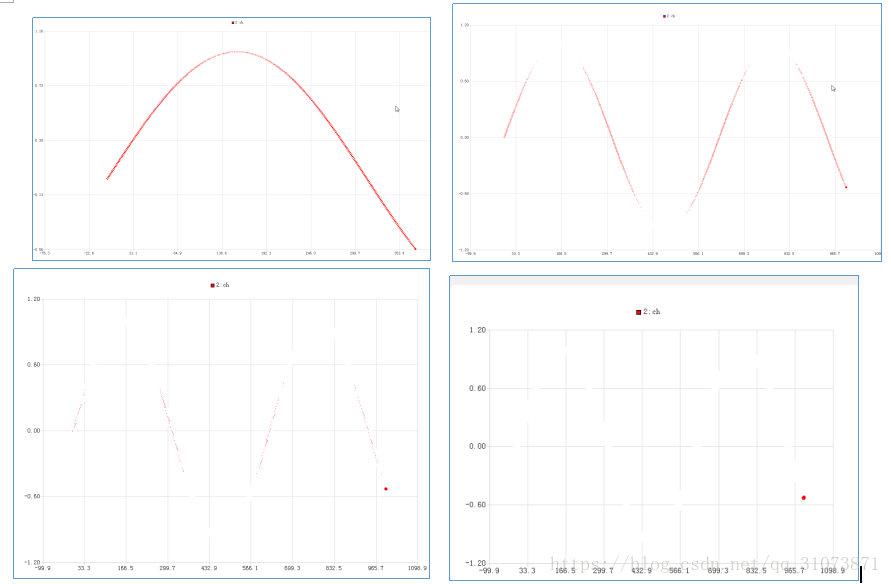
如下图所示:一个由1000个point组成的QScatterSeries,密集的部分显示不出来,只有放大之后才能看清。
更恶劣的情况是,把chartView缩小之后,最后只能看见最后一个点。

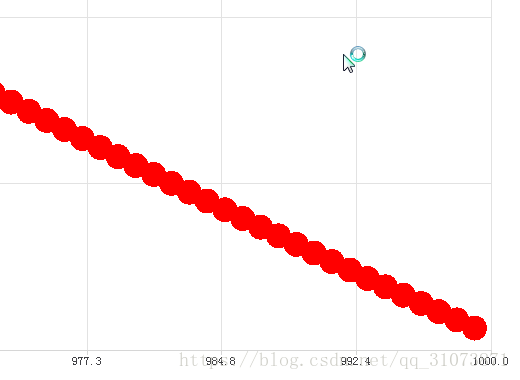
原因分析:QT绘制图形时,会用到QBrush和QPen,QPen用于绘制轮廓,QBrush用于绘制填充,默认情况下,QScatterSeries绘制散点时,用的QPen的颜色是白色的,也即绘出的散点,带白色边框,图像缩小之后,白色边框把填充的红色给遮挡住了。把散点放大之后,就能明白我说的意思了
如下图:

解决方法:给QScatterSeries设置QPen的粗细为0,或者透明,或者不使用QPen,均可解决这一问题,示例代码如下:
QScatterSeries scatterSeries; scatterSeries.setMarkerSize(25);//设置点的大小(单位:像素数) scatterSeries.setMarkerShape(QScatterSeries::MarkerShapeCircle);//点的形状:方形/圆形/自己用pen画 //方法1,设置画笔的粗细为0 QPen pen; pen.setWidth(0); cntScatterSeries.setPen(pen); //方法2:把画笔的颜色设置为透明 ScatterSeries.setPen(QPen(Qt::transparent)); //方法3:不使用画笔(只用QBrush填充点,) ScatterSeries.setPen(QPen(Qt::NoPen));//画出的点不带轮廓
效果如下:已经没有轮廓了,这样即使把图像缩小也不会被白色轮廓给遮挡住了

本文主要介绍了Qt曲线图表模块QChart库坐标轴和数据不对应、密集的散点图无法显示问题解决方法,更多关于Qt曲线图表模块QChart库的知识请查看下面的相关链接
加载全部内容