Unity按钮点击效果 Unity通过代码修改按钮点击效果
柚子味的小柠檬 人气:1想了解Unity通过代码修改按钮点击效果的相关内容吗,柚子味的小柠檬在本文为您仔细讲解Unity按钮点击效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:unity,按钮点击,下面大家一起来学习吧。
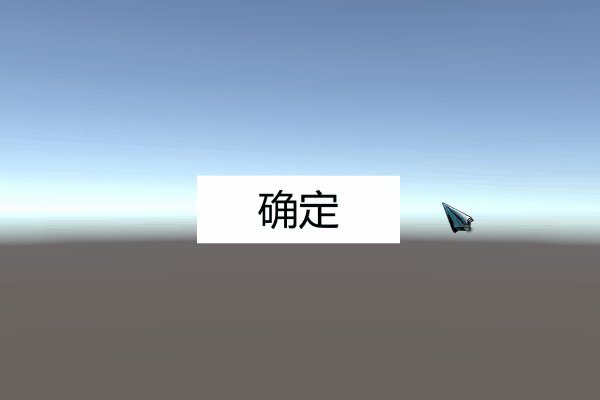
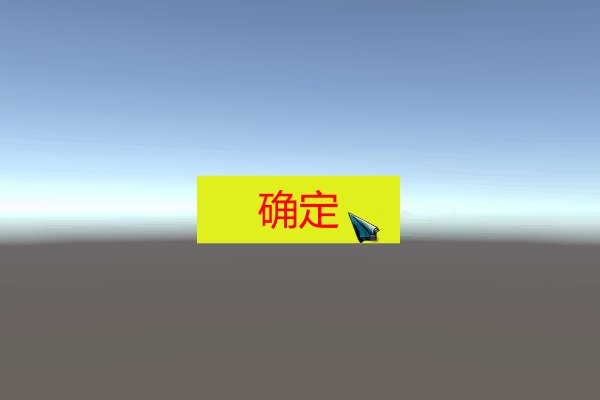
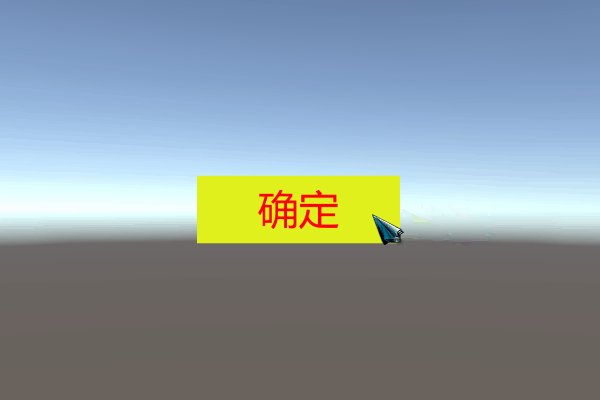
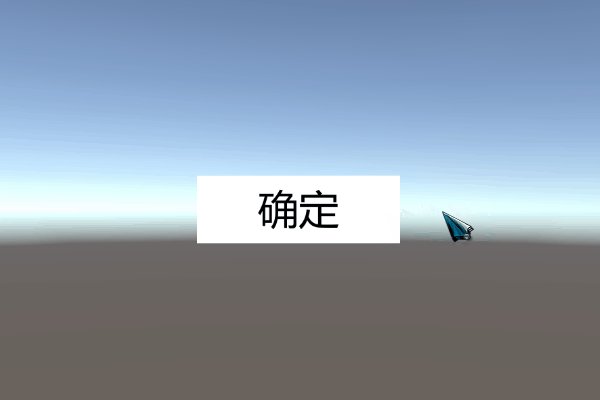
效果:

创建一个脚本,挂载到按钮上,主要是实现鼠标移入、移出、按下、抬起等事件的接口
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ButtonChangeColor : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerDownHandler,IPointerUpHandler
{
private Text m_Text;
private Image image;
public Sprite[] sprites;
void Awake()
{
m_Text = transform.Find("Text").GetComponent<Text>();
image = GetComponent<Image>();
}
/// <summary>
/// 鼠标移入事件
/// </summary>
/// <param name="eventData"></param>
public void OnPointerEnter(PointerEventData eventData)
{
image.sprite = sprites[1];
m_Text.color = Color.red;
}
/// <summary>
/// 鼠标移出事件
/// </summary>
/// <param name="eventData"></param>
public void OnPointerExit(PointerEventData eventData)
{
image.sprite = sprites[0];
m_Text.color = Color.black;
}
/// <summary>
/// 鼠标按下事件
/// </summary>
/// <param name="eventData"></param>
public void OnPointerDown(PointerEventData eventData)
{
image.sprite = sprites[2];
m_Text.color = Color.white;
}
/// <summary>
/// 鼠标抬起事件
/// </summary>
/// <param name="eventData"></param>
public void OnPointerUp(PointerEventData eventData)
{
image.sprite = sprites[0];
m_Text.color = Color.black;
}
}
加载全部内容