打造3D立体感端午节海报艺术字 ps端午节海报文字设计教程
ps端午节海报文字设计 人气:0

1、新建一个1024 * 650像素的文件,背景填充淡绿色:#D0F0CF,如下图。

<图1>
2、打开文字素材,大图为PNG格式,打开后解锁再拖进来。

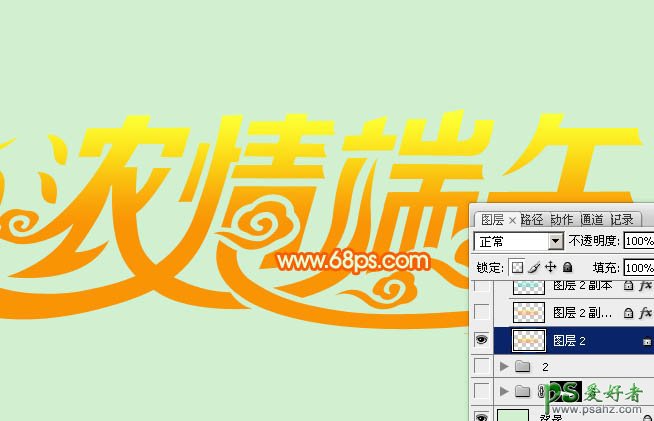
3、把文字适当放好位置,然后锁定像素区域,选择渐变工具,颜色设置如图3,拉出图2所示的线性渐变。

<图2>

<图3>
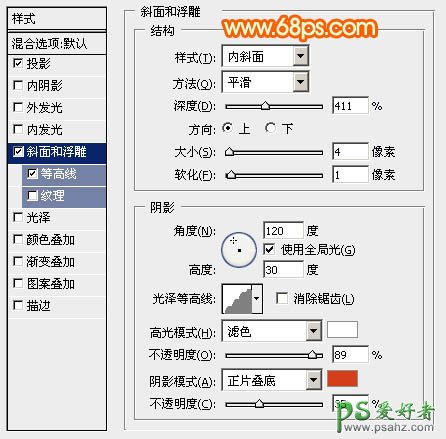
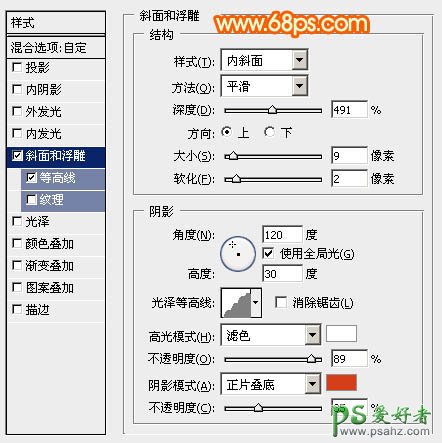
4、双击文字缩略图调出图层样式,设置投影、斜面和浮雕、等高线,参数设置如图4 - 6,效果如图7。

<图4>

<图5>

<图6>

<图7>
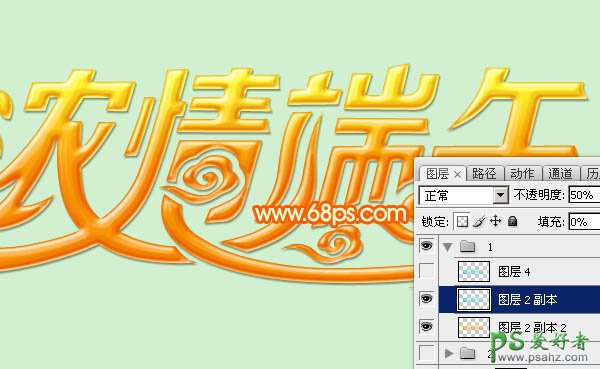
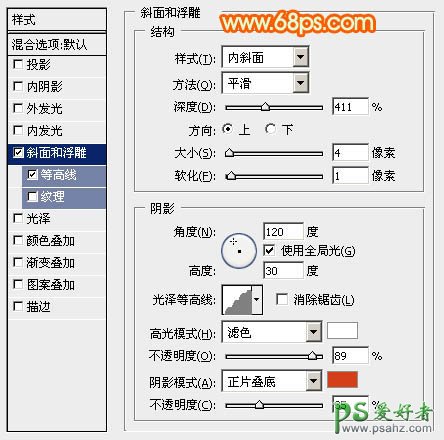
5、按Ctrl + J 把文字图层复制一层,然后编辑当前文字图层样式,去掉投影,修改斜面和浮雕的数值如图8,等高线不用变,确定后把图层不透明度改为:50%,填充改为:0%,效果如图9。

<图8>

<图9>
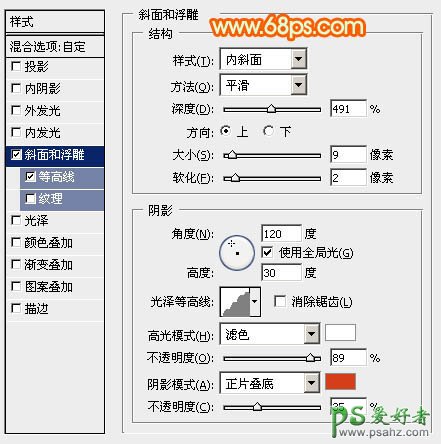
6、按Ctrl + J 把文字副本图层复制一层,然后编辑斜面和浮雕参数,如图10,等高线也不要变,确定后把不透明度改为:30%,填充改为:0%,效果如图11。

<图10>

<图11>
7、在背景图层上面新建一个图层,用钢笔沿着文字边框勾出下图所示的选区。

<图12>
8、选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。

<图13>

<图14>
9、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图15>

<图16>

<图17>
10、载入文字选区,选择菜单:选择 > 修改 > 扩展,数值为5,确定后再羽化2个像素,然后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,效果如下图。

<图18>
11、在背景图层上面新建一个组,用钢笔勾出立体面的轮廓,转为选区后给组添加图层蒙版。

<图19>
13、由左至右制作立体面,先用套索选区选出左侧边缘立体面,拉上图21所示的线性渐变。

<图20>

<图21>
14、其它几个立体面的制作方法相同,过程如图22 - 24。

<图22>

<图23>

<图24>
最后调整一下细节,完成最终效果。

加载全部内容