VisualStudio自定义代码段 Visual Studio 中自定义代码片段的方法
vkvi 人气:0第一步、打开 Visual Studio Code,按Ctrl + Shift + P,输入:Configure User Snippets,选择 Preferences:Configure User Snippets。

第二步、回车后,选择一个配置文件,或者新建一个配置文件,我选择的是 HTML 配置文件。
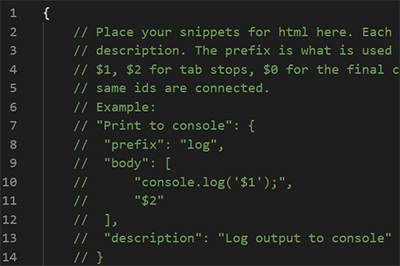
第三步、按照示例添加吧,JSON 格式。

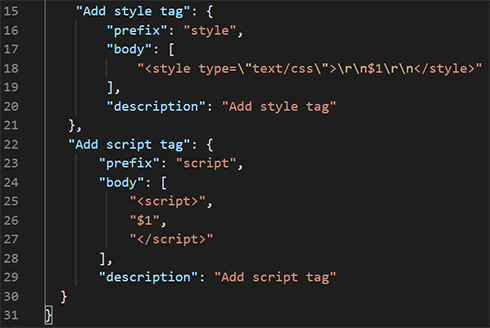
我增加了两个,一个是 style 的,一个是 script 的,如下:
{
"Add style tag": {
"prefix": "style",
"body": [
"<style type=\"text/css\">\r\n$1\r\n</style>"
],
"description": "Add style tag"
},
"Add script tag": {
"prefix": "script",
"body": [
"<script>",
"$1",
"</script>"
],
"description": "Add script tag"
}
}

如上,我采用了两种书写风格,都行。
其中:prefix就是我输入的时候会弹出来的提示,body就是我回车时自动插入的代码。
其中:$1是光标初始出现的位置;按下Tab时,光标将跳至$2;再按下Tab时,光标将跳至$3……最后是$0。

总结
加载全部内容