vue 保存 自动格式化 vue+ESLint 配置保存 自动格式化代码
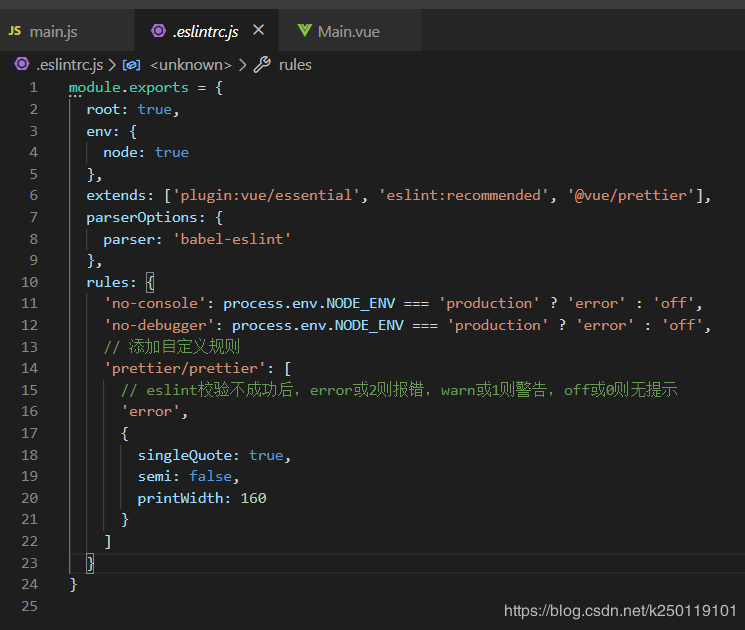
k250119101 人气:01. 在.eslintrc.js 添加 vscode 终端启动服务
// 添加⾃定义规则
'prettier/prettier': [
// eslint校验不成功后,error或2则报错,warn或1则警告,off或0则⽆提示
'error',
{
singleQuote: true,
semi: false, //结束是否加分号
printWidth: 160//每行最长字符
}
]

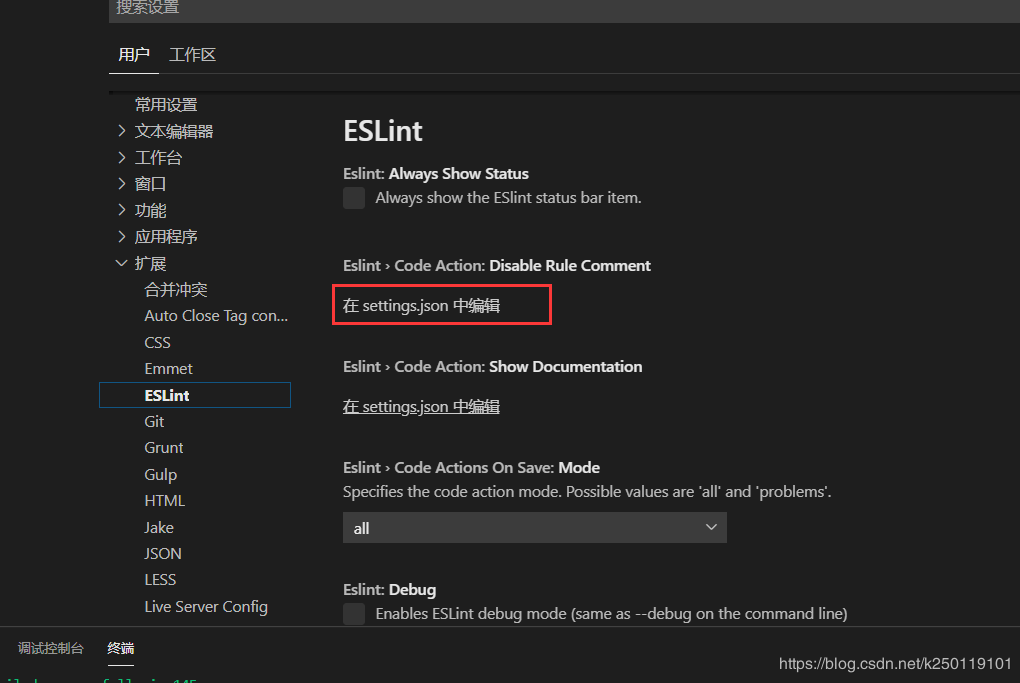
2.打开VS code 文件》首选项》设置》扩展》ESLint》


// eslint格式化字符串
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
如果编译 发现以下错误
warning delete ·· (prettier/prettier) “error Delete ⏎ prettier/prettier” in .vue files
解决
在vuejs项目中,运行如下命令解决:
npm run lint – --fix
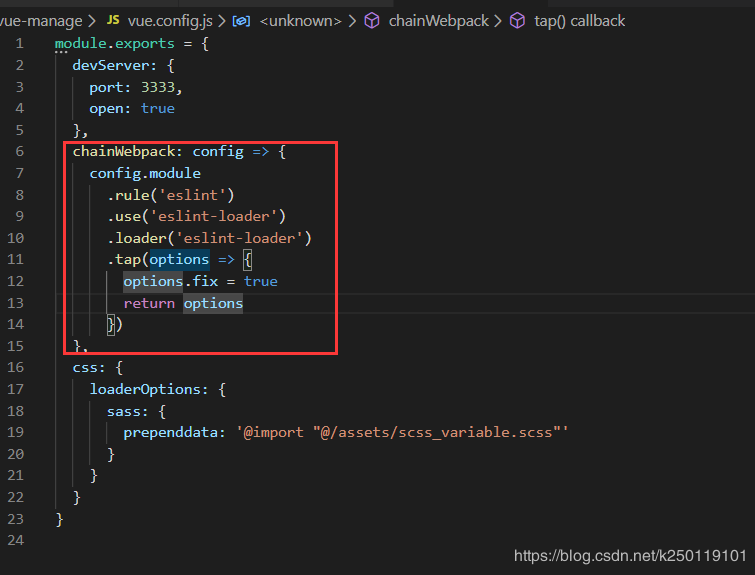
如果还是没行,就要在 vue.config.js 添加

// vue.config.js
// 旧 data: @import "~@/assets/scss/variables.scss"; // 新 prependData: @import ~@/assets/scss/variables.scss;
module.exports = {
chainWebpack: config => {
config.module
.rule('eslint')
.use('eslint-loader')
.loader('eslint-loader')
.tap(options => {
options.fix = true
return options
})
}
}
ERROR Failed to compile with 1 errors 1:06:43
error in ./src/App.vue?vue&type=style&index=0&lang=scss&
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'prependdata'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (E:\VUE\ElementUI\myProject\vue-manage\node_modules\schema-utils\dist\validate.js:85:11)
at Object.loader (E:\VUE\ElementUI\myProject\vue-manage\node_modules\sass-loader\dist\index.js:36:28)
@ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/App.vue?vue&type=style&index=0&lang=scss& 4:14-416 14:3-18:5 15:22-424
@ ./src/App.vue?vue&type=style&index=0&lang=scss&
@ ./src/App.vue
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.3.30:3333/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
css laoder没安装安装
npm install sass-loader --save-dev npm install node-sass --save-dev npm install css-loader style-loader --save-dev
总结
加载全部内容