JS原型prototype和__proto__ JS原型prototype和__proto__用法实例分析
jadeshu 人气:0本文实例讲述了JS原型prototype和__proto__用法。分享给大家供大家参考,具体如下:
先来看一个实例
function Foo() {
}
var foo = new Foo();
console.log(foo.prototype);// undefined
console.log(foo.__proto__ === Foo.prototype);// true
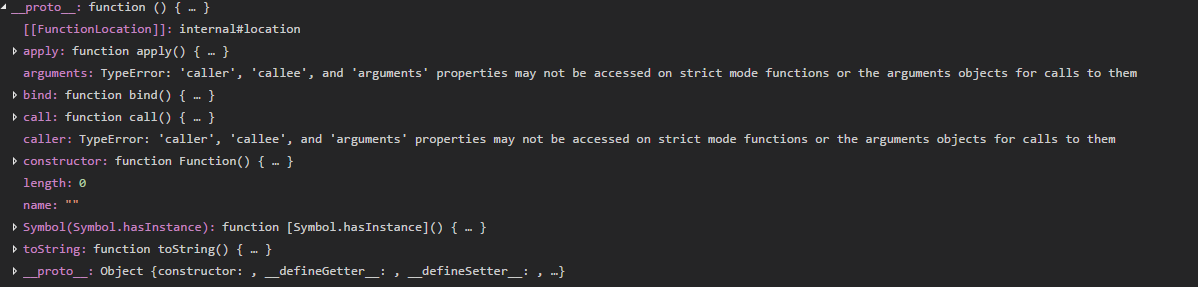
console.log(Foo.__proto__); [Function]
Foo.__proto__结果如下:

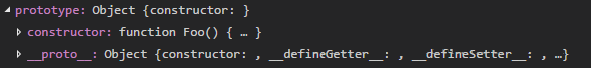
console.log(Foo.prototype);// [object Object]
Foo.prototype结果如下:

console.log(Foo.prototype.prototype);// undefined
实例说明了:
1、 foo 是 Foo 的一个实例,不是一个函数,所以没有prototype;
Foo是Function的一个实例,而Function是一个函数,他的实例Foo也是一个函数,所以他们都有prototype。此外Object Array RegExp等也是函数。Math就仅仅是一个new Object() ,不是函数。
2、构造函数的prototype,默认情况下就是一个new Object()还额外添加了一个constructor属性。所以说默认是没有prototype只有__proto__的。
除了Object.prototype这个对象,其他所有的对象都会有__proto__属性,之后函数才会有prototype属性。
在创建对象的时候会自动创建一个__proto__属性,指向它构造函数的prototype,当访问这个对象的属性的时候会顺带访问__proto__中对应的属性,也就是构造函数prototype这样实现了继承。
只有创建函数的时候才会创建一个prototype属性,目的就是为了完成上面的继承方式。
总结:
<1>不管是普通对象还是函数对象,它们都有一个隐含属性”__proto__ “,而这属性就是我们通常说的原型(属性),它其实就是一个Object类型的对象。
<2>对于函数对象,它们还会多一个prototype的属性,它和以它为构造函数创建的普通对象的”__proto__ “属性等同,即"new XXXt().__proto__ ===XXX.prototype"为true,即对象XXX中都有__proto__属性就是一个指针,指向XXX构造函数中的prototype属性。
摘录网上
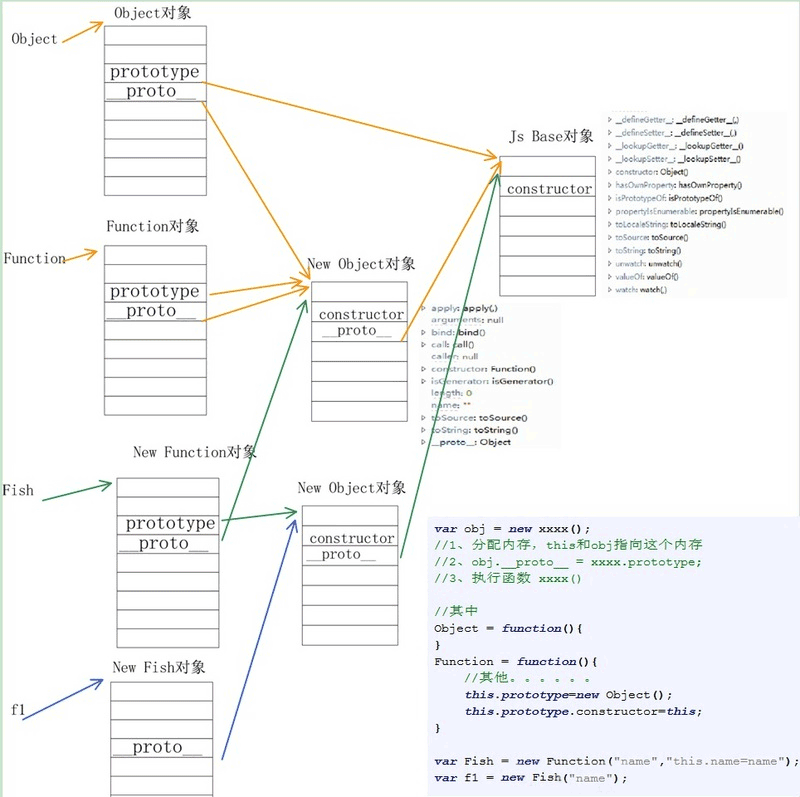
一个图(橙色箭头是初始的关系,绿色是执行 var Fish = new Fu... 创建,蓝色是执行f1= new Fish()创建。)

这样f1 就可以通过__proto__ 访问 Fish.prototype中的属性(当然这是程序执行的时候自动查找的)。Fish就可以访问 Function.prototype定义的属性。所有对象都可以访问Object.prototype 中的属性。
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容