漂亮的星球效果图 Photoshop制作彩色半透明风格的星球素材图片
Glimmer 人气:0

首先声明:图片是我在素材网站上看到的,本人对图片不具有原创权。教程是我自己写的,大小、色值等各种参数,都只是提供参考,做的过程中多尝试,也许会有更好方案。这个教程的目的也是鼓励大家多学习,多尝试。
教程是给新手写的,其中包括各种基本操作,完全的PS小白也能跟着一步步做出来,有基础的同学可以跳过我的啰嗦,直接看图。(个人觉得小白看这种教程还是比较有用的,毕竟我当初就是这样学会了很多操作方法)
开始吧!
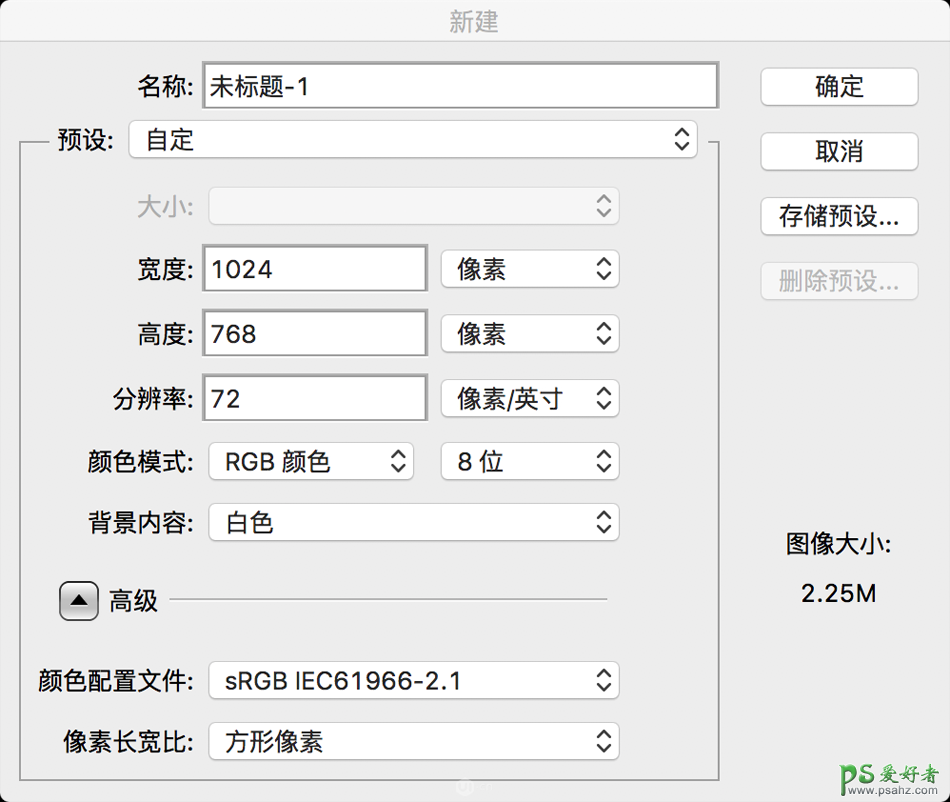
1.新建画板,我设置的大小是1024px*768px;

前景色设置为,用油漆桶点一下填充背景。

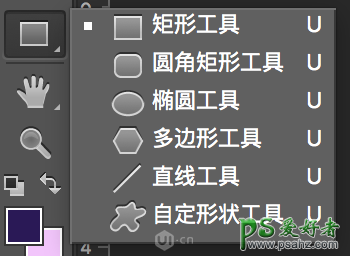
2.用椭圆工具

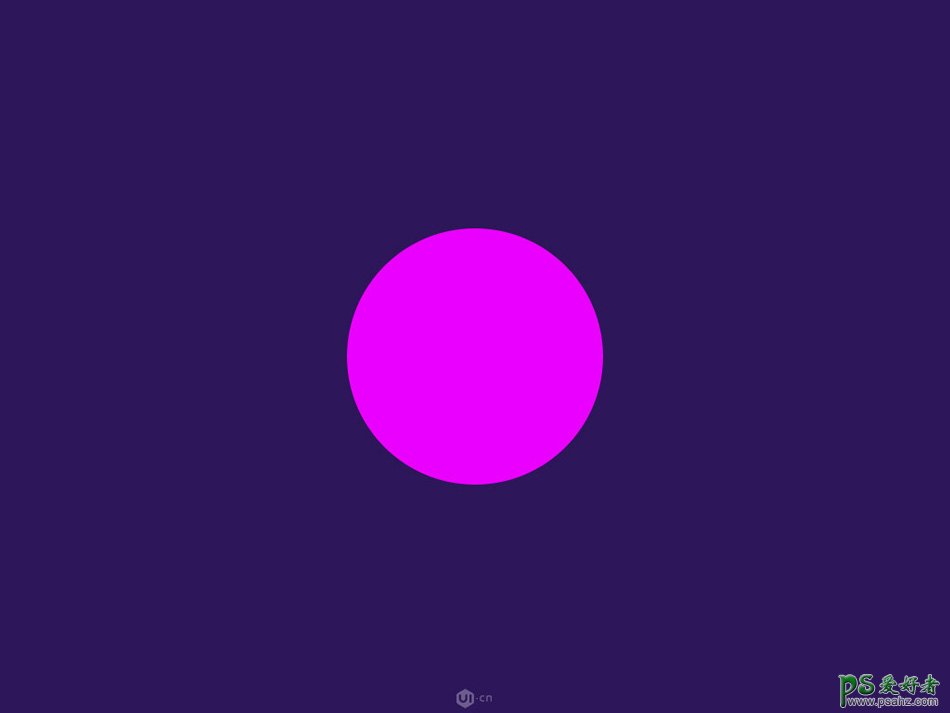
添加一个正圆,大小276px*276px(这个大小只是参考,但是大家一定要采用偶数直径,方便后面对齐),颜色任意(因为这个填充色咱们最后不用它),为了方面描述命名为“圆-外层”。ctrl+A选中整个画面,选择工具,水平、垂直居中。


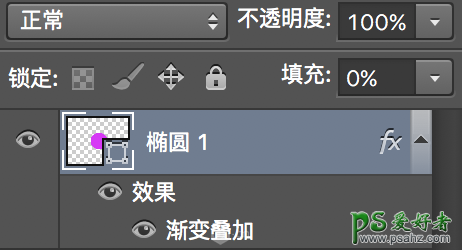
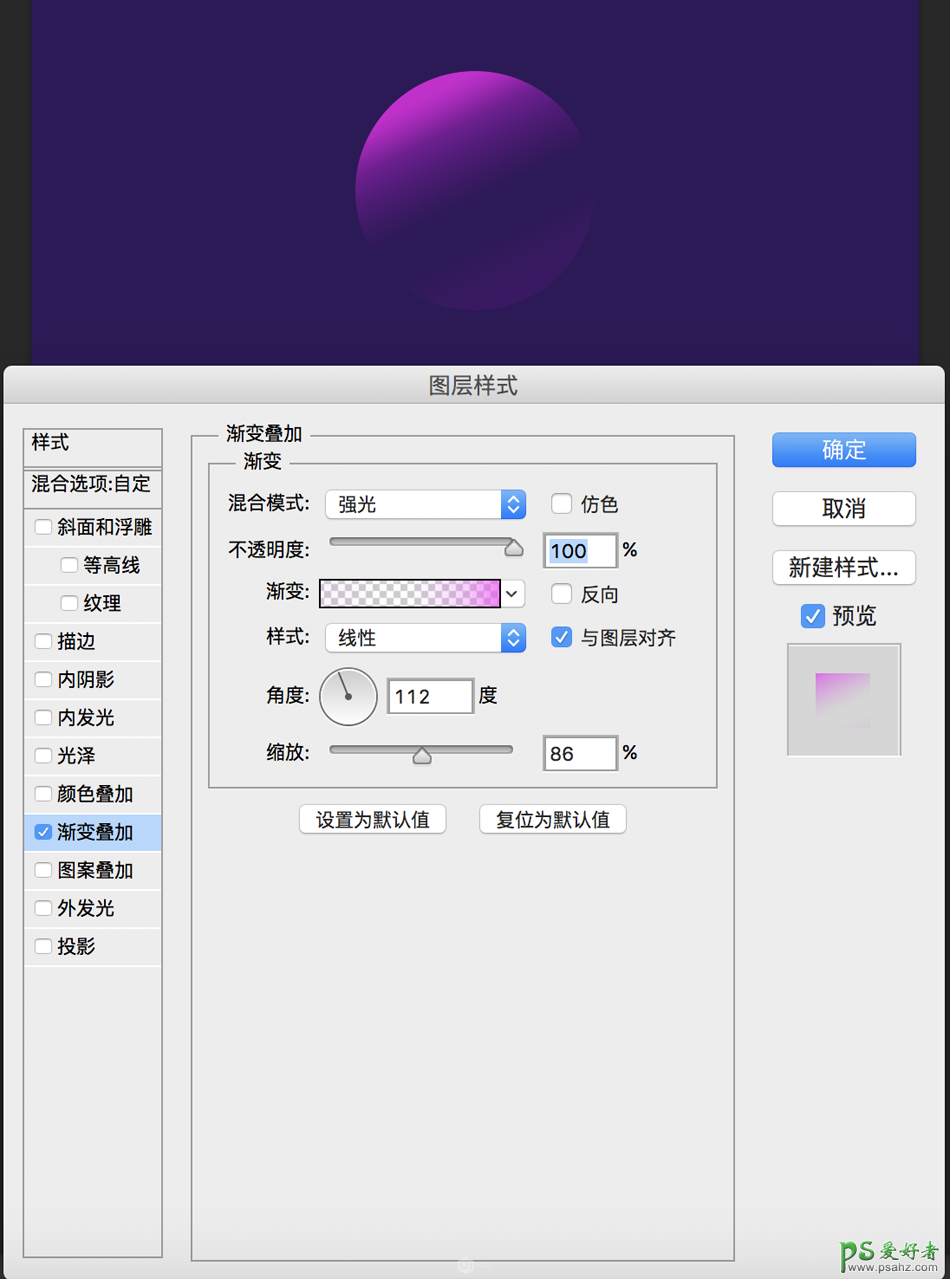
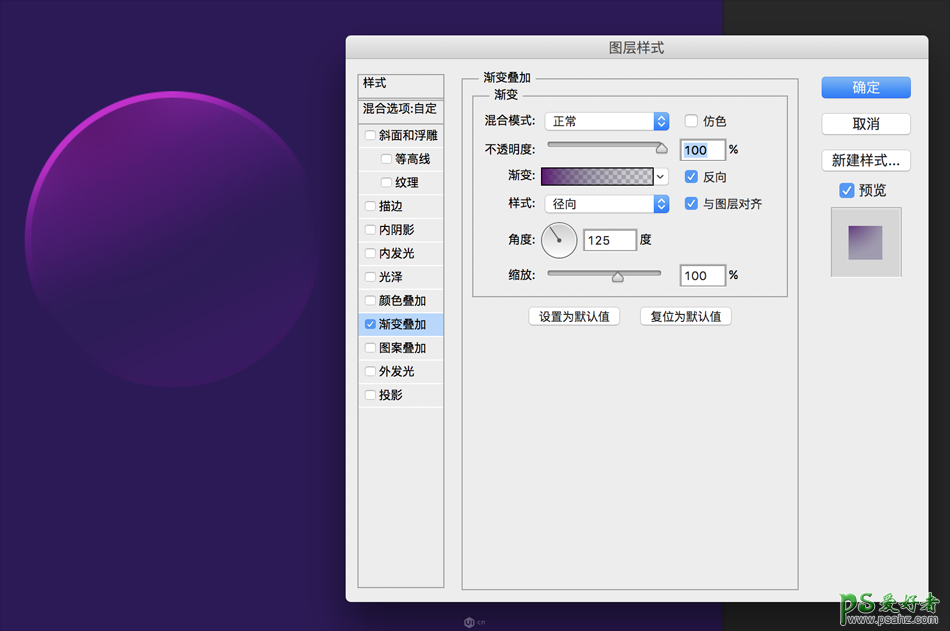
3.调节圆形的图层样式,首先,将填充改为0%;添加图层样式-渐变叠加,设置颜色和参数


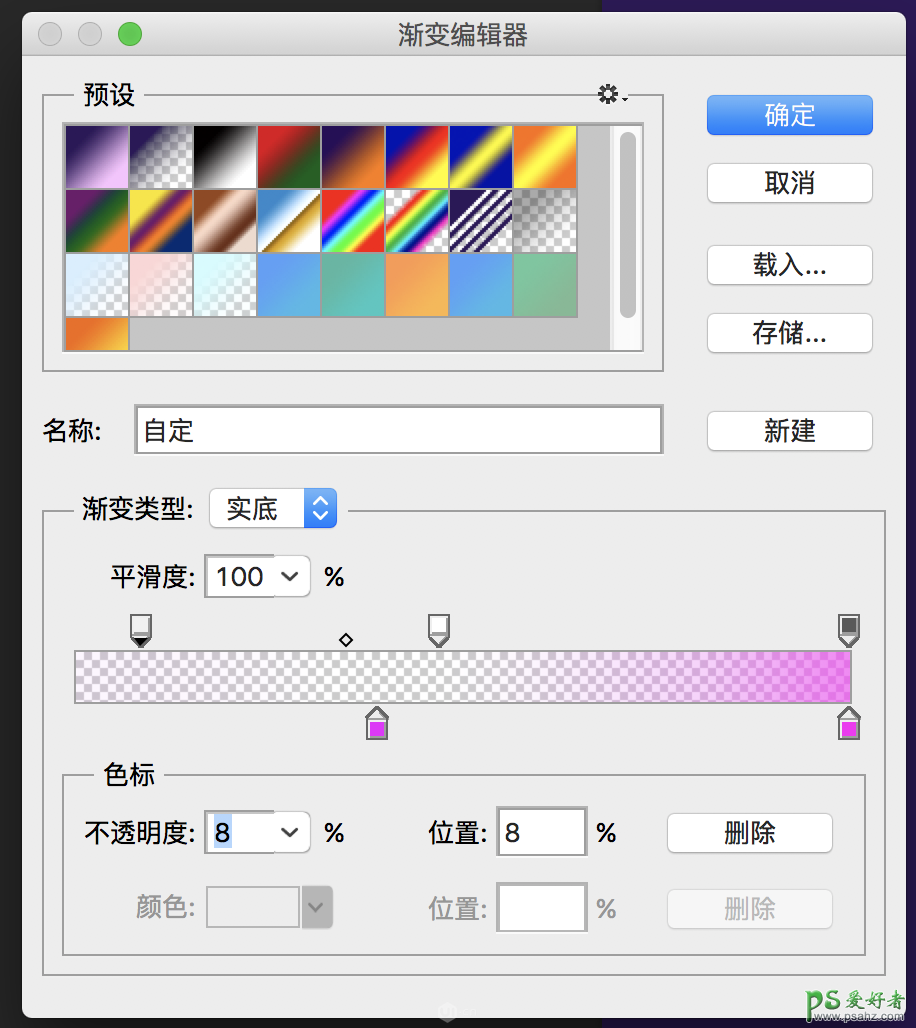
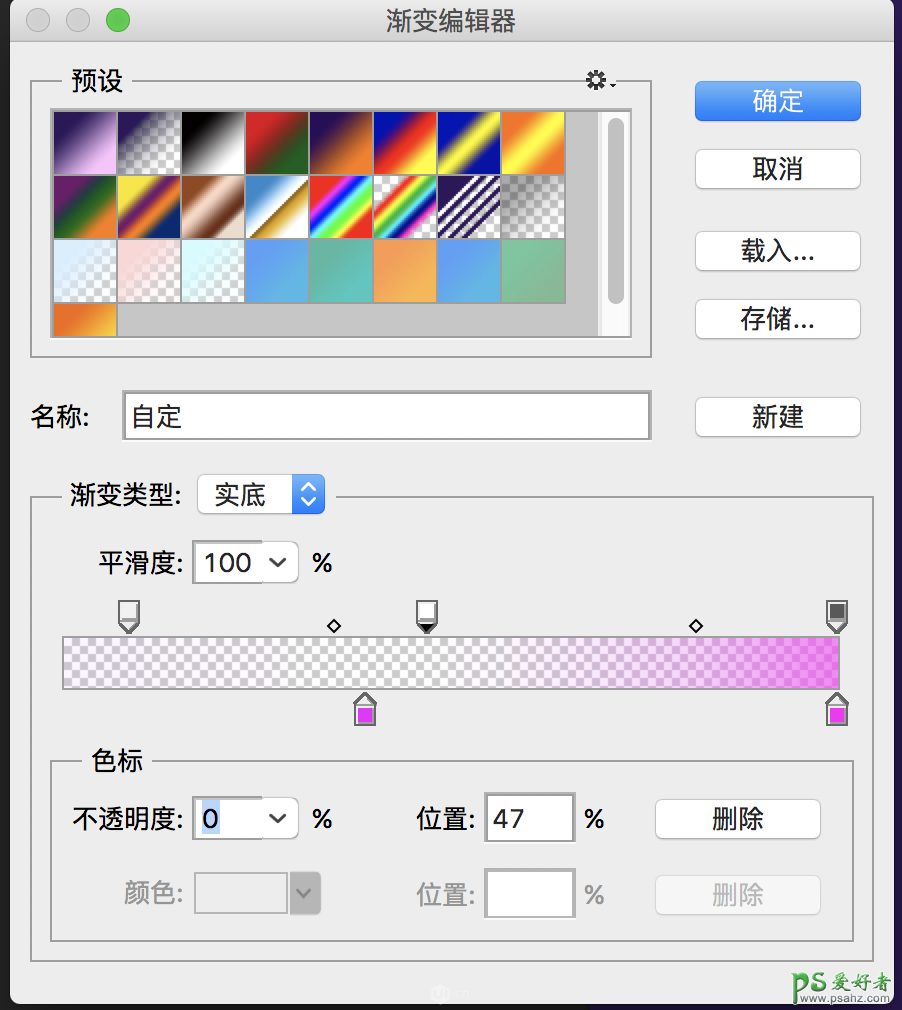
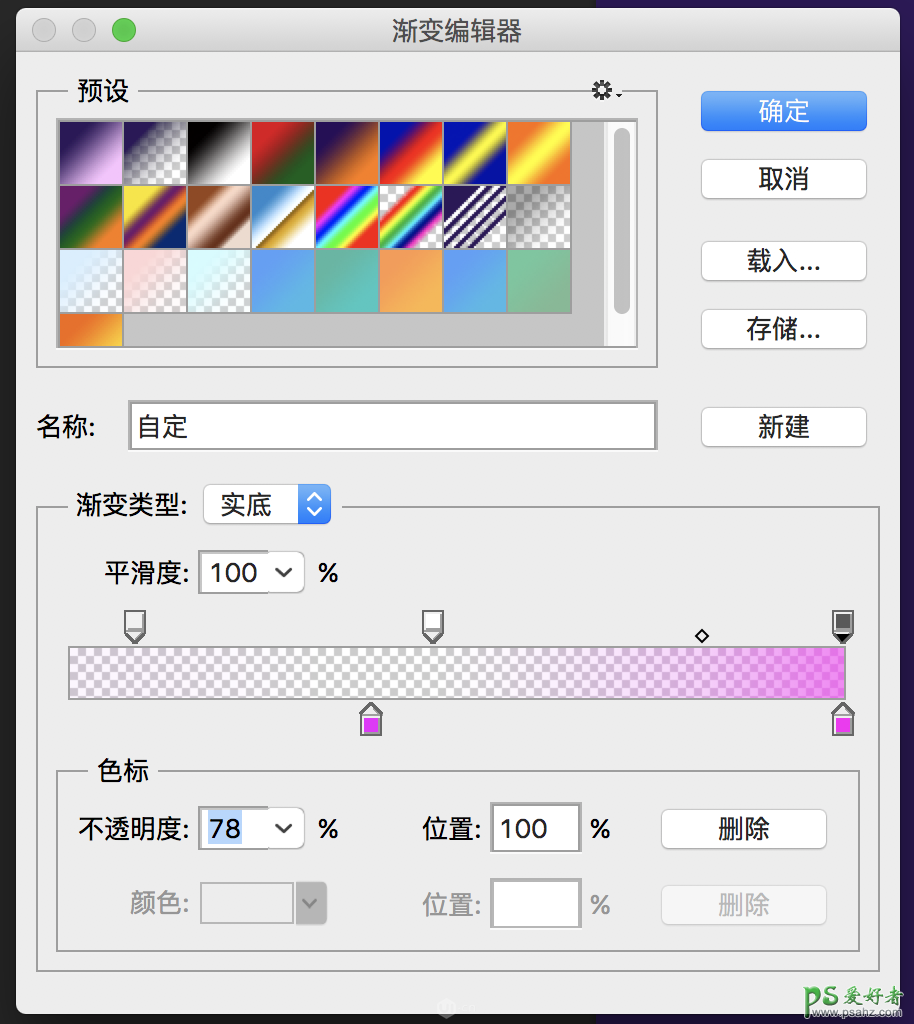
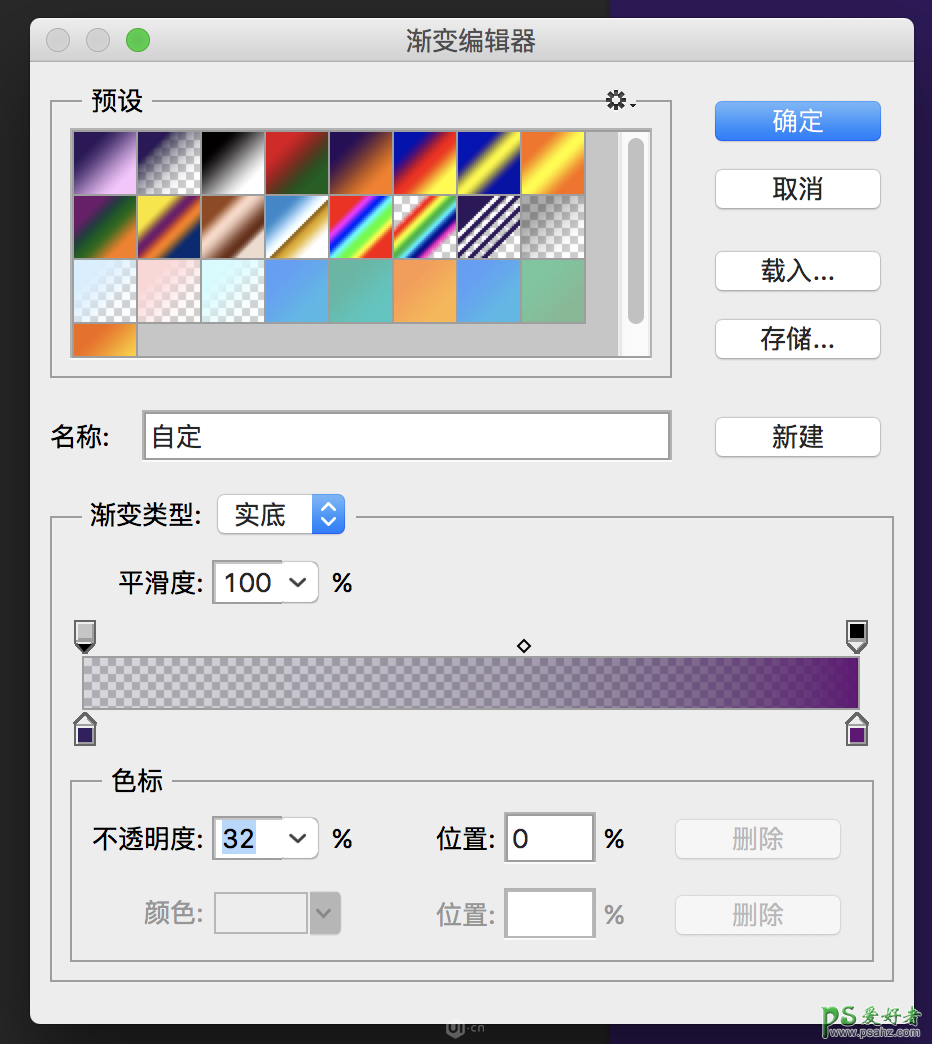
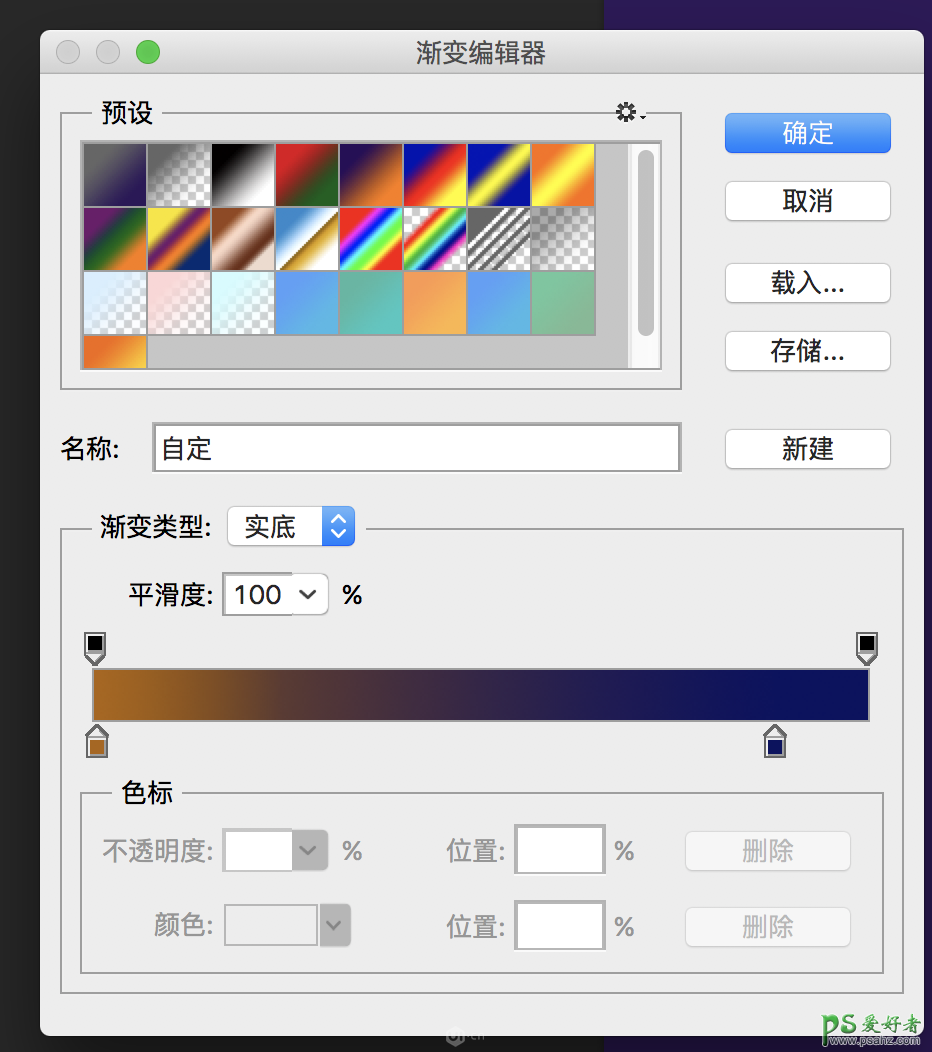
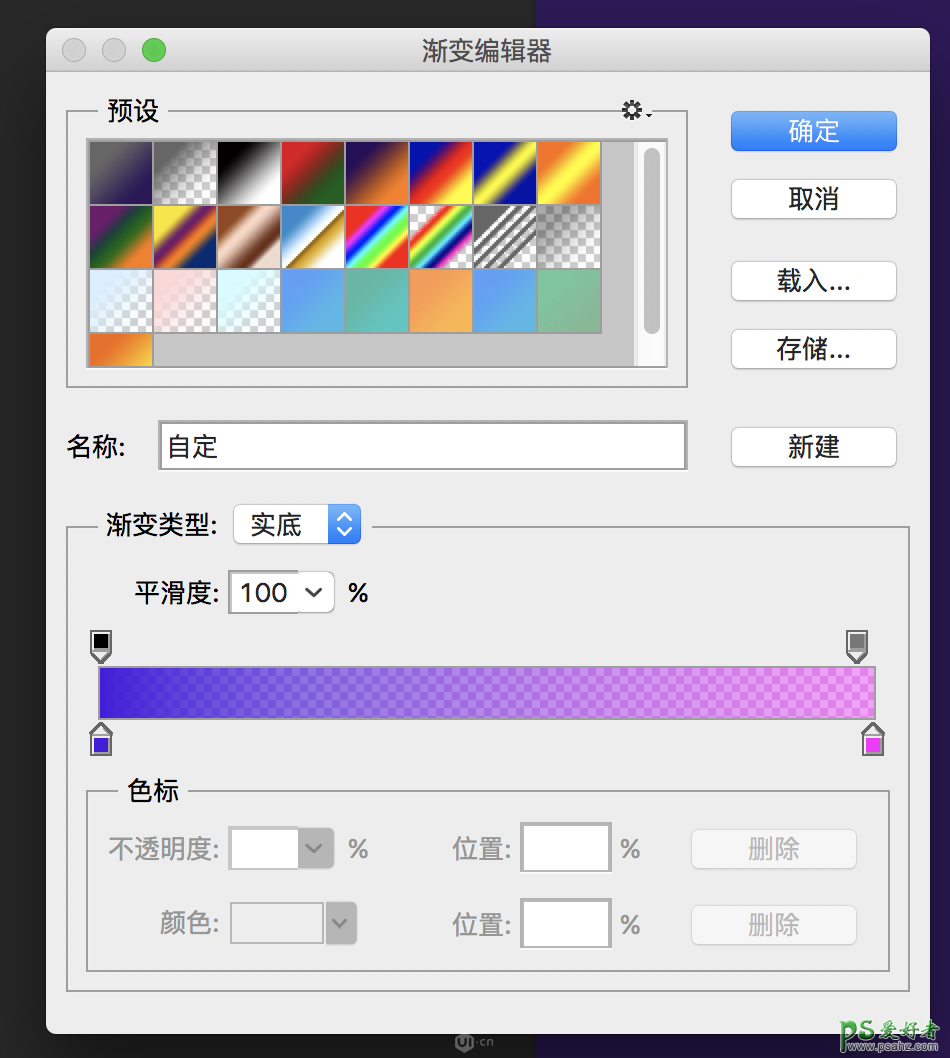
这个渐变点进去,设置两端的色值,#ff00f6 ;#f000ff;调节上面的不透明度,从左到右依次是:



看一下效果图是不是跟我的差不多就行。
4.选中图层“圆-外层”,ctrl+J复制一个图层,ctrl+T自由变换,按住shift+alt缩小,大小大概为原来的95%(我这里是264*264),改名为“圆-内层”。右击-清除图层样式,得到如图:

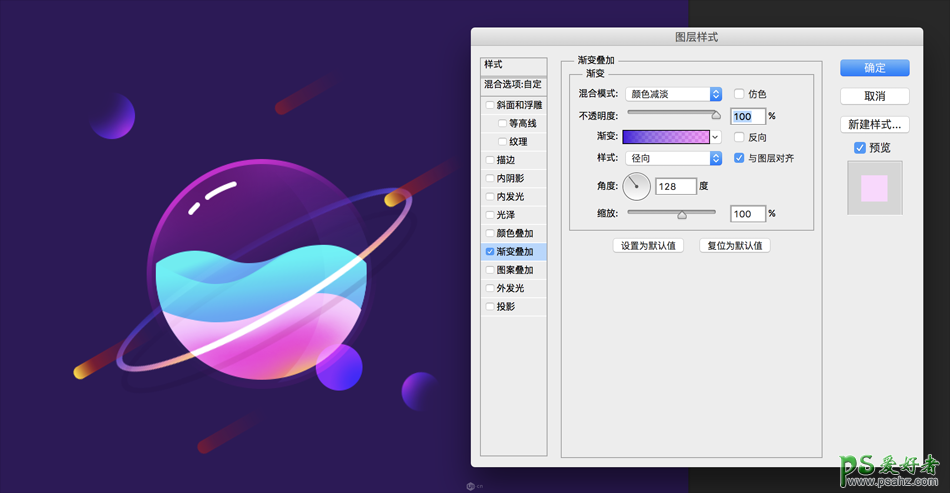
5.给“圆-内层”添加样式:将填充改为0%;然后添加图层样式-渐变叠加,设置颜色和参数(怎么有种似曾相识的感觉):


注意这次渐变方向为径向,而且这个状态时鼠标在园内移动可以改变渐变的位置,注意要让受光面在左上角处;

右侧色值参考:#660777;
6.复制“圆-内层”(ctrl+J),去掉图层样式,变换大小得到一个大小为原来95%的同心圆(参考步骤4)命名为“液体-1”。

7.非常关键的一步来啦:绘制水波状的形状。
首先,选择小黑工具

点击圆形选中,在这种状态下,选择矩形工具

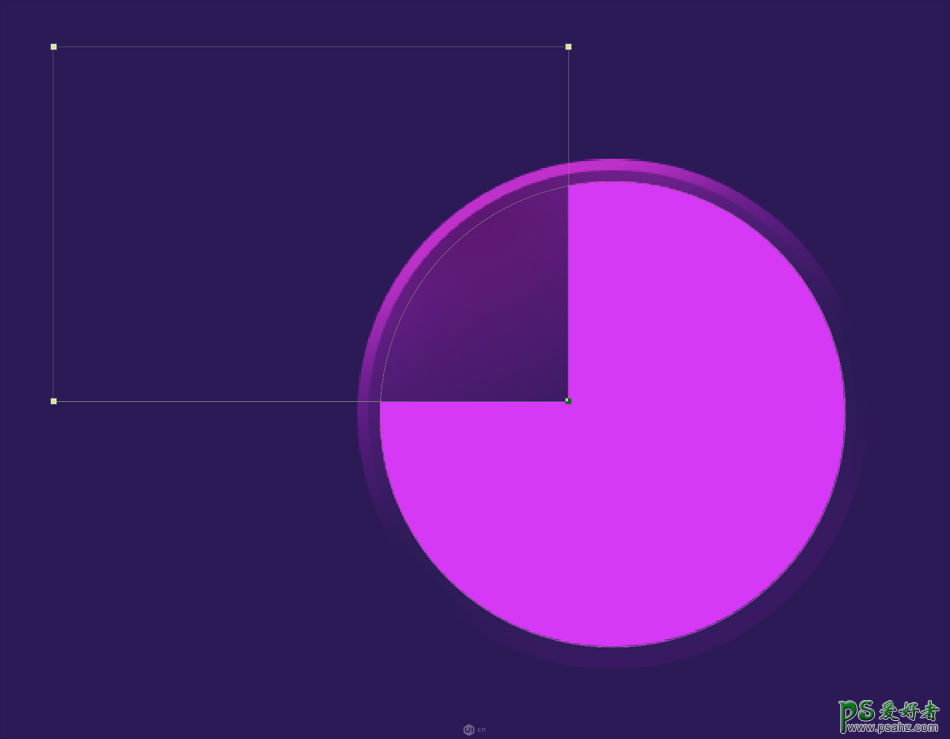
按住alt键,画一个矩形(tips:布尔运算:按住alt绘制是减去,按住shift绘制是加上)

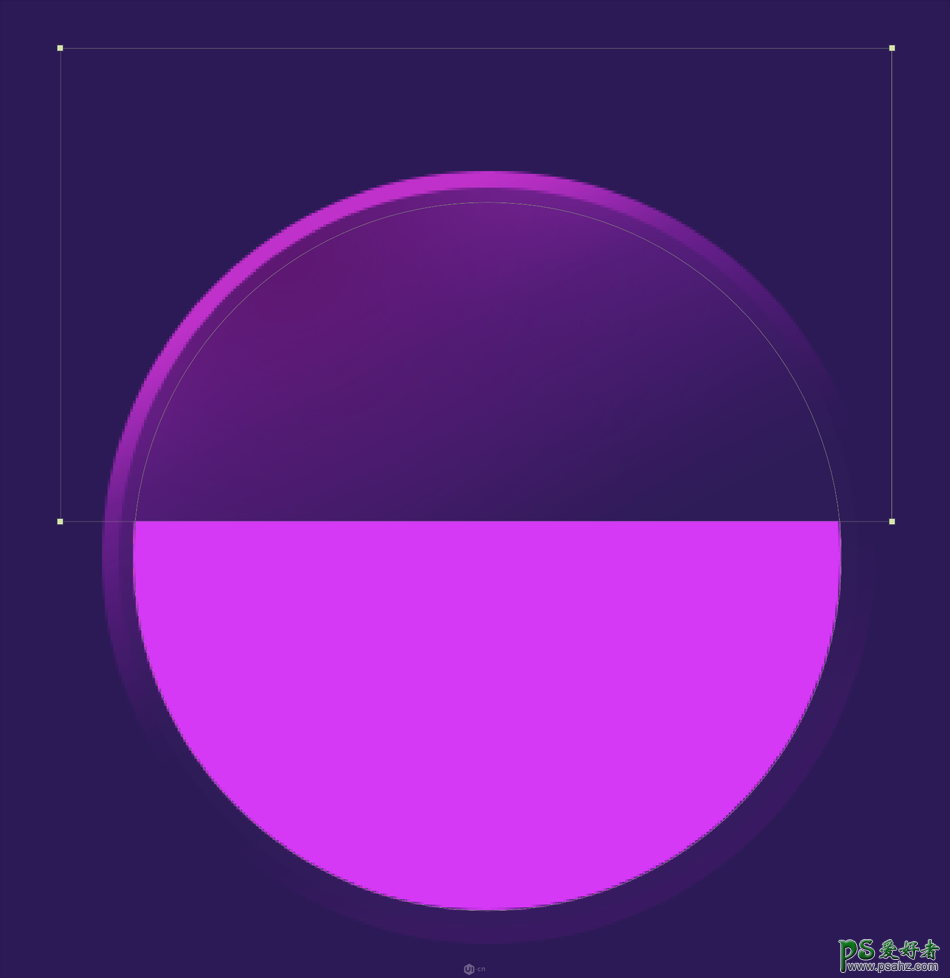
再回到小黑,选中矩形调节位置,减去圆形的大概小一半(注意不是正好一半)。

按住shift再选中圆

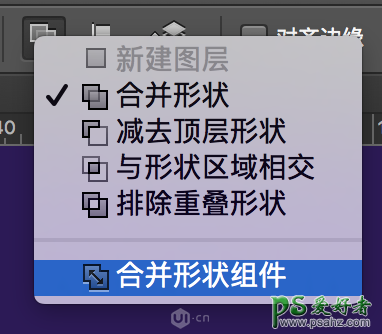
合并形状组件


选是,得到一个类似于半圆的形状。
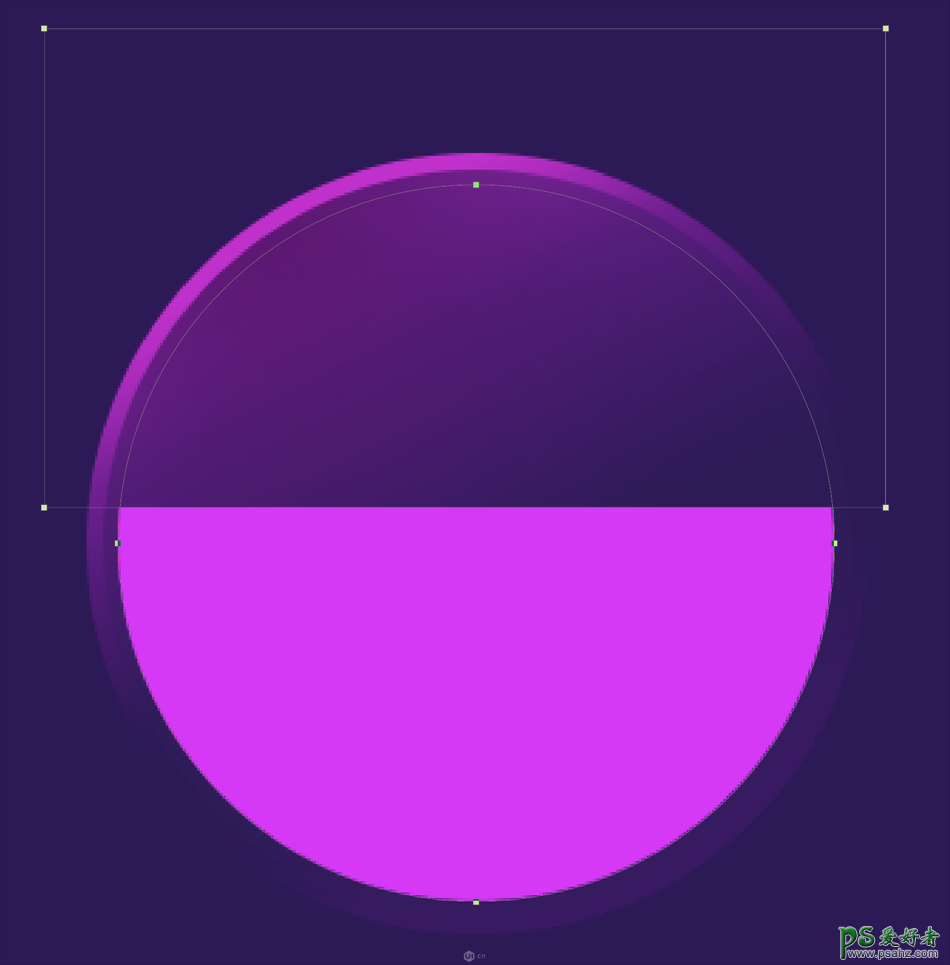
用添加锚点工具

添加三个锚点

用小白工具(直接选择工具)选择一个锚点,调节位置,注意调节的过程中按住shift键,保证手柄的方向一直都是水平的

(tips:贝塞尔曲线的绘制技巧——添加新锚点时按住shift键,拉出手柄,保证手柄的方向一直是水平或45度斜角,这样绘制出的曲线会比较平滑。)
同样的方法调节另外两个锚点

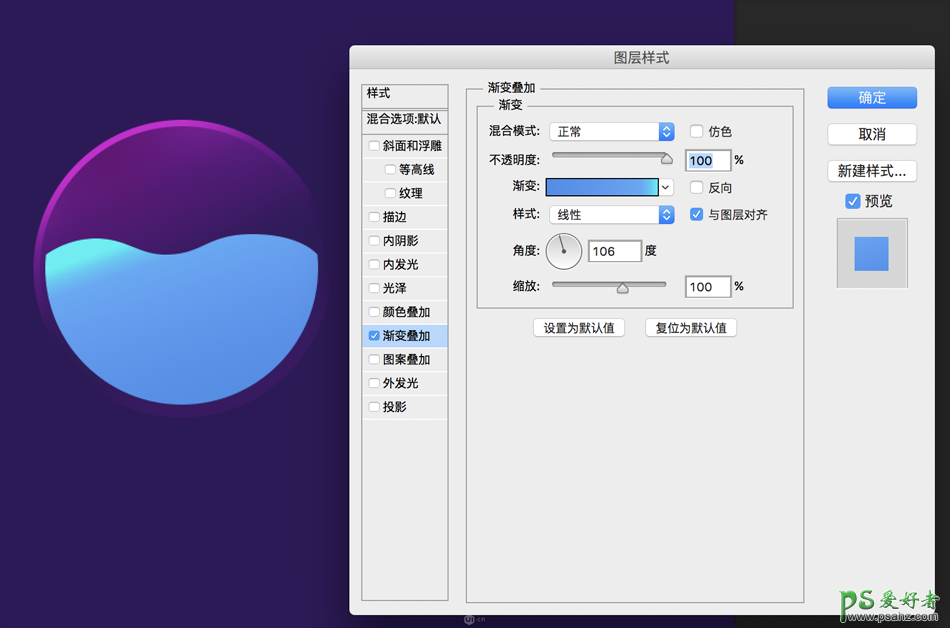
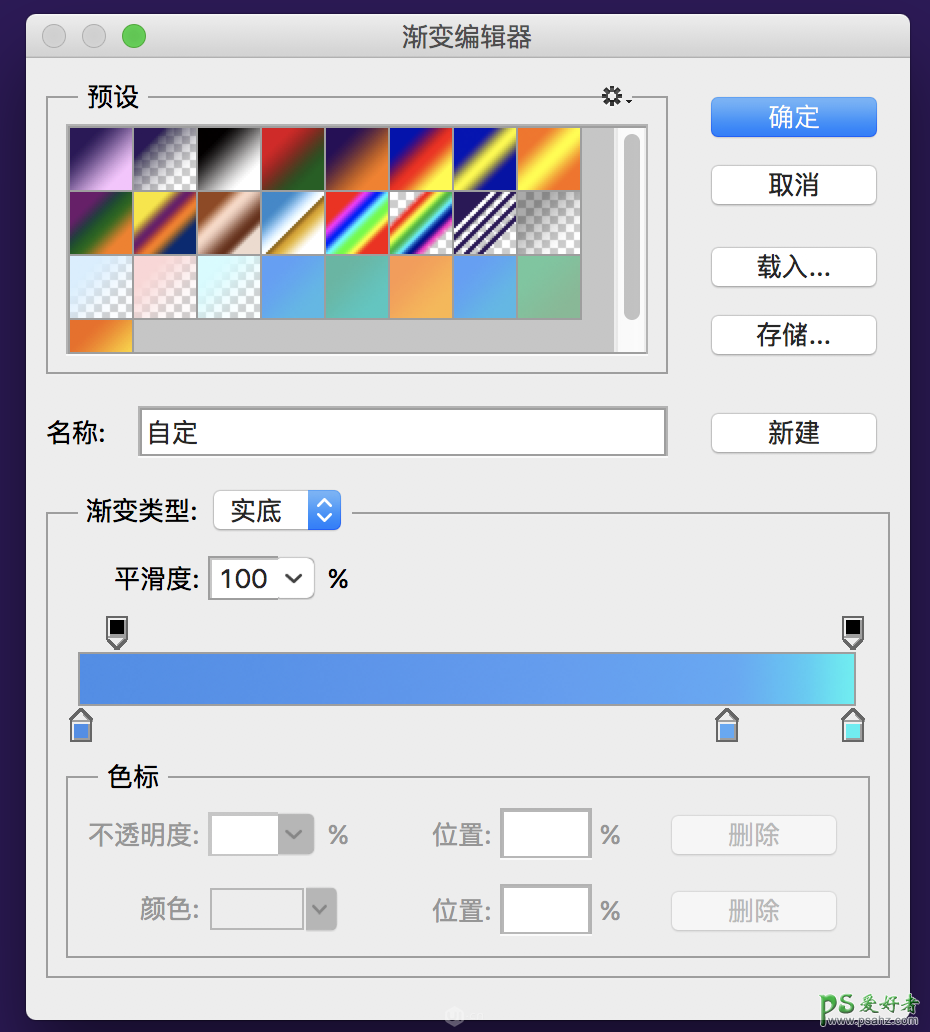
添加渐变叠加


色值参考:左#20f0f2 右#418deb
8.复制“液体-1”,在其基础上调节锚点得到“液体-2”。

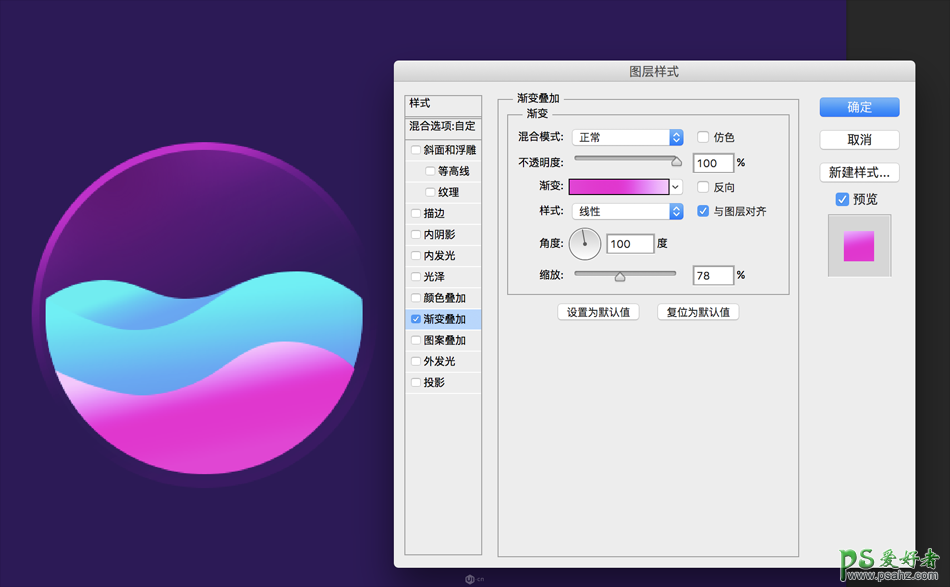
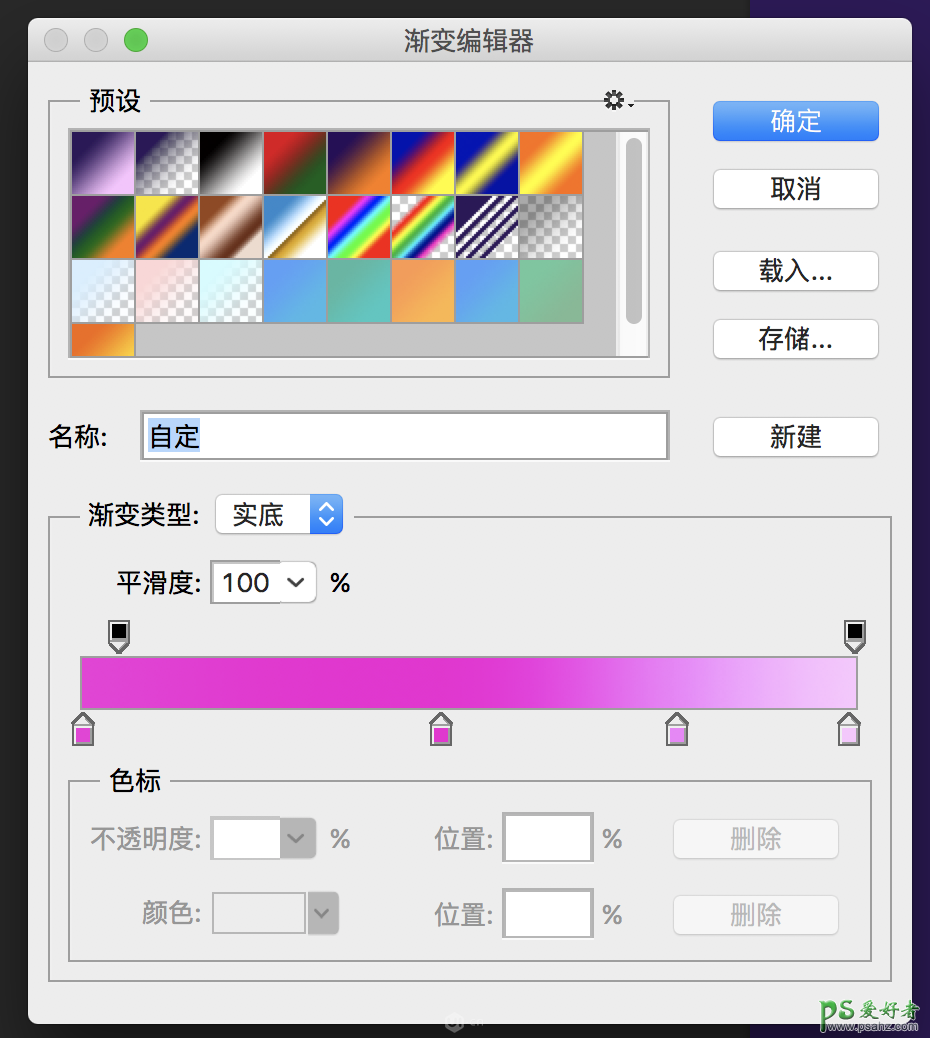
9.重复第7步得到“液体-3”(要注意这里减去的矩形要更多啦),添加渐变叠加。


(从左至右#f429da、 #f400d4、 #f47ffb 、#fcc5ff)
这里单纯通过图层样式的叠加可能得不到如图所示的渐变样式啦,这个时候为们要引入另一种方法。新建一个图层,放在“液体-3”上面。

按住alt点击图层2和液体-3之间的位置,将图层2剪切进“液体-3”。

双击效果-勾选第一个对勾“将内部效果混合成组”,去掉第二个对勾,确定。(非常重要,否则我们接下来做的步骤效果就看不出来了。)


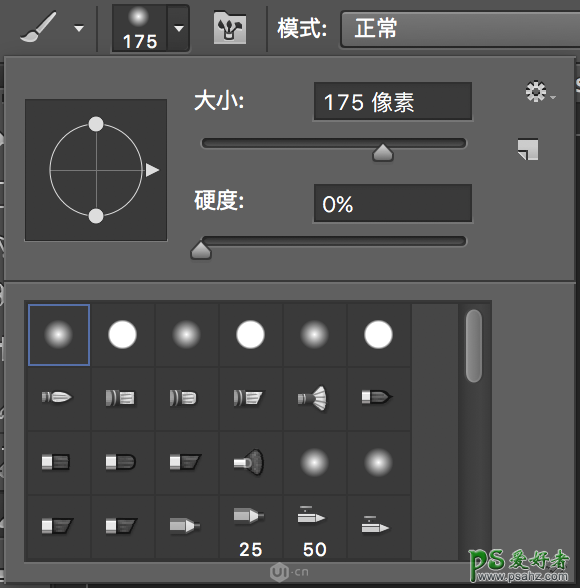
再选中新建的透明图层,选择画笔工具

,按住ALT键点击“液体-3”上渐变色最浅的地方,前景色就成了浅粉色

将画笔调节为柔和,笔触放大。

沿着“液体-3”曲线的外侧点击几下,注意不要多点,避免颜色太实。
再将前景色颜色改成橙色,

沿着右下角外侧点击一下,得到如图:

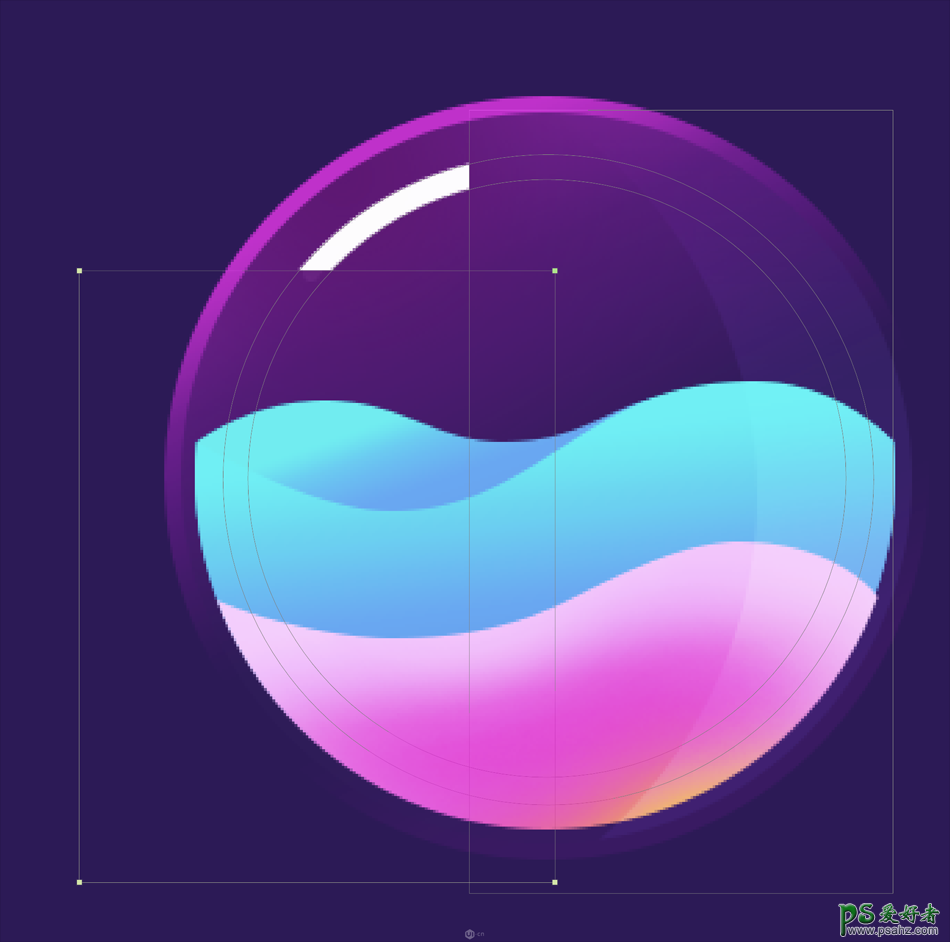
10.辛辛苦苦到这里,还是有的小小的成就感的吧。。。下面我们该绘制高光和反光啦,也并不轻松。。。
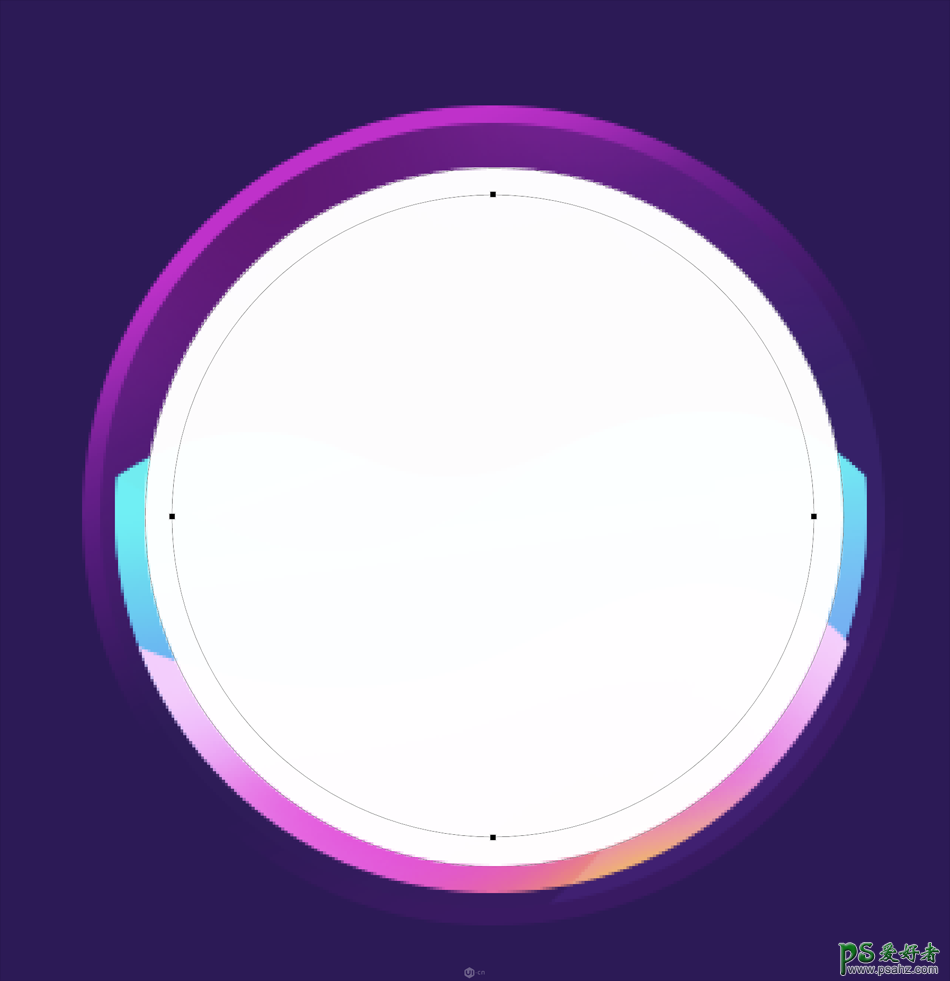
回到“圆-内层”,复制一个放在最顶层。填充改为白色,运用布尔运算减去一个大圆,设置混合模式为叠加,不透明度17%

添加个图层蒙板,用渐变工具添加一个渐变。反光完成。

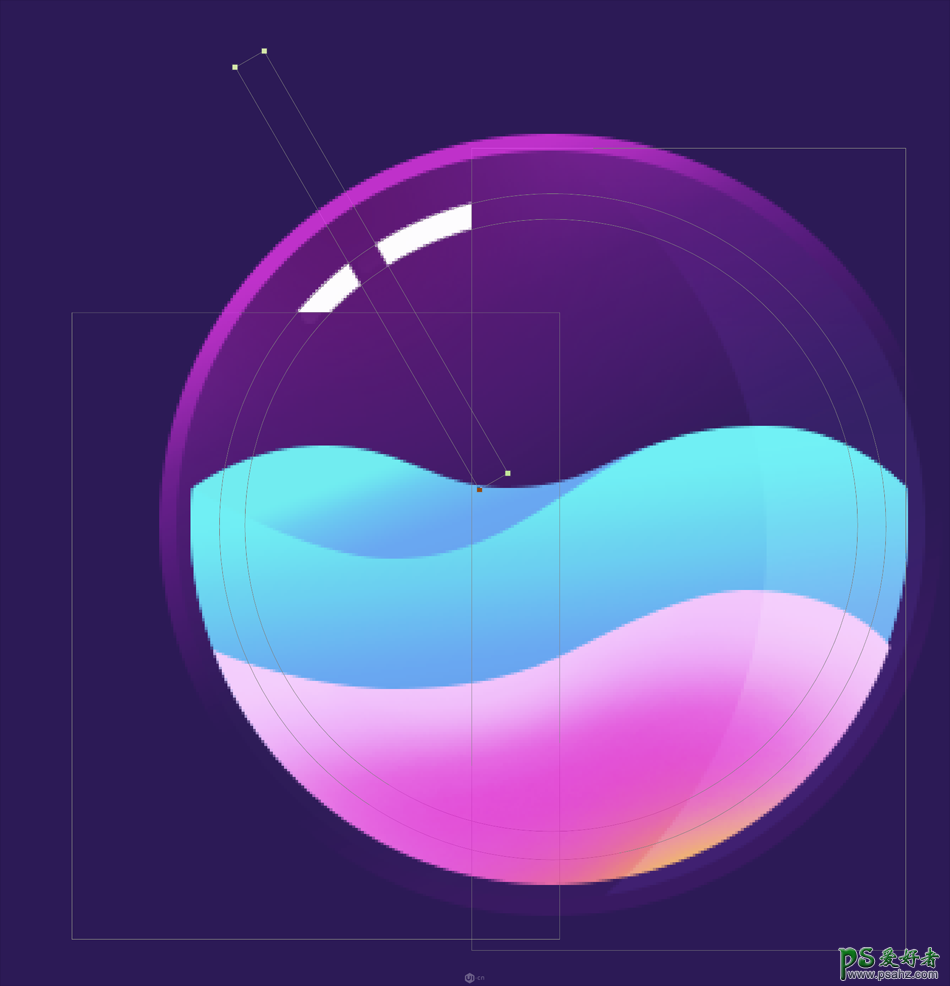
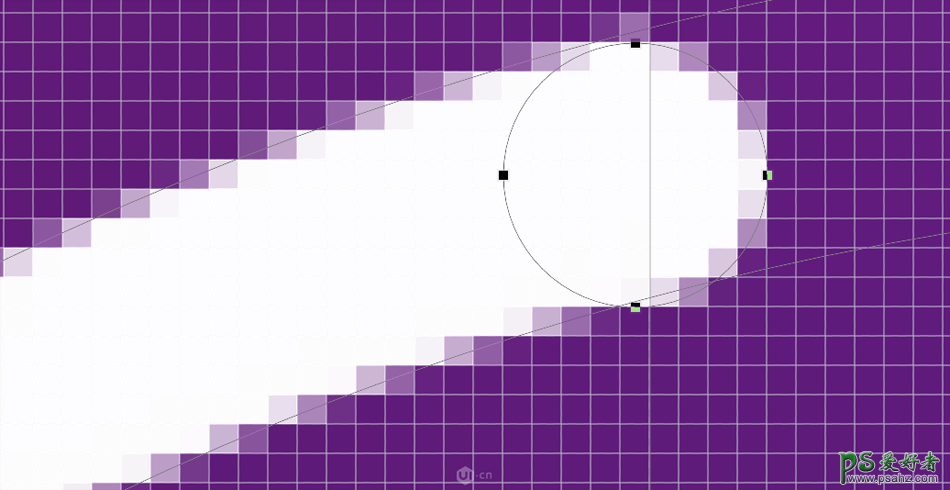
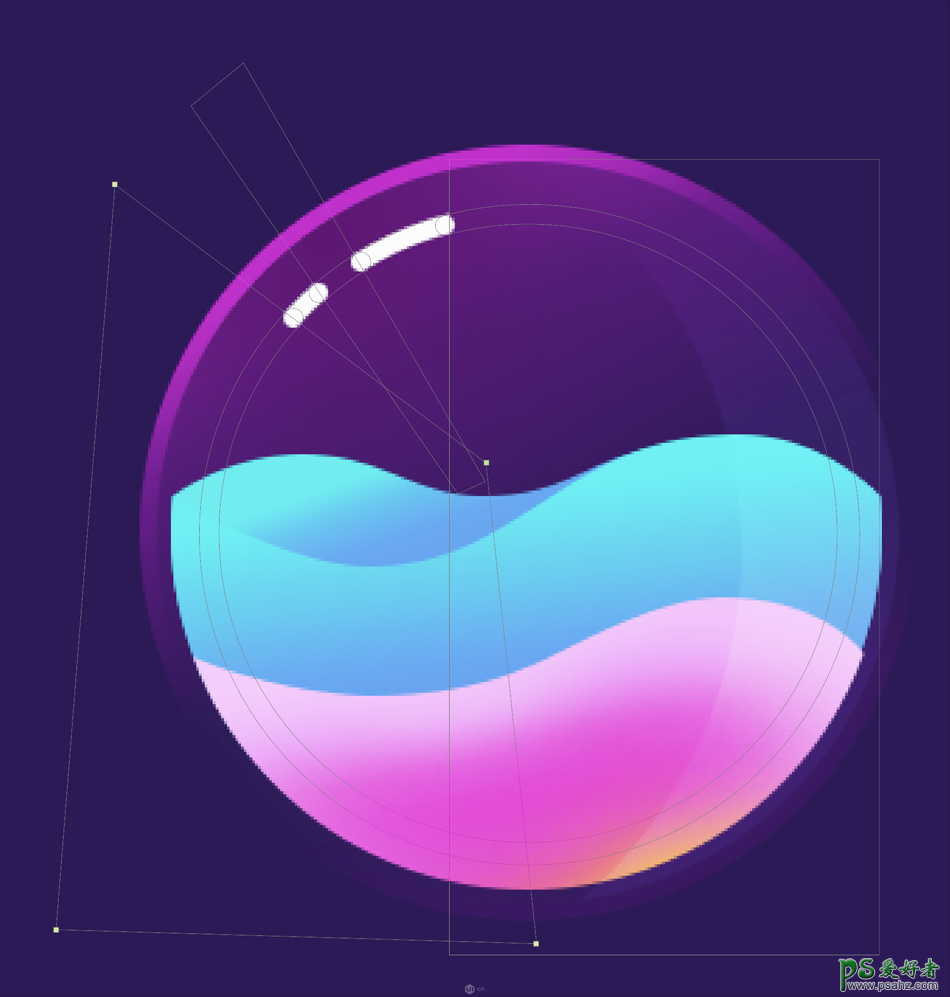
11. 高光。。。这个真不好讲,总之就是用布尔运算加加减减,直接上步骤吧。









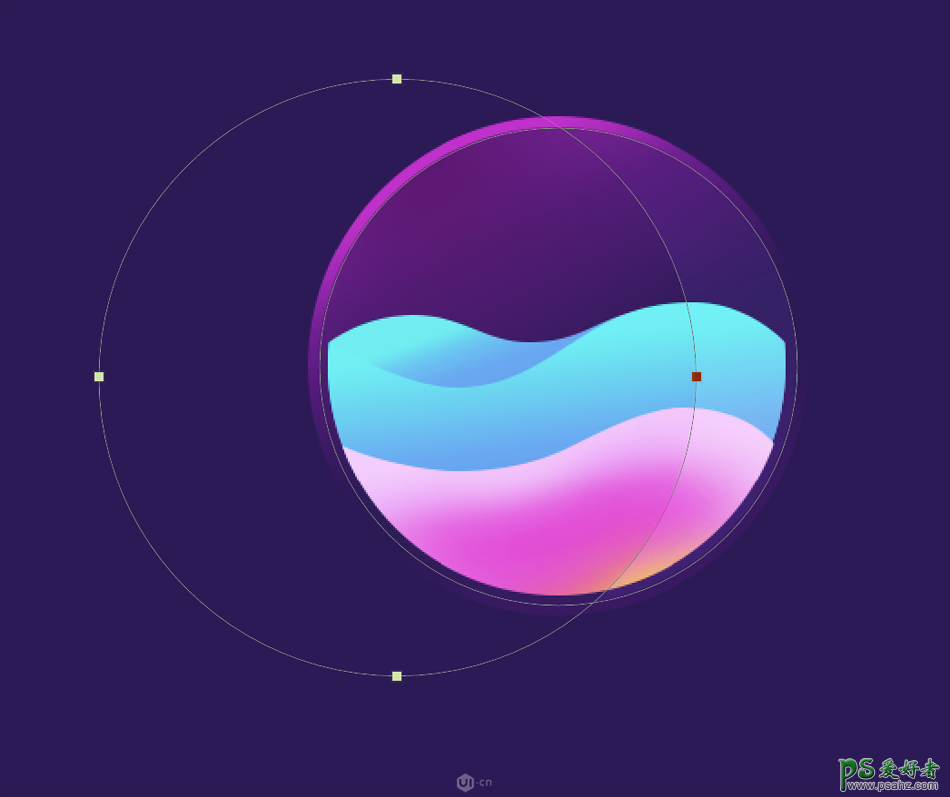
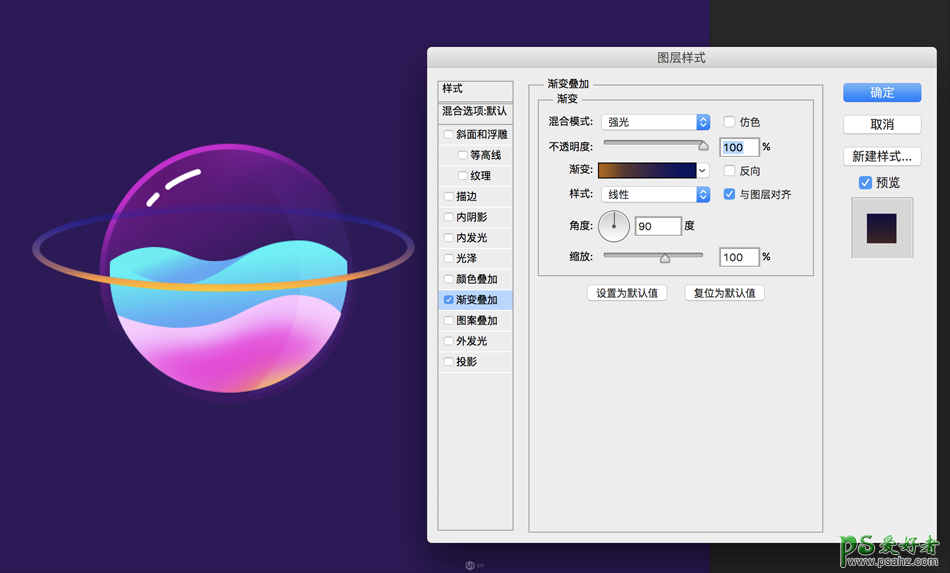
12.到这一步主体终于完成啦!趁热打铁,咬牙做下去。下面我们来做光环吧。用之前教大家的布尔运算,做一个椭圆形的环。

渐变叠加。


添加一个图层蒙版,用渐变工具把后面遮一下,注意不要遮太死,因为我们的星球也是半透明的。

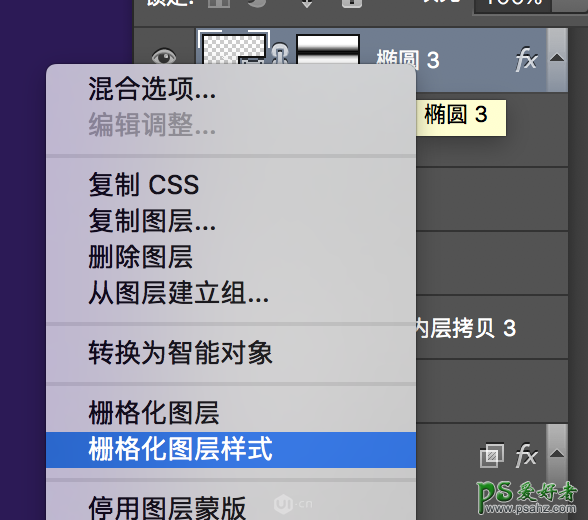
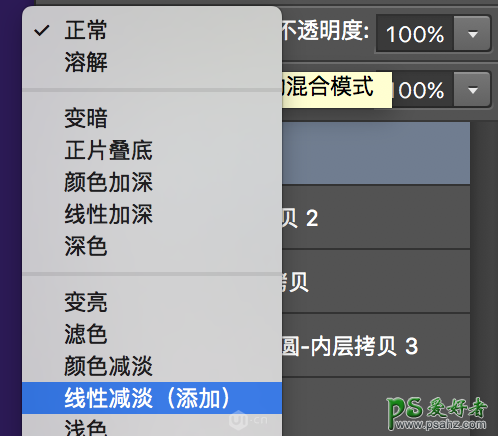
13. 在图层上右击,删格化图层样式,将混合模式改成“线性减淡(添加)”,然后ctrl+T,按住shift旋转30度,调整一下位置。



14. 将刚才的圆环复制一层,下移25px。

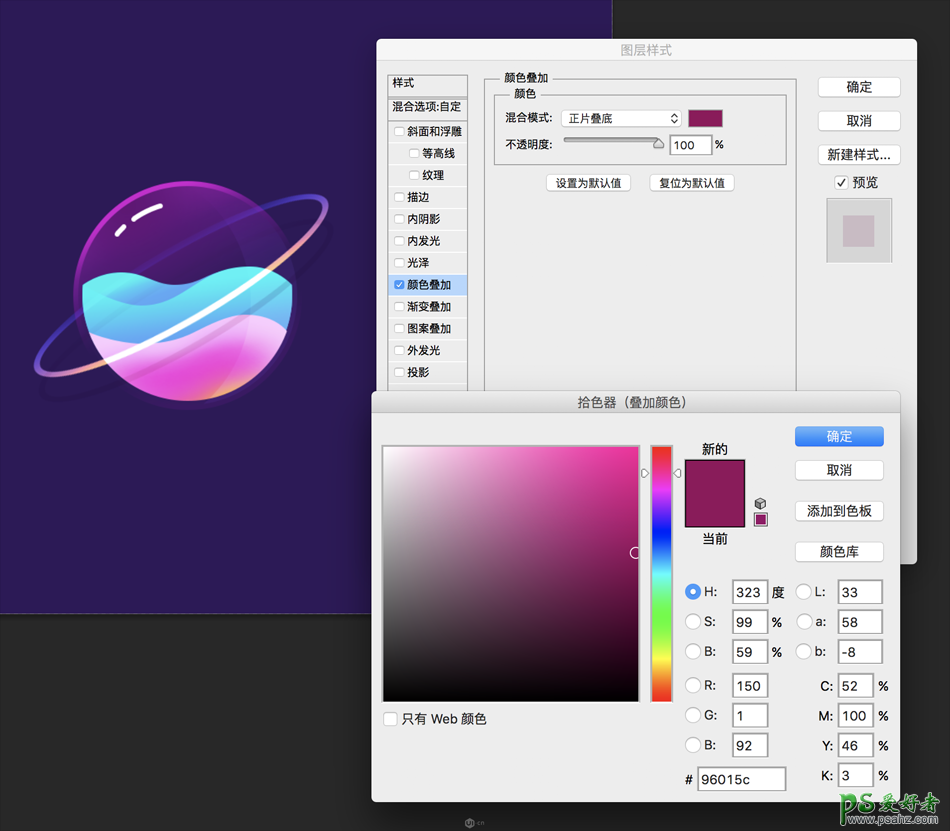
添加颜色叠加#96015c,混合模式改成正片叠底。填充0%,不透明度13%。



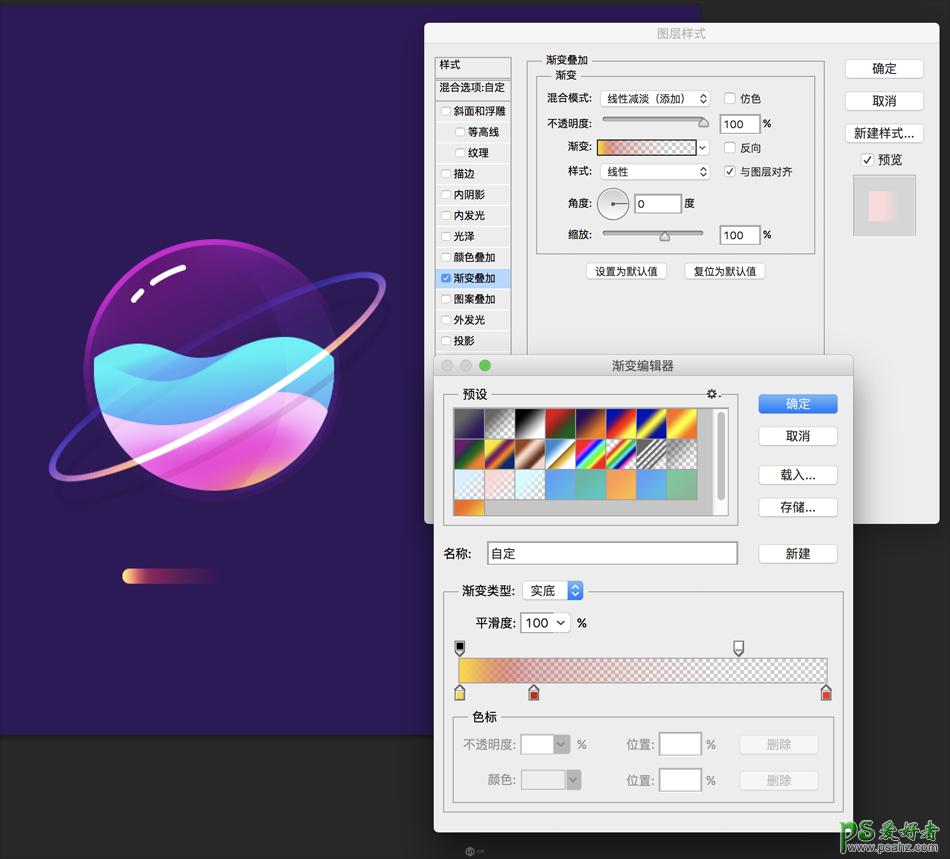
15. 好我们来绘制流星。用圆角矩形工具添加一个高16,宽138像素的圆角矩形。填充改为0。添加渐变叠加。



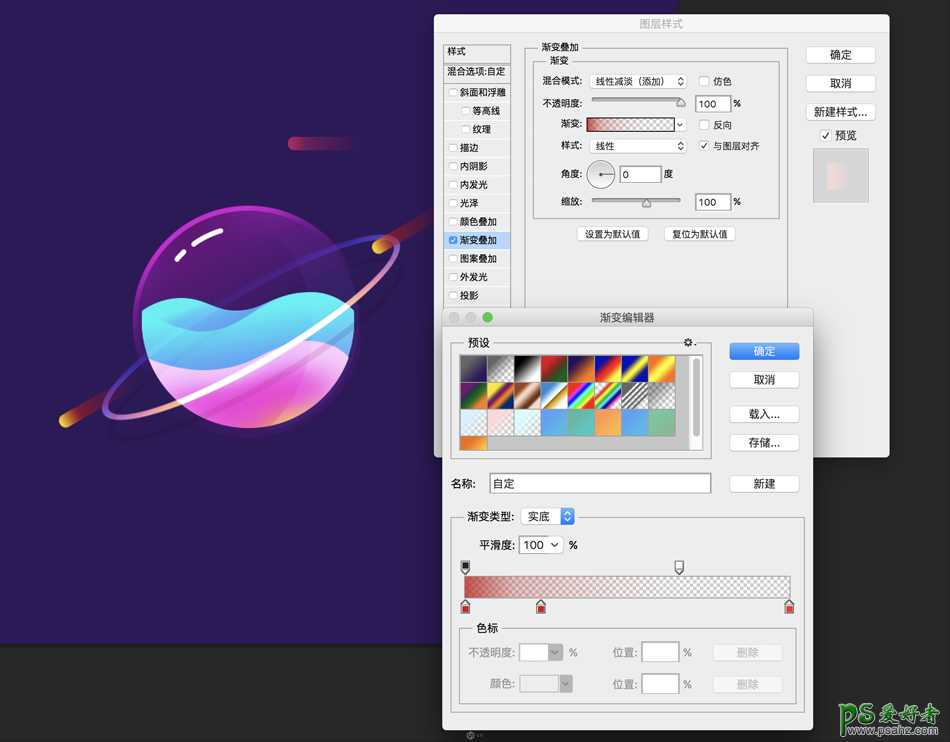
16. 删格化图层样式后旋转30度放在合适位置,并复制一个改变位置。

17. 用同样的方法做出另外两个,调节透明度(参考50%),适当减弱一下。


18. 添加一个圆(卫星),渐变叠加,注意径向。调节反光位置正好冲着星球。

19. 给上一步的卫星添加一个图层蒙版,用黑色柔光笔在左上角点几下,如图。


再将图层混合模式改成颜色减淡

20.再添加一个圆,渐变叠加:(注意此时图层填充是0)


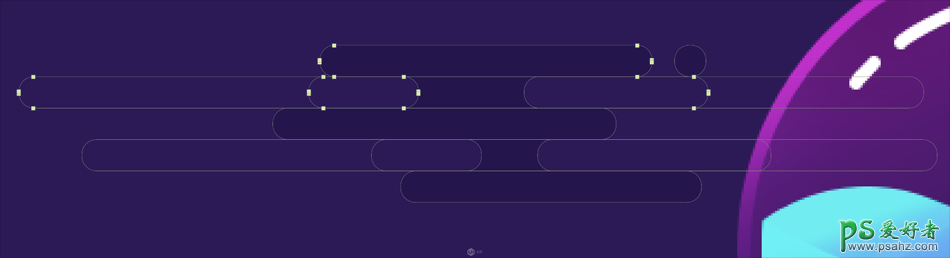
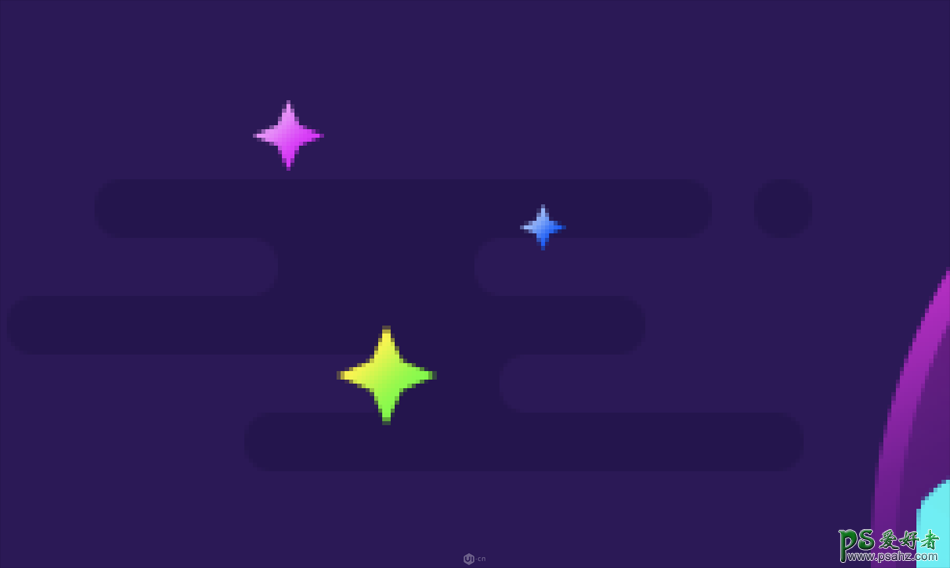
21. 终于该画背景了,这个流动的云形图最近也是很流行了,直接拿圆角矩形用布尔运算拼就可以,直接上图:填充色:#230d4e

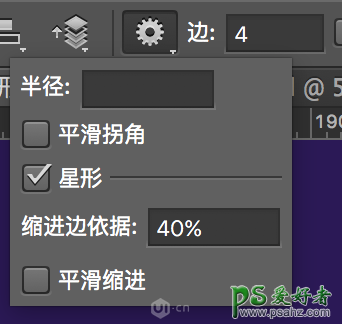
22. 小星星:多边形工具,设置边数为4,星形,缩进边依据40%,鼠标拖出一个四角星形。



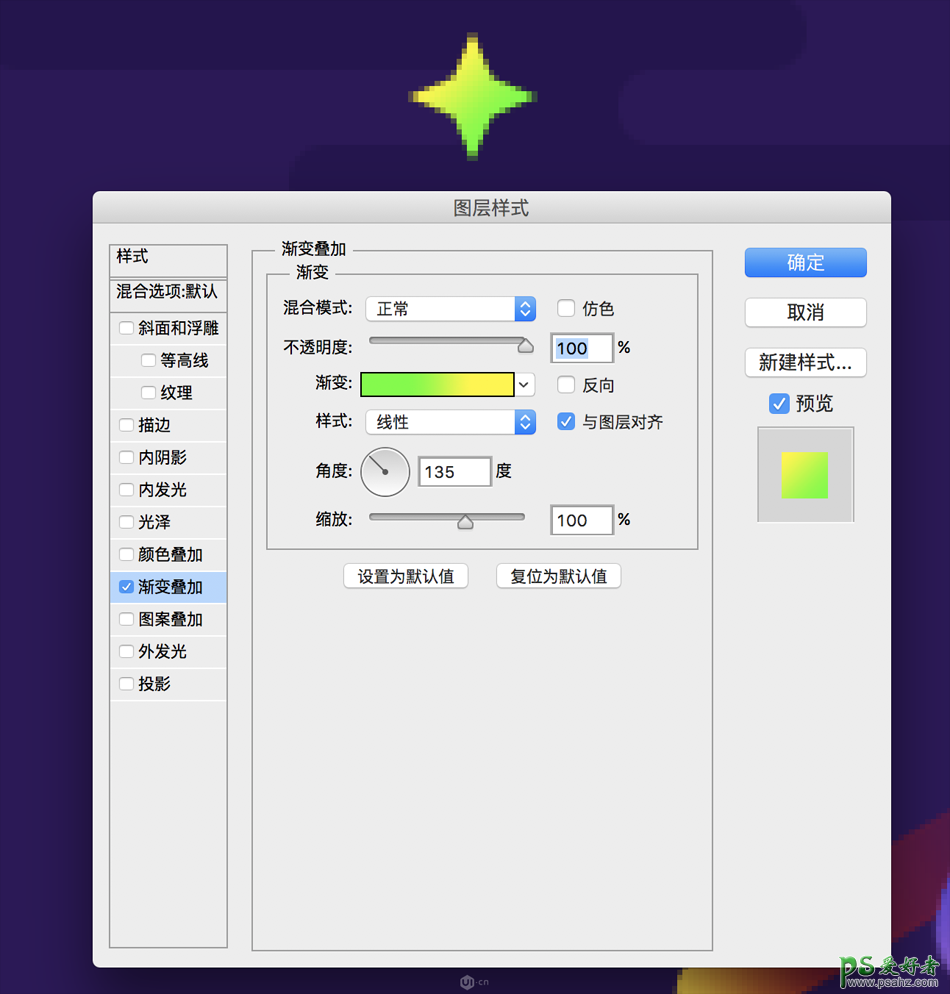
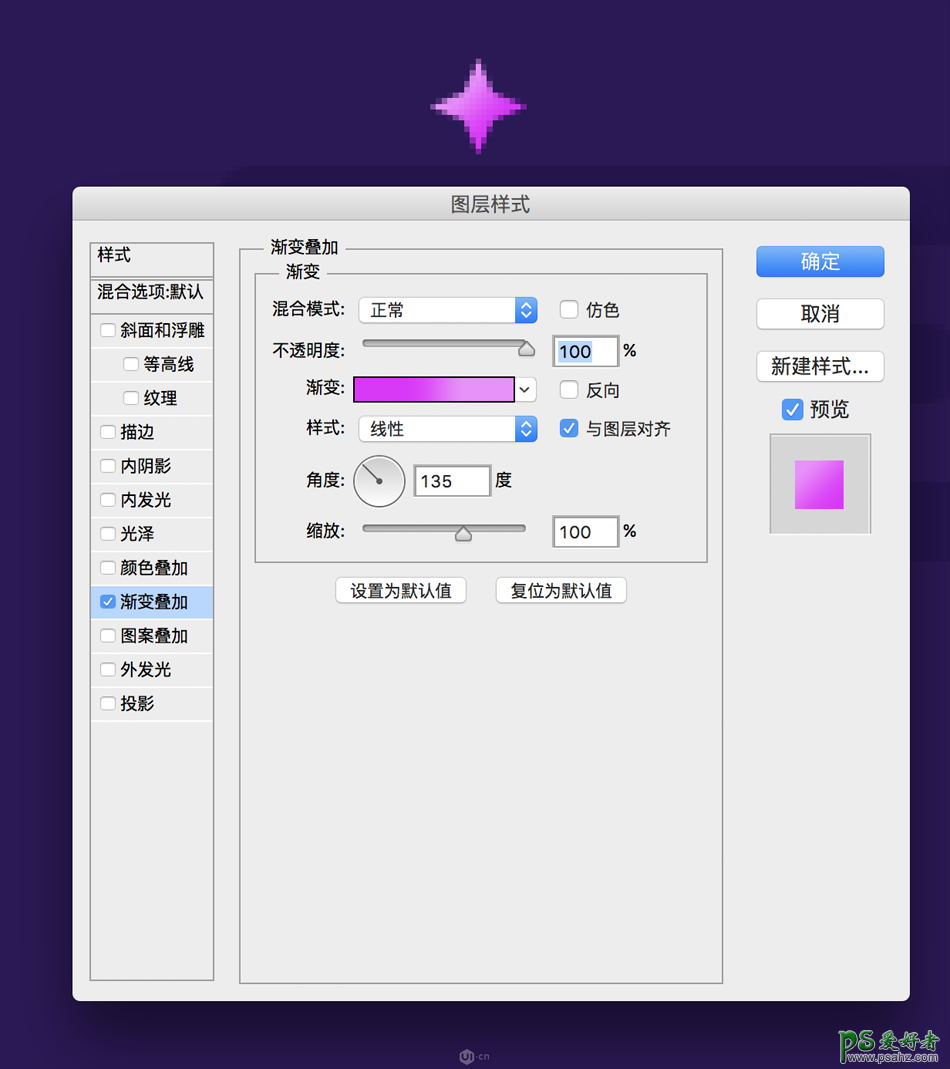
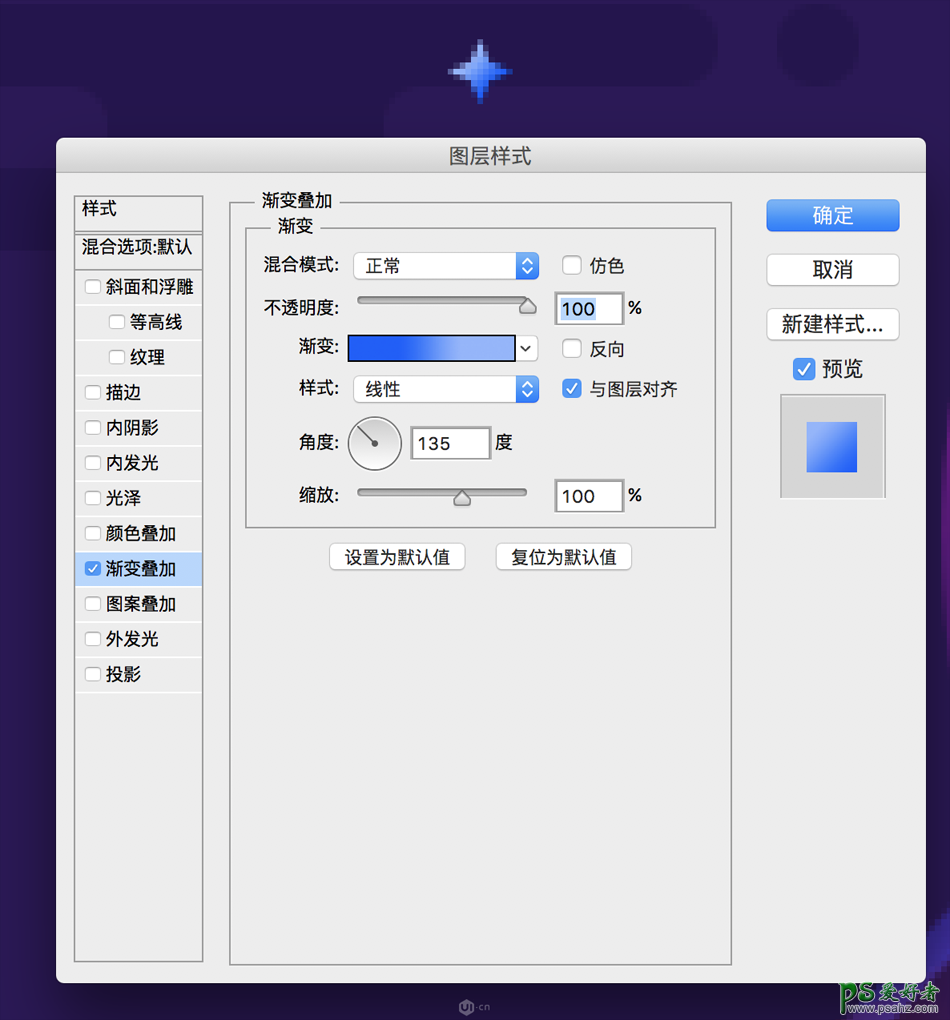
23. 旋转,添加渐变叠加,放到合适的位置。同样的办法再做两个大小不一样的。




24. 将上述云和小星星建一个组,复制组,移到主体星球右边。将两个背景组放在主体图层之下。

看一下整个的图层:

25. 整体调节一下,大功告成!

加载全部内容