Unity边缘发光特效 Unity实现角色受击身体边缘发光特效
林新发 人气:0游戏中经常需要制作角色受击打的身体边缘光效果,本文使用的方法是,给Renderer叠加一个制作好的边缘光材质球,并通过脚本动态控制边缘光的渐变效果,表现出受击后的边缘光效果
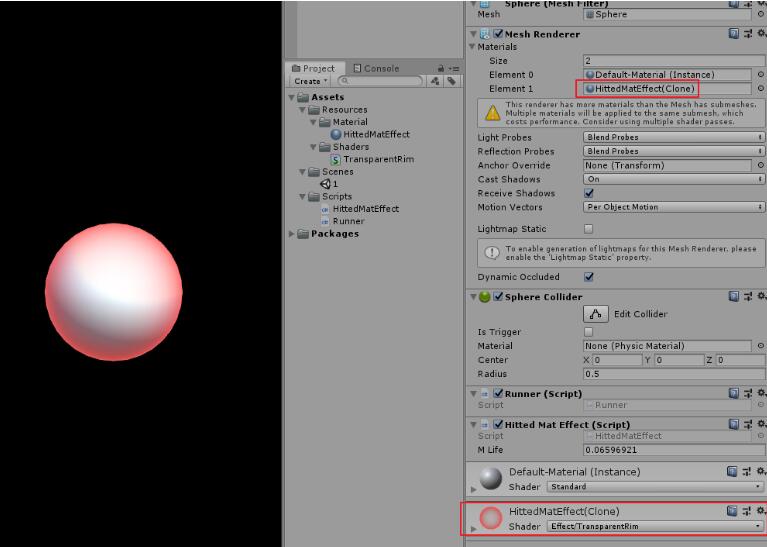
工程结构如下
1 创建一个材质球HittedMatEffect.mat放在Assets/Resources/Material目录中,使用TransparentRim.shader
注意代码中用了Resources.Load,所以必须放在这个目录里,你可以改成别的方式
2 场景中创建一个Sphere(球体),挂上Runner脚本,运行,点击屏幕任意位置,球体就会表现出受击的边缘光效果了

运行效果

代码
TransparentRim.shader
Shader "Effect/TransparentRim" {
Properties{
_RimColor("Rim Color", Color) = (0.5,0.5,0.5,0.5)
_InnerColor("Inner Color", Color) = (0.5,0.5,0.5,0.5)
_InnerColorPower("Inner Color Power", Range(0.0,1.0)) = 0.5
_RimPower("Rim Power", Range(0.0,5.0)) = 2.5
_AlphaPower("Alpha Rim Power", Range(0.0,8.0)) = 4.0
_AllPower("All Power", Range(0.0, 10.0)) = 1.0
}
SubShader{
Tags { "Queue" = "Transparent" }
CGPROGRAM
#pragma surface surf Lambert alpha
struct Input {
float3 viewDir;
INTERNAL_DATA
};
float4 _RimColor;
float _RimPower;
float _AlphaPower;
float _AlphaMin;
float _InnerColorPower;
float _AllPower;
float4 _InnerColor;
void surf(Input IN, inout SurfaceOutput o) {
half rim = 1.0 - saturate(dot(normalize(IN.viewDir), o.Normal));
o.Emission = _RimColor.rgb * pow(rim, _RimPower)*_AllPower + (_InnerColor.rgb * 2 * _InnerColorPower);
o.Alpha = (pow(rim, _AlphaPower))*_AllPower;
}
ENDCG
}
Fallback "VertexLit"
}
HittedMatEffect.cs
// HittedMatEffect.cs
using UnityEngine;
using System.Collections;
public class HittedMatEffect : MonoBehaviour
{
bool mbActive = false;
bool mbInit = false;
Material mMat = null;
public float mLife;
private static int s_InnerColor = -1;
private static int s_AllPower = -1;
private static int s_AlphaPower = -1;
void Awake()
{
s_InnerColor = Shader.PropertyToID("_InnerColor");
s_AllPower = Shader.PropertyToID("_AllPower");
s_AlphaPower = Shader.PropertyToID("_AlphaPower");
}
// Use this for initialization
/// <summary>
/// 设置材质颜色
/// </summary>
/// <param name="color"></param>
public void SetColor(Color color)
{
mMat.SetColor(s_InnerColor, color);
}
public void SetLifeTime(float time)
{
mLife = time;
}
public void Active()
{
if (!mbInit)
AddEffect();
mMat.SetFloat(s_AllPower, 0.9f);
mbActive = true;
mLife = 0.2f;
}
void Update()
{
if (!mbActive)
return;
mLife -= Time.deltaTime;
if (mLife < 0)
{
mbActive = false;
mMat.SetFloat(s_AllPower, 0);
}
float v = Mathf.Sin((1 - mLife) * 8 * Mathf.PI) + 2;
mMat.SetFloat(s_AlphaPower, v);
}
void AddEffect()
{
Object mat = Resources.Load("Material/HittedMatEffect");
mMat = GameObject.Instantiate(mat) as Material;
foreach (var curMeshRender in transform.GetComponentsInChildren<Renderer>())
{
Material[] newMaterialArray = new Material[curMeshRender.materials.Length + 1];
for (int i = 0; i < curMeshRender.materials.Length; i++)
{
if (curMeshRender.materials[i].name.Contains("HittedMatEffect"))
{
return;
}
else
{
newMaterialArray[i] = curMeshRender.materials[i];
}
}
if (null != mMat)
newMaterialArray[curMeshRender.materials.Length] = mMat;
curMeshRender.materials = newMaterialArray;
}
mbInit = true;
}
void RemoveEffect()
{
foreach (var curMeshRender in transform.GetComponentsInChildren<Renderer>())
{
int newMaterialArrayCount = 0;
for (int i = 0; i < curMeshRender.materials.Length; i++)
{
if (curMeshRender.materials[i].name.Contains("HittedMatEffect"))
{
newMaterialArrayCount++;
}
}
if (newMaterialArrayCount > 0)
{
Material[] newMaterialArray = new Material[newMaterialArrayCount];
int curMaterialIndex = 0;
for (int i = 0; i < curMeshRender.materials.Length; i++)
{
if (curMaterialIndex >= newMaterialArrayCount)
{
break;
}
if (!curMeshRender.materials[i].name.Contains("HittedMatEffect"))
{
newMaterialArray[curMaterialIndex] = curMeshRender.materials[i];
curMaterialIndex++;
}
}
curMeshRender.materials = newMaterialArray;
}
}
}
}
Runner.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Runner : MonoBehaviour
{
// Use this for initialization
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButtonDown(0))
{
HittedMatEffect sc = gameObject.GetComponent<HittedMatEffect>();
if (null == sc)
sc = gameObject.AddComponent<HittedMatEffect>();
sc.Active();
sc.SetColor(Color.red);
}
}
}
加载全部内容