vue-cli3.0实现多页面应用 vue-cli3.0实现一个多页面应用的历奇经历记录总结
wangliang_001 人气:2本文实例讲述了vue-cli3.0实现一个多页面应用的历奇经历。分享给大家供大家参考,具体如下:
故事背景
这是在刚请完假回来,一切都在计划之中,早上一来,就接到项目经历的新的需求(这个是烂摊子,已经好几个人接手,离职),我内心是拒绝的,可最后办法,没有其他人去做,最后就落在了我头上。
接到需求,先看了需求,跟以前的比起来,改动挺大,数据结构全改了,如果在原来的基础上改,成本有点大,所以,就想着重启项目来实现。于是就使用vue的最新脚手架工具vue-cli3.0来初始化项目,但突然,一个会议又来了,项目经理,评估了工作,觉得另一个同事的工作量太大,于是又把后台的一部分功能甩给我来实现,当时内心是mmp的。
本来项目是做的是单页应用,而新分配给我的功能,页面也不多,功能也不算太复杂,就不想再单独启一个工程,就想着把这个功能,做在现有的工程里,但是呢,这是两个完全没有关联的功能,于是乎,多页面应用在脑子中呼之欲出。
于是开始了从单页面应用改造成多页面应用的过程。
一、初始化项目
使用vue3.0创建一个项目,项目默认是单页应用,目录如下:
|-node_modules |-public |-favicon.ico |-index.html |-src |-assets |-components |-store |-views |-App.vue |-main.js |-.browserslistrc |-.env.development |-.env.production |-.eslintrc.js |-.gitignore |-.prettierrc.js |-babel.config.js |-package.json
二、将单页应用修改成多面应用
1.(必选)在src文件下新增文件夹,每个文件夹代表一个独立的页面,文件夹里都含有App.vue,main.js,router.js文件
2.(必选)在src文件下新增配置文件vue.config.js
3.(可选)在src文件下新增文件store.js,可存储数据,被每个独立页面都可取到
4.(可选)删除原先src文件下的App.vue,main.js文件
————————————————
最终文件目录如下:
|-node_modules |-public |-favicon.ico |-index.html |-src |-api |-assets |-components |-store |-styles |-utils |-views |-admin |-App.vue |-main.js |-index.vue |-router.js |-front |-App.vue |-main.js |-index.vue |-router.js |-.browserslistrc |-.env.development |-.env.production |-.eslintrc.js |-.gitignore |-.prettierrc.js |-babel.config.js |-package.json |-vue.config.js
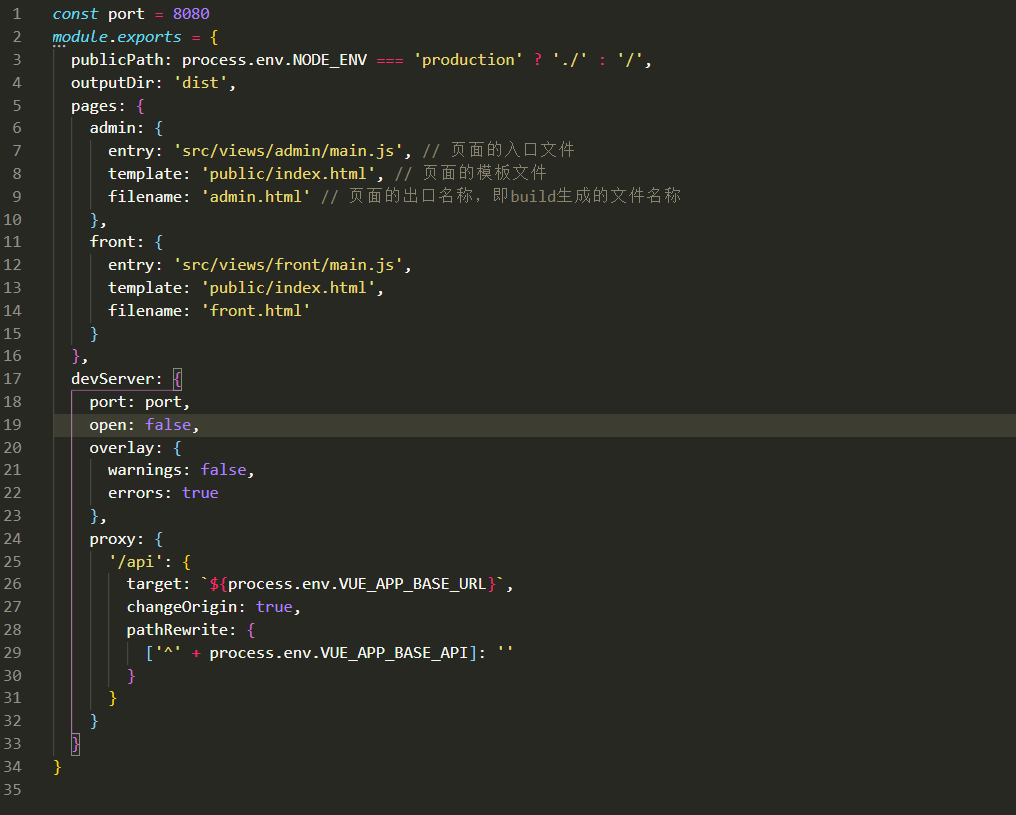
三、配置vue.config.js
在该文件下添加每个页面的入口,出口,模板文件,具体配置如下:

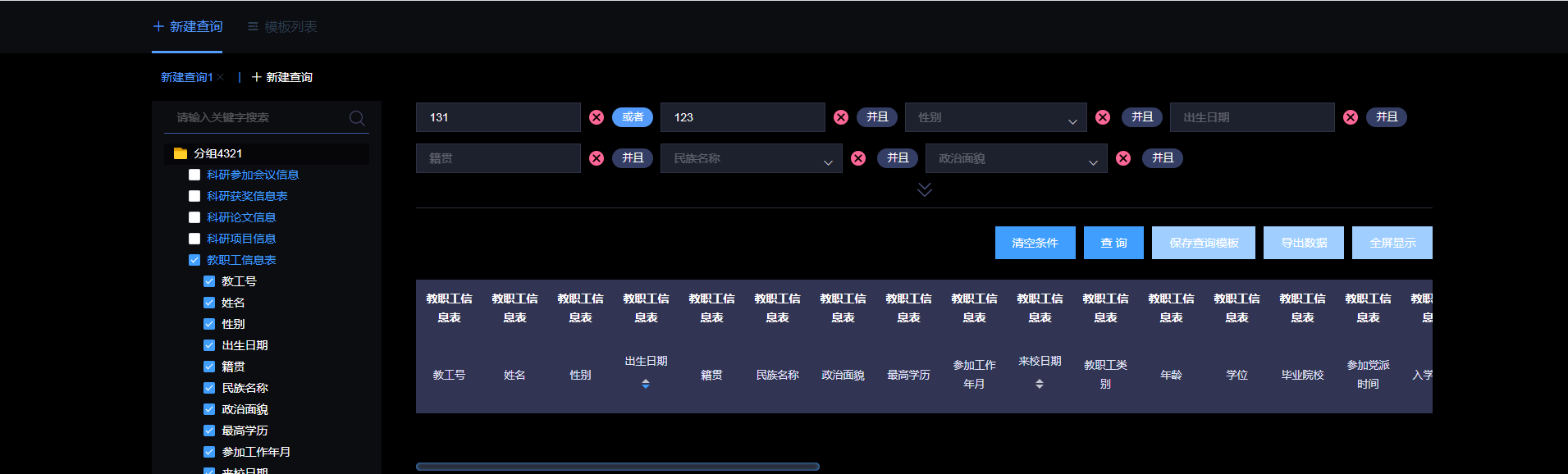
配置好后,直接通过npm run serve启动项目,发现一切正常,于是,就开始愉快地编码,打开浏览器:http://192.168.0.28:8080/front,看效果:

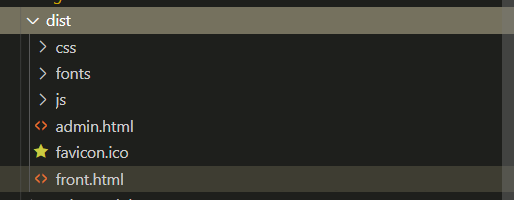
一切都很完美,于是开始打包,熟练地在命令行敲下 npm run build , 看着进度条一点点走着,内心也是有点小激动的,打包完成,看看打包目录:

先利用http-server启一个服务,然后去访问:http://192.168.0.28:8080/front.html
结果页面空白??? 这是什么情况?
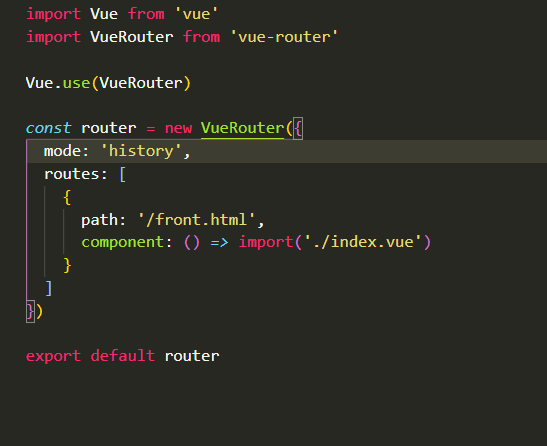
于是,我慢慢回想,发现了有点异常,在开发环境,我访问是http://192.168.0.28:8080/front,而在http-server服务器上我访问是却是http://192.168.0.28:8080/front.html。于是我将http-server上的地址改为http://192.168.0.28:8080/front, 结果却是404.后来一想,这应该是vue路由的模式为history导致,于是尝试去改为hash, 发现也并不起作用,后来看文档,发现vue-cli3.0开发多页面应用,默认为history模式。怎么办呢,于是又想着从路由着手,将routes中的path改为xxx.html,实现代码如下:

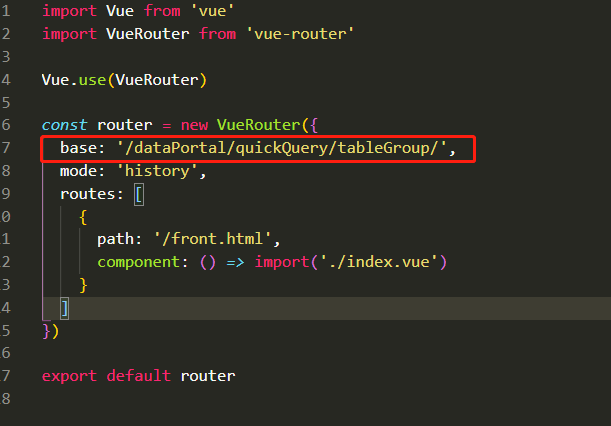
这下再通过http://192.168.0.28:8080/front.html去访问,可以了,哈哈,内心有点小开心,然后将打包后的代码上传,提交给后台同学,让其去集成。一集成,又出问题啦,页面又空白啦,一开始脑子里想,是不是publicPath不对呀,但一看也没问题,我用的是相对路径,请求也都发了,就是空白,后来,后台的同学说,将项目部署在根目录下,就可以访问,我一听,想可能是路径问题,于是科在路由中加入了base选项,代码如下:

再打包,给后台同学集成,终于大功告成,通过这次经历,也算收获颇多,故记录下来,以共勉!
希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容