jupyter notebook插入图片 jupyter notebook插入本地图片的实现
一颗西蓝花 人气:0如何在Jupyter Notebook中插入本地图片?
我在网上搜索的时候,看到网上写的都是,将cell调节成为markdown cell, 然后输入下面的代码

于是,在调节了路径之后,我按照上方的说明进行了操作,但是显示图片无法显示。
我思考了一下,才意识到,上面代码中的img是表示这里有一个文件夹,也就是说,我们需要先将我们的图片,放在一个叫做img 的文件夹里面,上面的代码才可以顺利进展下去。
补充知识:Jupyter Notebook显示图片(显示静态图片、显示动态图片、显示本地图片)
本篇博客记录如何使用 Jupyter Notebook 显示图片,第一种情况为使用 python 绘图时,网页中如何显示静态图片和动态图片;第二种情况为使用 Jupyter Notebook 做笔记时,在网页中调用本地的图片进行展示。
1. 显示绘制的图片
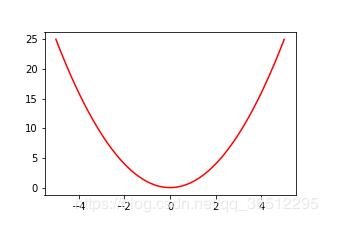
1)显示静态图片
声明:%matplotlib inline
import numpy as np
import matplotlib.pyplot as plt
%matplotlib inline
fig = plt.figure(figsize=(4.5, 3))
ax = fig.add_subplot(1, 1, 1)
x = np.linspace(-5, 5, 100)
y = x**2
ax.plot(x, y, 'r-')
fig.savefig('static_map.png')

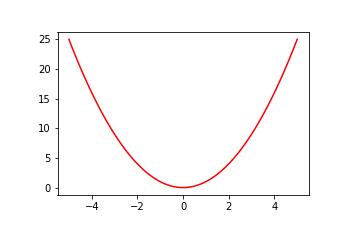
2)显示动态图片(以弹出窗口的方式)
声明:%matplotlib auto 或 %matplotlib
import numpy as np import matplotlib.pyplot as plt %matplotlib auto def expand(mi, mx): inter = (mx - mi) * 0.05 return mi-inter, mx+inter x_min, x_max = expand(-5, 5) y_min, y_max = expand(0, 25) fig = plt.figure(figsize=(4.5, 3)) ax = fig.add_subplot(1, 1, 1) ax.axis([x_min, x_max, y_min, y_max]) # 固定 X 轴和 Y 轴坐标范围 plt.ion() # 连续动态图 # 初始化 (x, y) 坐标 pre_x = -5 pre_y = pre_x ** 2 for _ in range(100): # 以 0.1 的步长更新 x,绘制 y=x**2 的动态图 cur_x = pre_x + 0.1 cur_y = cur_x ** 2 ax.plot([pre_x, cur_x], [pre_y, cur_y], 'r-') plt.pause(0.1) # 每次绘制后暂停 0.1 秒 pre_x, pre_y = cur_x, cur_y

2. 显示本地的图片
步骤:
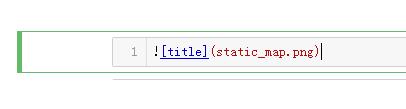
将单元格设置为 MarkDown 格式

输入:,即以 MarkDown 的方式打开图片
示例:

运行该单元格

以上这篇jupyter notebook插入本地图片的实现就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容