闪烁GIF动画制作 Photoshop简单制作七彩炫丽的时空隧道动画图片
时空隧道动画图片 人气:0
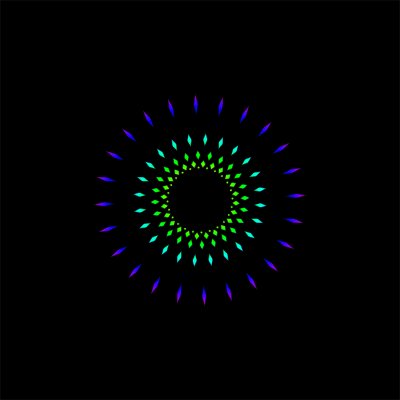
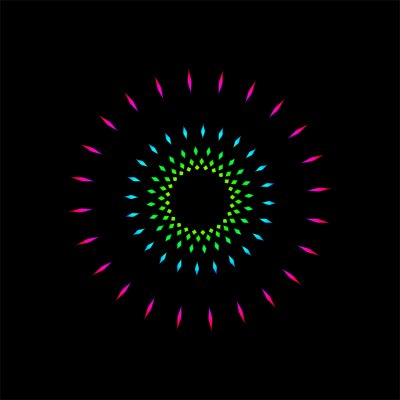
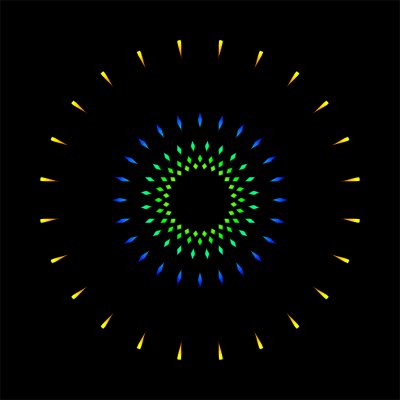
Photoshop简单制作七彩炫丽的时空隧道动画图片,闪烁GIF动画制作,作者设置动画的时候非常巧妙,用蒙版来控制要展示的区域,只需做出一个放射光,然后复制几层,用蒙版控制好放射光的范围,再转成动画就可以得到不错的效果。 最终效果

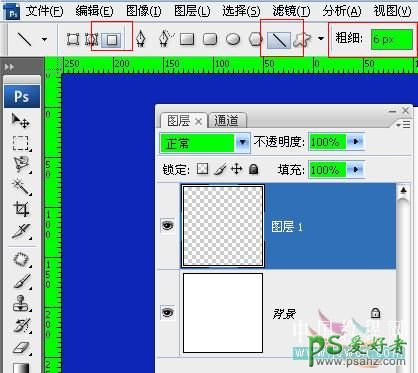
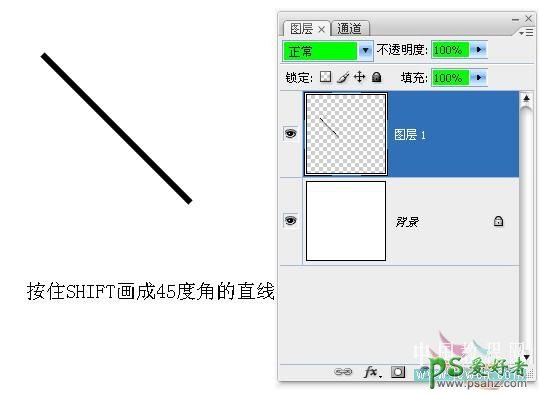
1、新建一个背景为白色的文档,再新建一层,前景色设为黑色,选择直线工具。

2、按住SHIFT画一条45度角的直线。

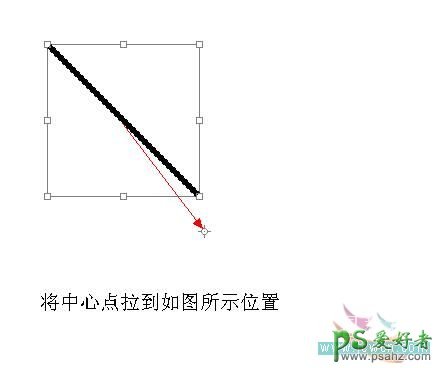
3、将图层1载入选区,按CTRL+T显示变换框。并将中心点移到如图所示位置。

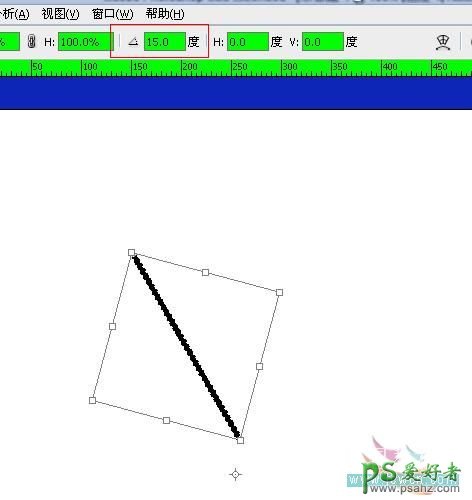
4、在角度框里面输入15,回车确定。

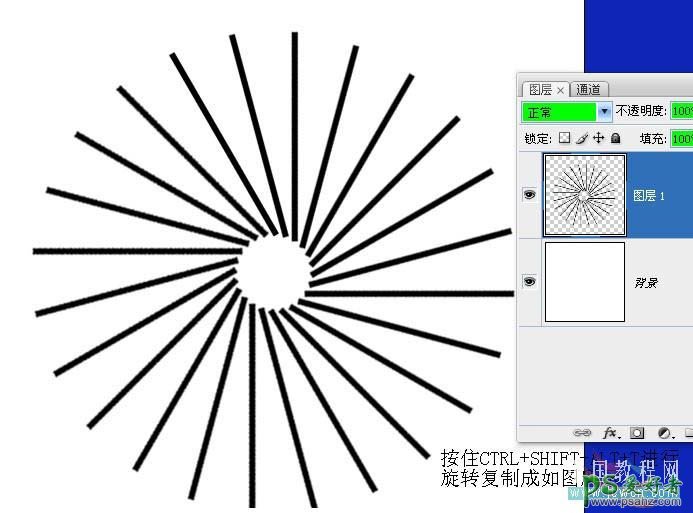
5、按住SHIFT+ALT+CTRL+T旋转复制得到如图。

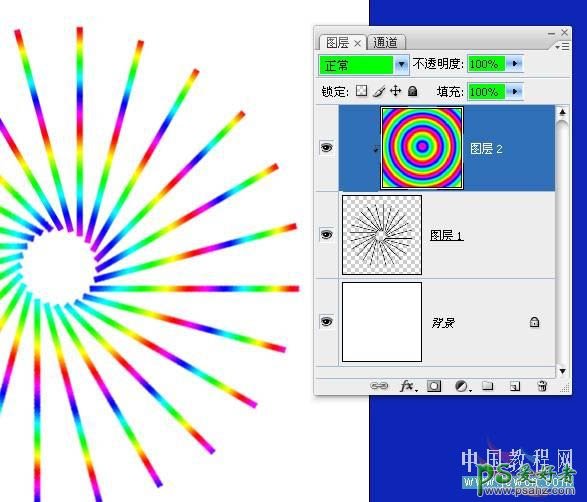
6、新建图层2,拉出彩虹的径向渐变,按住ALT在图层2与图层1之间创建剪贴蒙板。对好两层的中心位置。

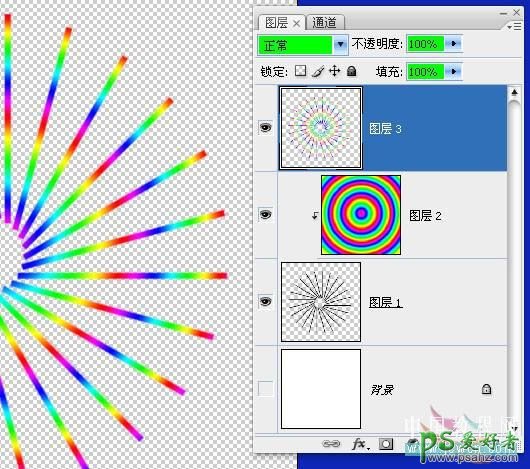
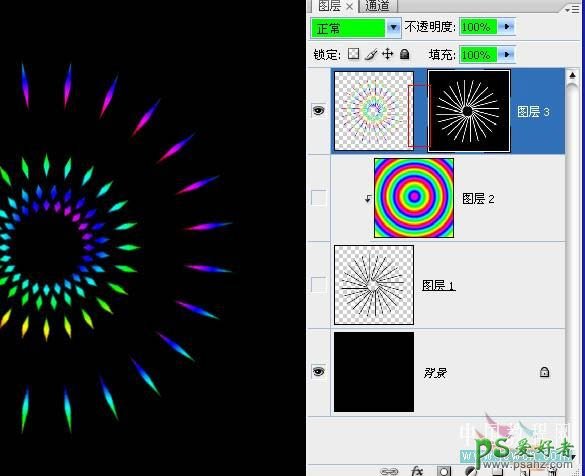
7、关掉背景层,按Shift+Ctrl+Alt+E盖印图层,得到图层3。

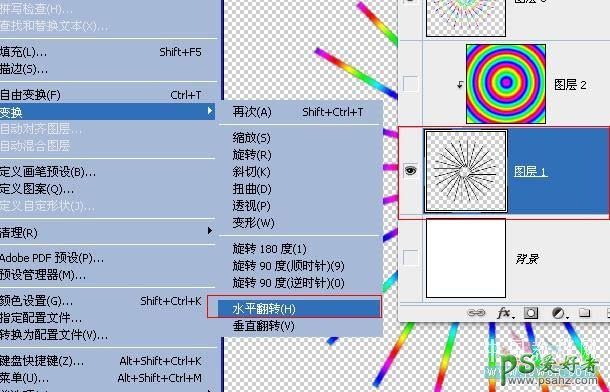
8、关掉图层2的眼睛,选择图层1,将其水平翻转。

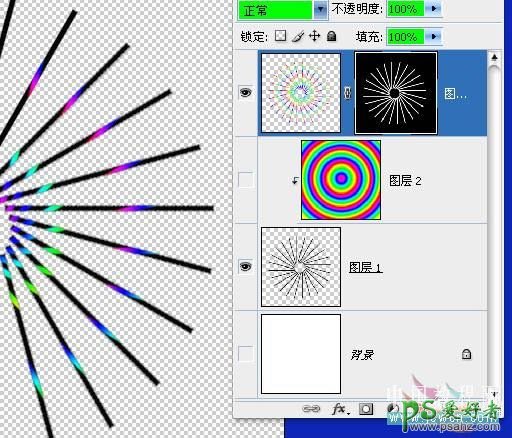
9、将图层1载入选区,点击图层3并为其添加一块蒙板。

10、把背景改成黑色,断开图层3与其蒙板的链接,关掉图层1的眼睛。

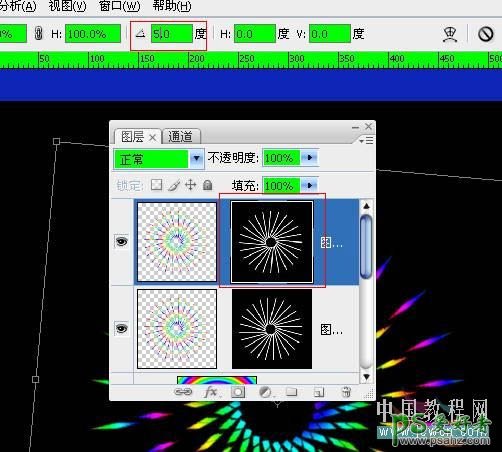
11、复制图层3得到图层4,点击图层4的蒙板,按CTRL+T显示变换控件。在角度框中写上5。

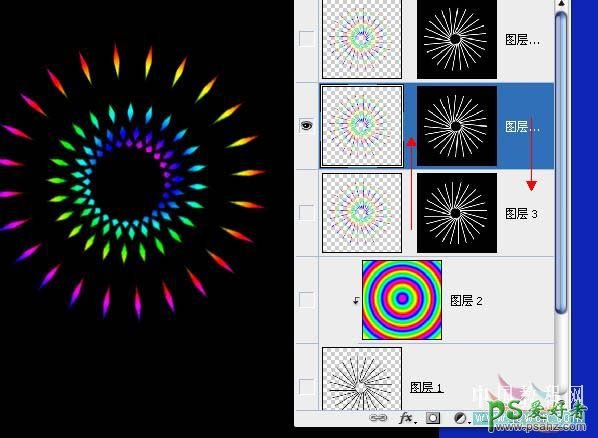
12、再复制图层4得到图层5,再执行同上的蒙板角度变换,查看一下这三个图层,你会发现图层4的光圈比图层3还要小,没关系,把两个图层互换一下位置。

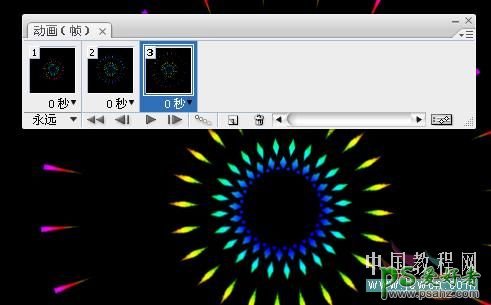
13、打开动画,依次将这三个发光图层建到帧里面。

最终效果:

加载全部内容