thinkphp无限级栏目排序 thinkphp框架无限级栏目的排序功能实现方法示例
pan_yuyuan 人气:0本文实例讲述了thinkphp框架无限级栏目的排序功能实现方法。分享给大家供大家参考,具体如下:
题目中我们并没有说明是tp5的无限级排序还是tp3的无限级排序就是为了让小新手们明白,这些功能的实现跟你使用的框架是没有关系的,不管你是tp5还是tp3还是laravel还是yii框架都没有关系,我们强调的是思路,是解决问题的方法,演示的时候因为我在用tp3所以无所谓了。
无限级栏目的排序非常简单,这次以博文的方式分享给大家解决的思路。
上图:

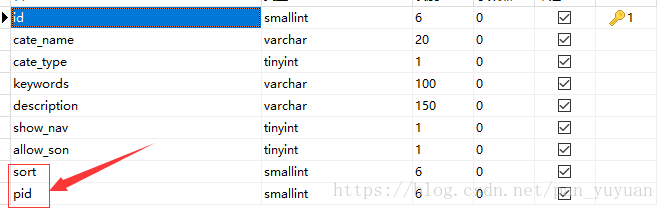
上图是我们实现的无限级分类,我们要注意两个字段,id和排序sort字段,目前sort字段的值都是50,是默认值。接着为大家截图数据表结构

上图sort用来实现排序pid用来实现无限级分类
实现无限级分类的关键是我们对排序字段的写法,我们把整块代码拿到,但是用到的只有一行:
<form method="post" action="">
<table class="table table-bordered table-hover">
<thead class="">
<tr>
<th width="6%" class="text-center">ID</th>
<th width="6%" class="text-center">pid</th>
<th width="8%" class="text-center">排序</th>
<th>栏目名称</th>
<th width="16%" class="text-center">操作</th>
</tr>
</thead>
<tbody>
<volist name="cateRes" id="cate">
<tr>
<td align="center">{$cate.id}</td>
<td align="center">{$cate.pid}</td>
<td align="center">
<input type="text" name="sort[{$cate.id}]" value="{$cate.sort}" /></td>
<td><?php echo str_repeat('-', $cate['level']*8);?>{$cate.cate_name}</td>
<td align="center">
<a href="" class=" rel="external nofollow" btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>
<a href="#" rel="external nofollow" onClick="warning('确实要删除吗', ”)" class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
</td>
</tr>
</volist>
<tr>
<td colspan="4">
<button type="button" tooltip="排序" style="margin-left:225px; width:50px;" class="btn btn-sm btn-azure btn-addon">排序</button>
</td>
</tr>
</tbody>
</table>
</form>
上面的代码我们可以看出整个table是用form包裹的,因为我们要提交排序字段,所以需要表单。
我们实现无限极栏目排序的核心代码:
<input type="text" name="sort[{$cate.id}]" value="{$cate.sort}" />
就是这一句,实际上我们是拼装了一个sort[]数组,整个数组的每个元素的键是当前栏目的id而值是当前栏目的排序的值,这样我们一旦提交数组就可以根据id修改sort了
完整代码:
public function lst(){
$cate=D('Cate');
if(IS_POST){//排序
$data=I('sort');
foreach ($data as $k => $v) {
$cate->where(array('id'=>$k))->save(['sort'=>$v]);
}
return;
}
$cateRes=$cate->cateTree();//无限级分类树
$this->assign([
'cateRes'=>$cateRes,
]);
$this->display('list');
}
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
加载全部内容