Azure App Service(一)利用Azure DevOps Pipeline 构建镜像,部署应用程序
Grant_Allen 人气:0一,引言
起因是前两天项目上做测试,需要我把写好的基于.NET 5 的 Web 测试程序作成 Docker 镜像。当我在本地验证完功能后,准备利用 Docker 构建应用程序镜像的时候,发现系统不支持安装 Docker Desktop。这下看来只能利用Azure DevOps 自动创建 Docker 镜像了。
二,正文
1,创建 Azure Container Registry 服务
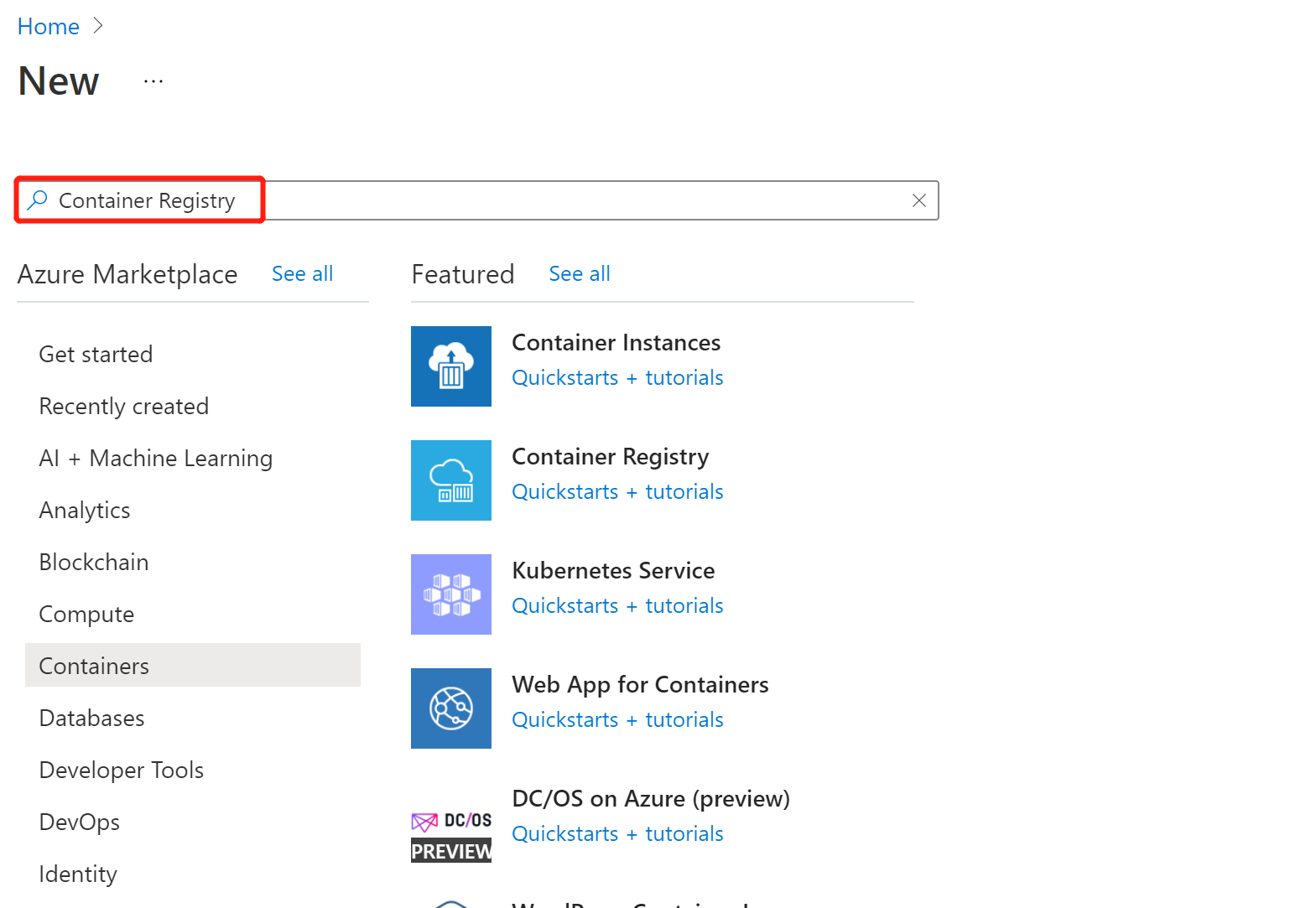
前置条件,我们得先手动创建 镜像存储库。我们登录到 Azure Portal 上,点击 “Create a resource”,搜索 “Container Registry”

输入相关参数
Registry name:“appconfig”
Location:‘Asia“
SKU:”Basic“
再次检查一下输入或者选择的参数,并且点击 ”Review + create“

创建前的预校验完成后,点击 ”Create“ 创建 Azure Container Registry

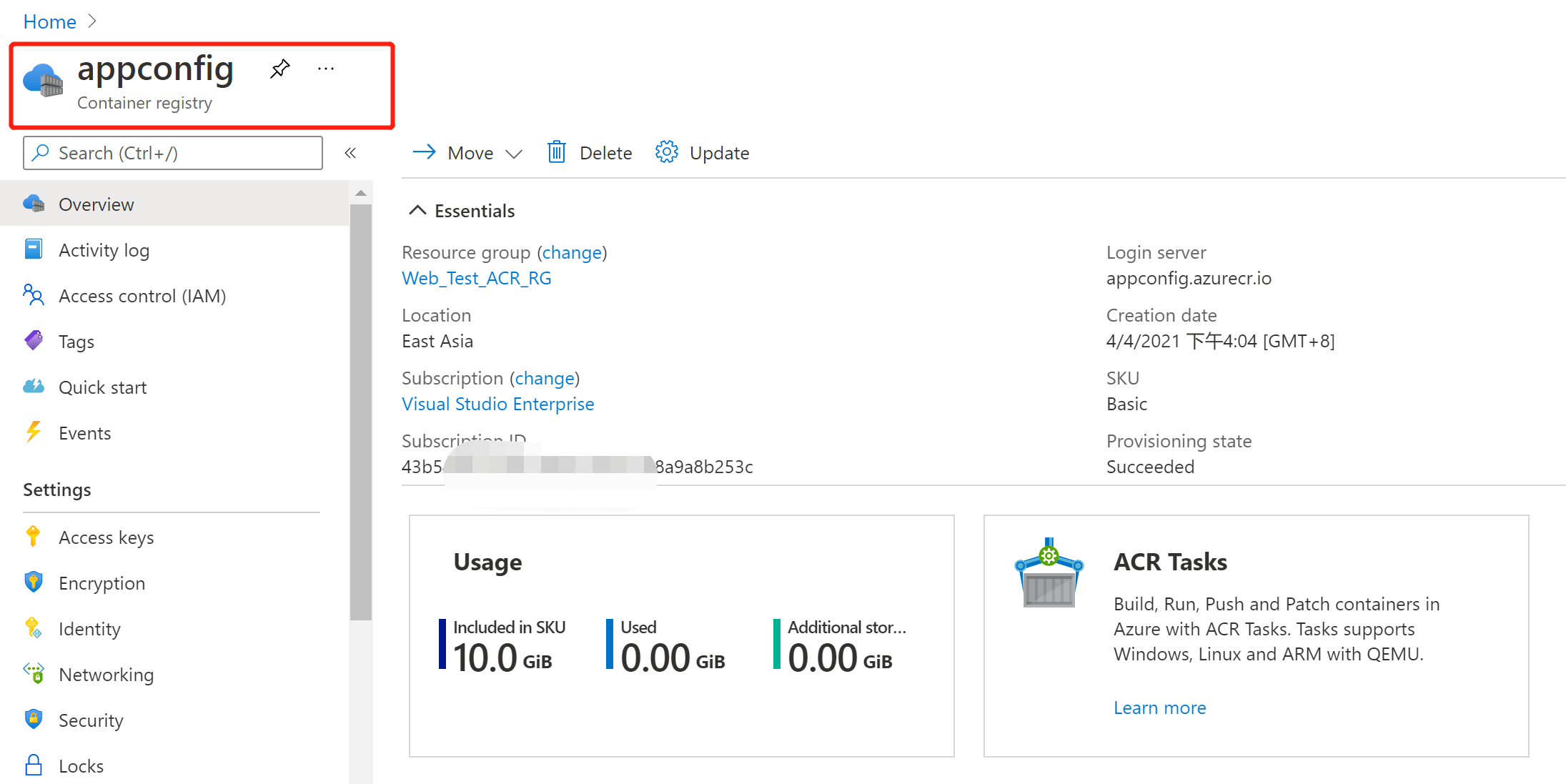
等待创建完成后,我们就可以转到资源查看当前 Container Registry 的相关信息了

2,Azure DevOps 设置Pipeline
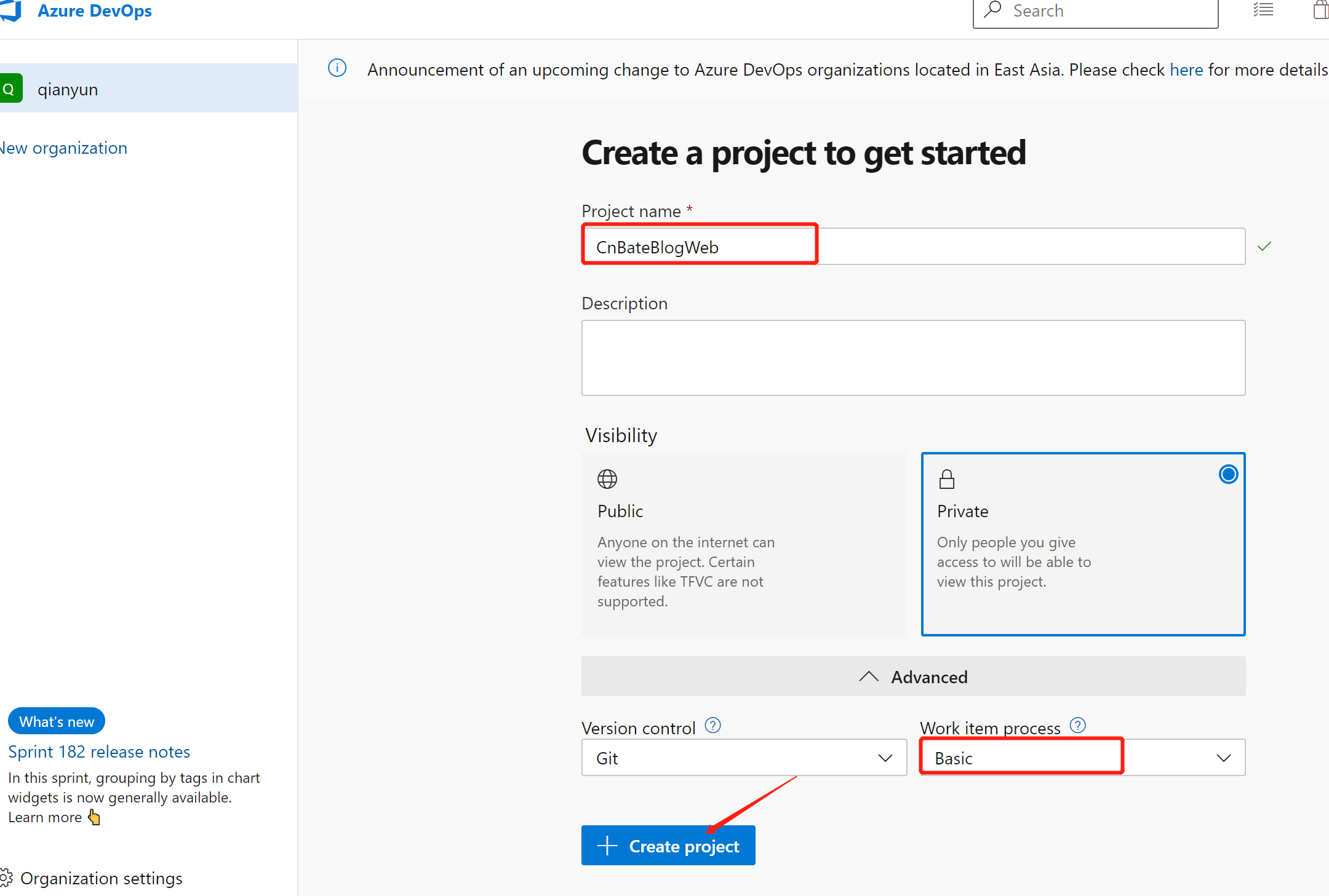
首先得先创建一个新的项目 ”CnBateBlogWeb“
Project name:”CnBateBlogWeb“

创建完项目后,选择 Pipeline ,点击 ”Create Pipeline“

选择 ”GitHub YAML“(根据自己实际的项目存储的代码库选择)

连接到自己的测试代码所在的 github 账号,作为演示,选择 "CnBateBlogWeb" 的代码库

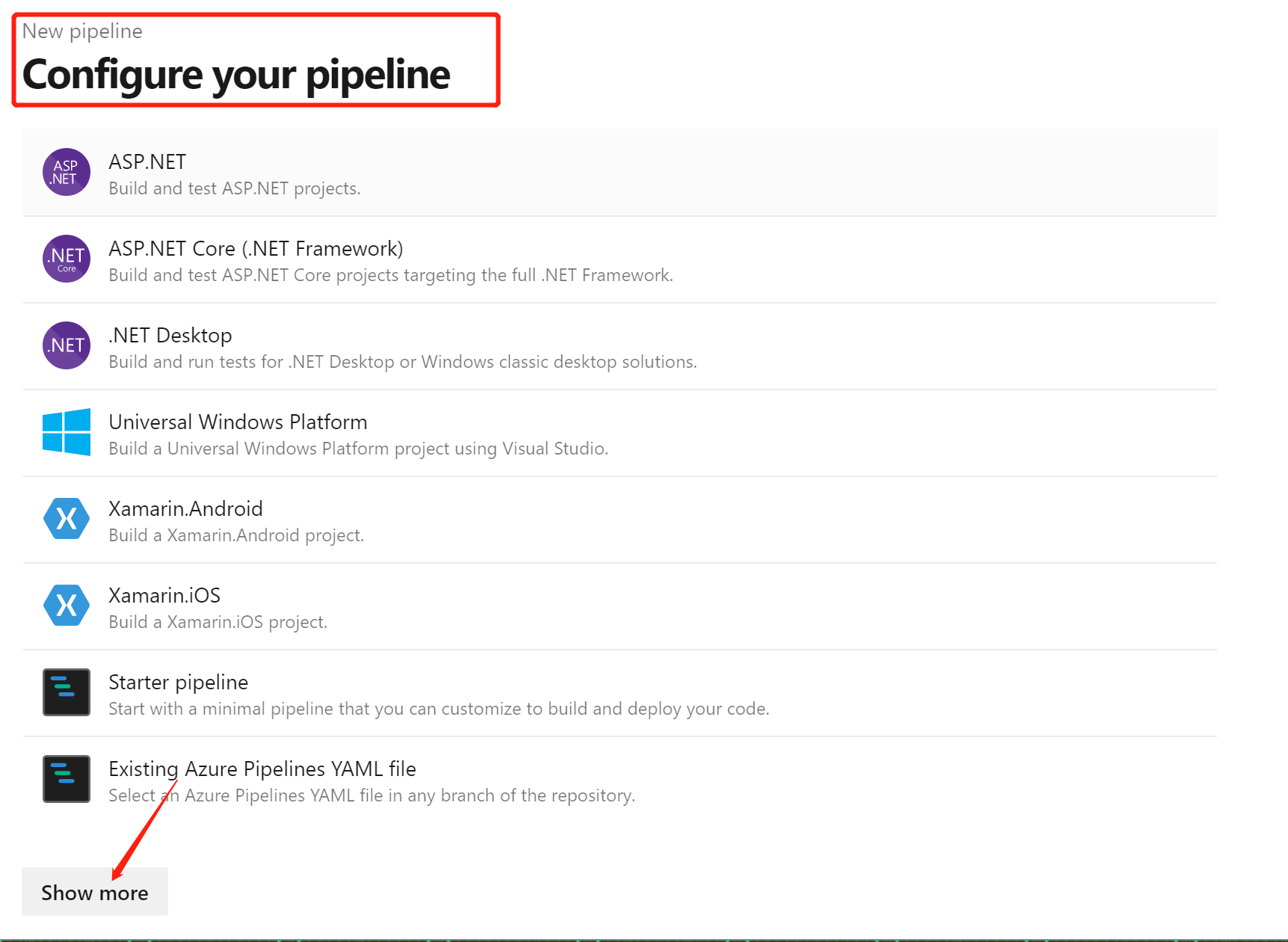
接下啦,我们需要配置当前pipeline,目前我们需要选择先构建项目,然将 images 推动到 Azure Container Registry,
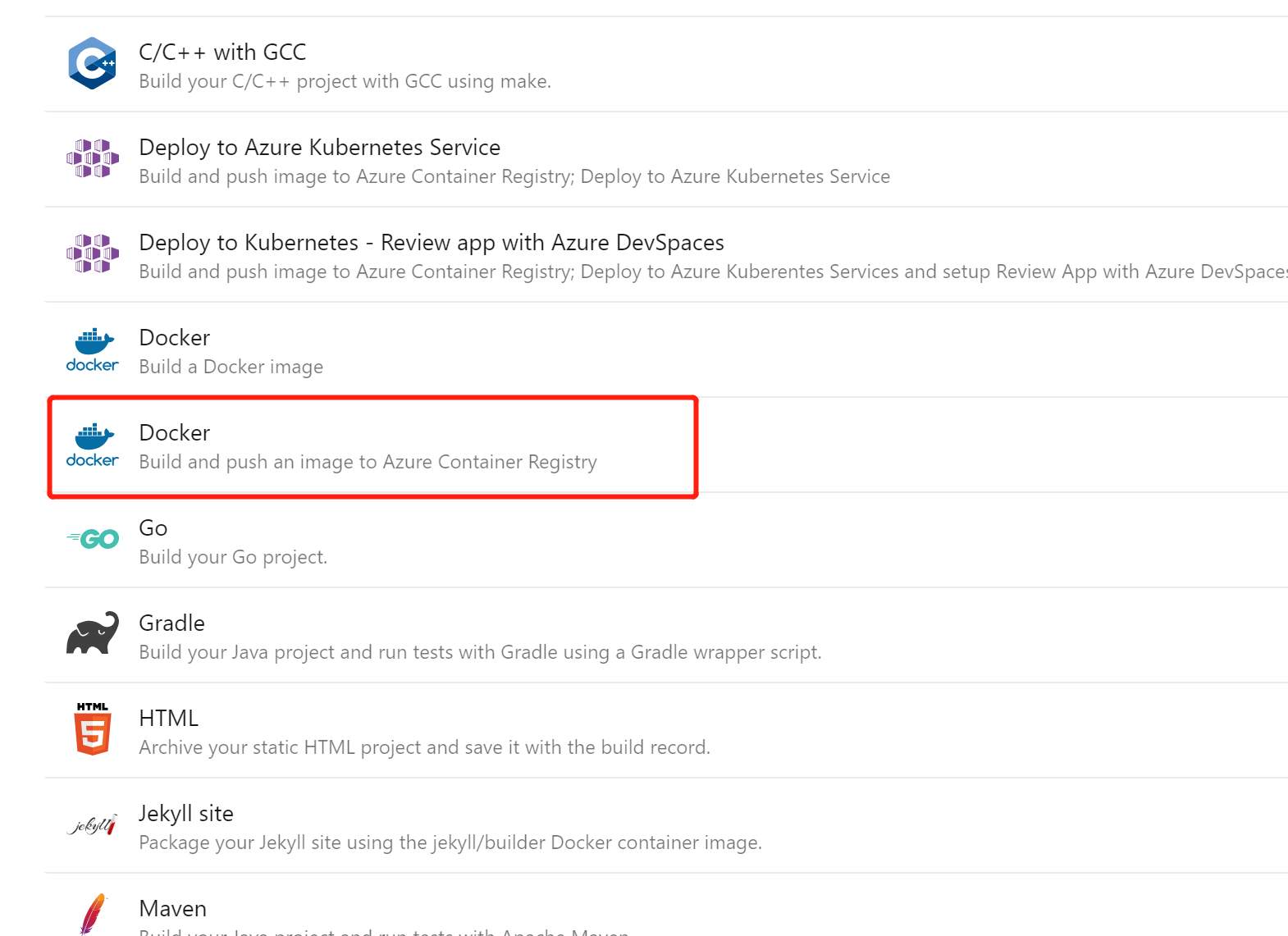
如果找到相似的模板,需要点击箭头所指的地方 ”Show more“ 展示更多

选择 Docker (Build and push an images to Azure Container Registry)

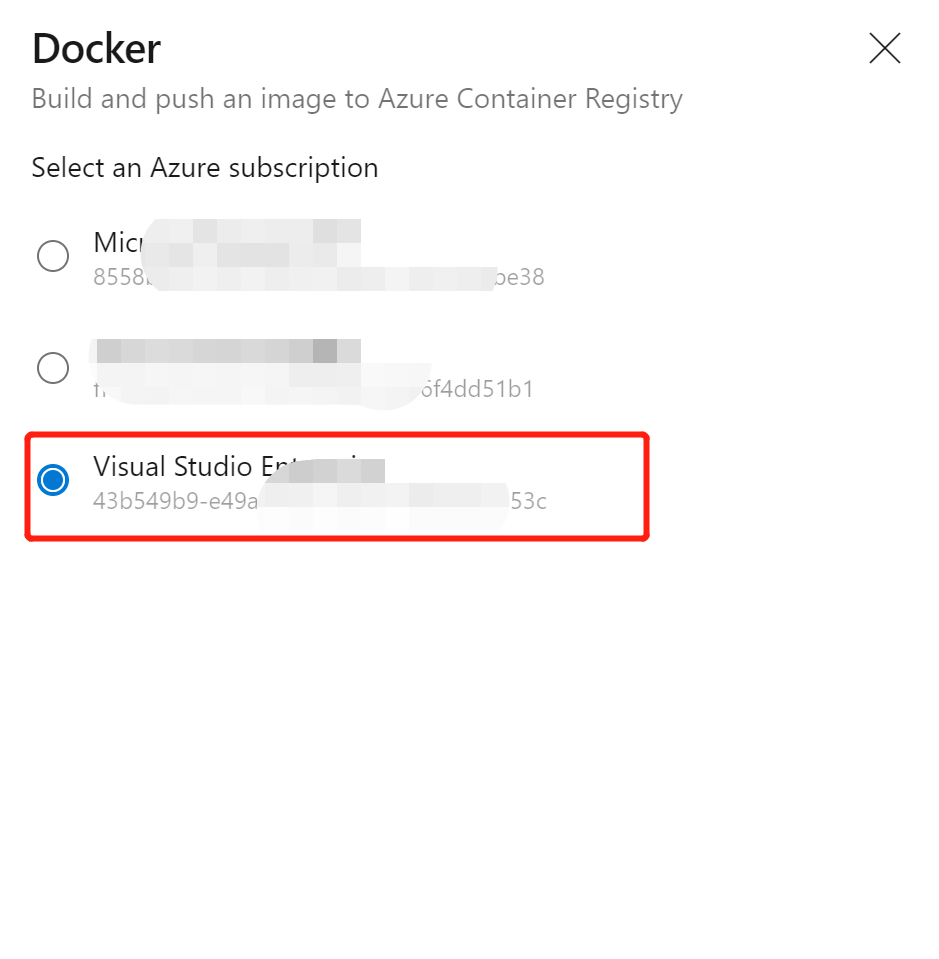
选择 Azure 订阅

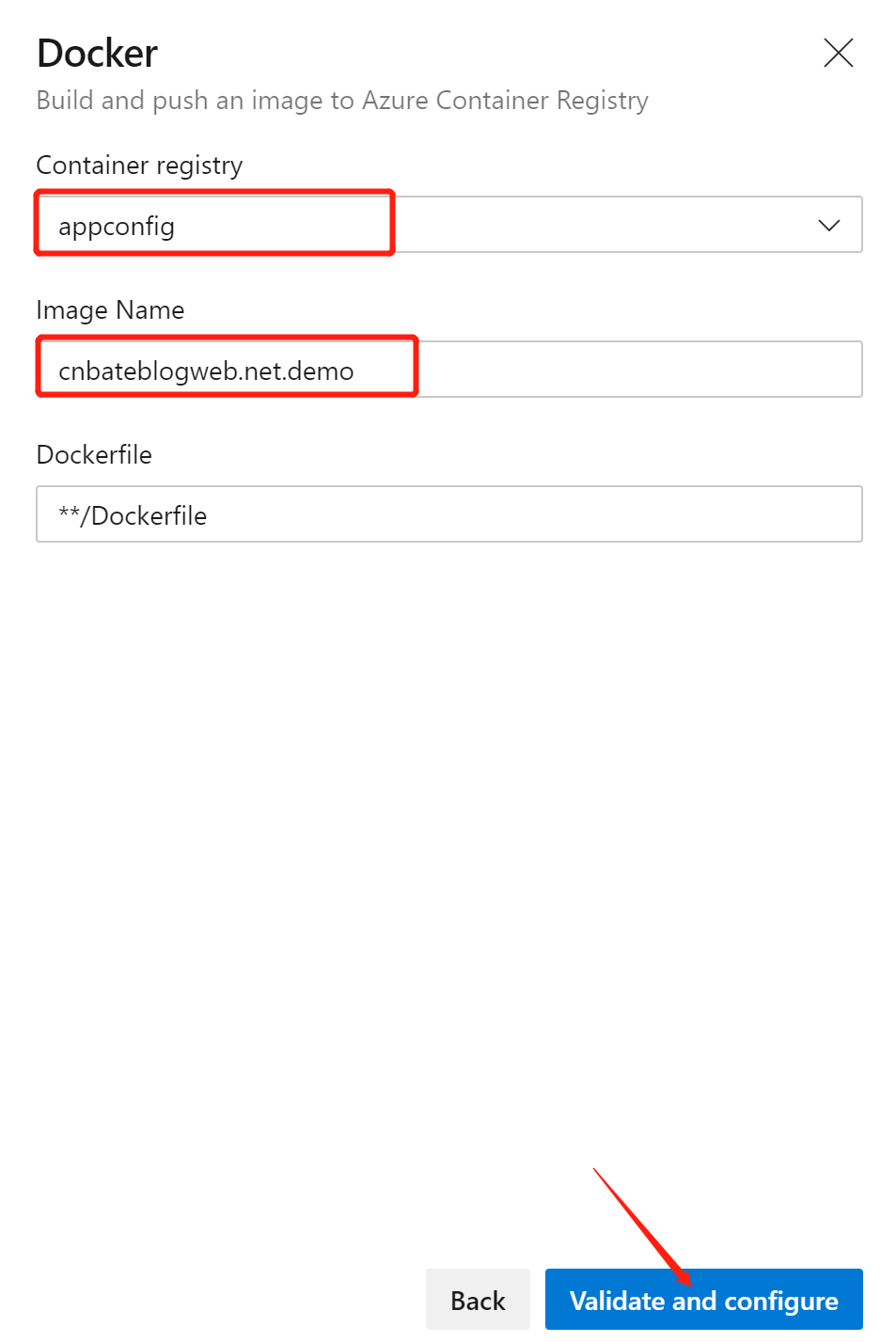
填写相关参数
Container registry 选择:”appconfig“
Image Name :”cnbateblogweb.net.demo“
点击 ”Validate and configure“ 验证和配置 pipeline.yaml

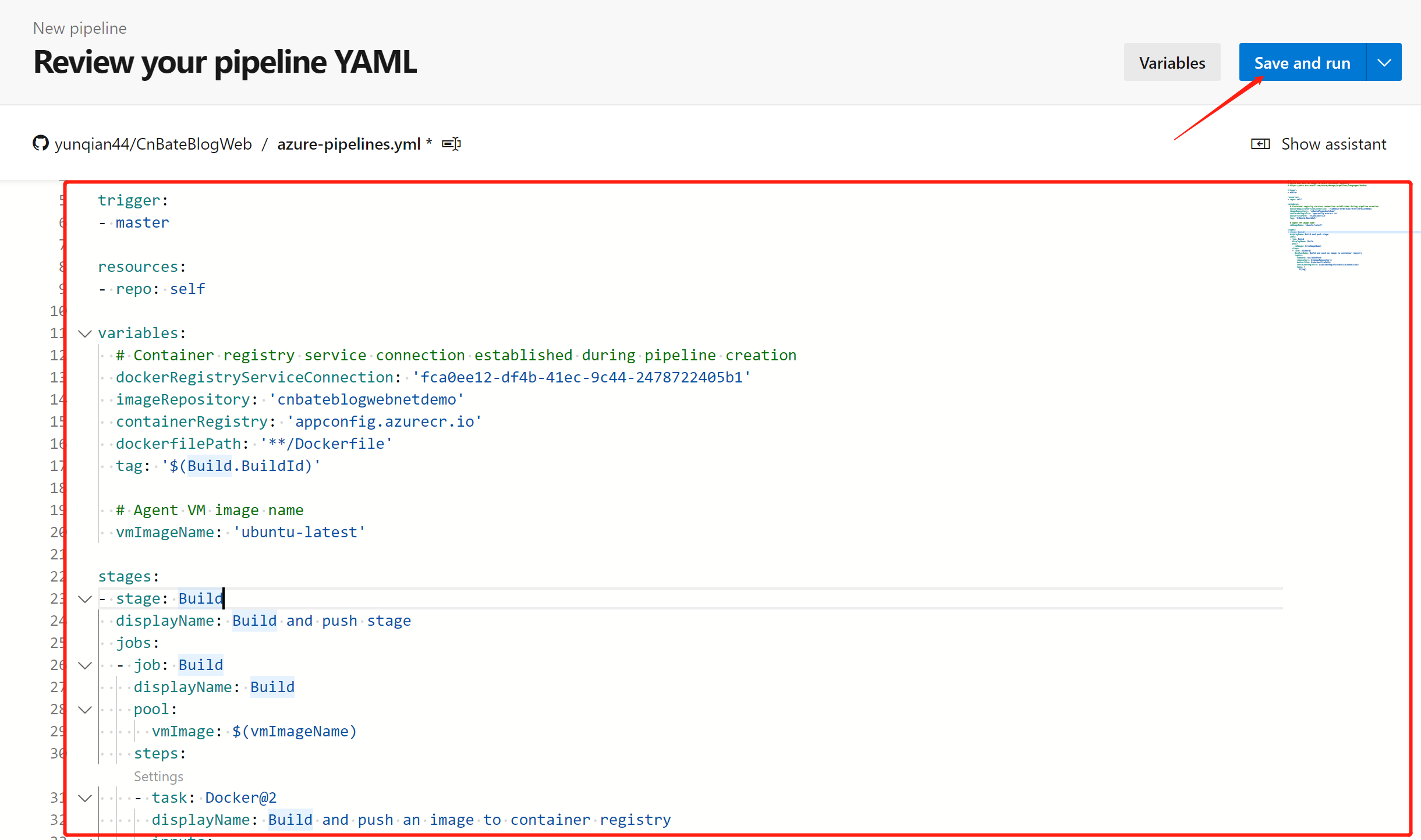
Azure DevOps 为我们生成好了 pipeline 的配置项(配置内容不是今天文章讲解的重点),点击 ”Save and run“

点击 ”Run“

等下构建中,我们可以通过日志查看当前构建信息

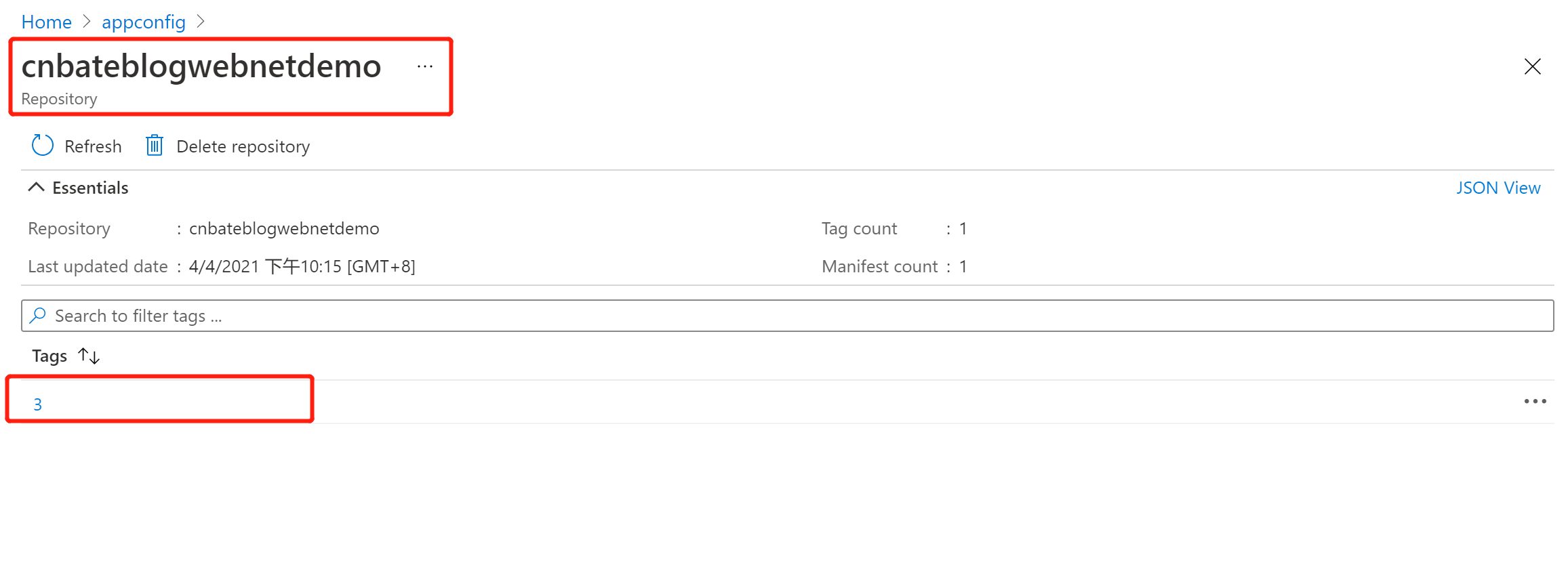
等构建完成后,我们回到Azure Portal 中查看当前存储库中的镜像信息,选择 "Services =》Repositories"

当前镜像的详细信息(Tags 等于3,是因为我在运行Azure DevOps 的Pipeline 的时候,取消了两次构建,并且Tag 为当前Pipeline 的Build.BuildId)

最后,我们需要配置开启使用 ”username“ & ”password“ 作为docker 的登录信息登录到 Azure Container Registry 上
选择 ”Setting =》Access keys“,开启 ”Admin user“

3,部署 Images 到 Azure Web App
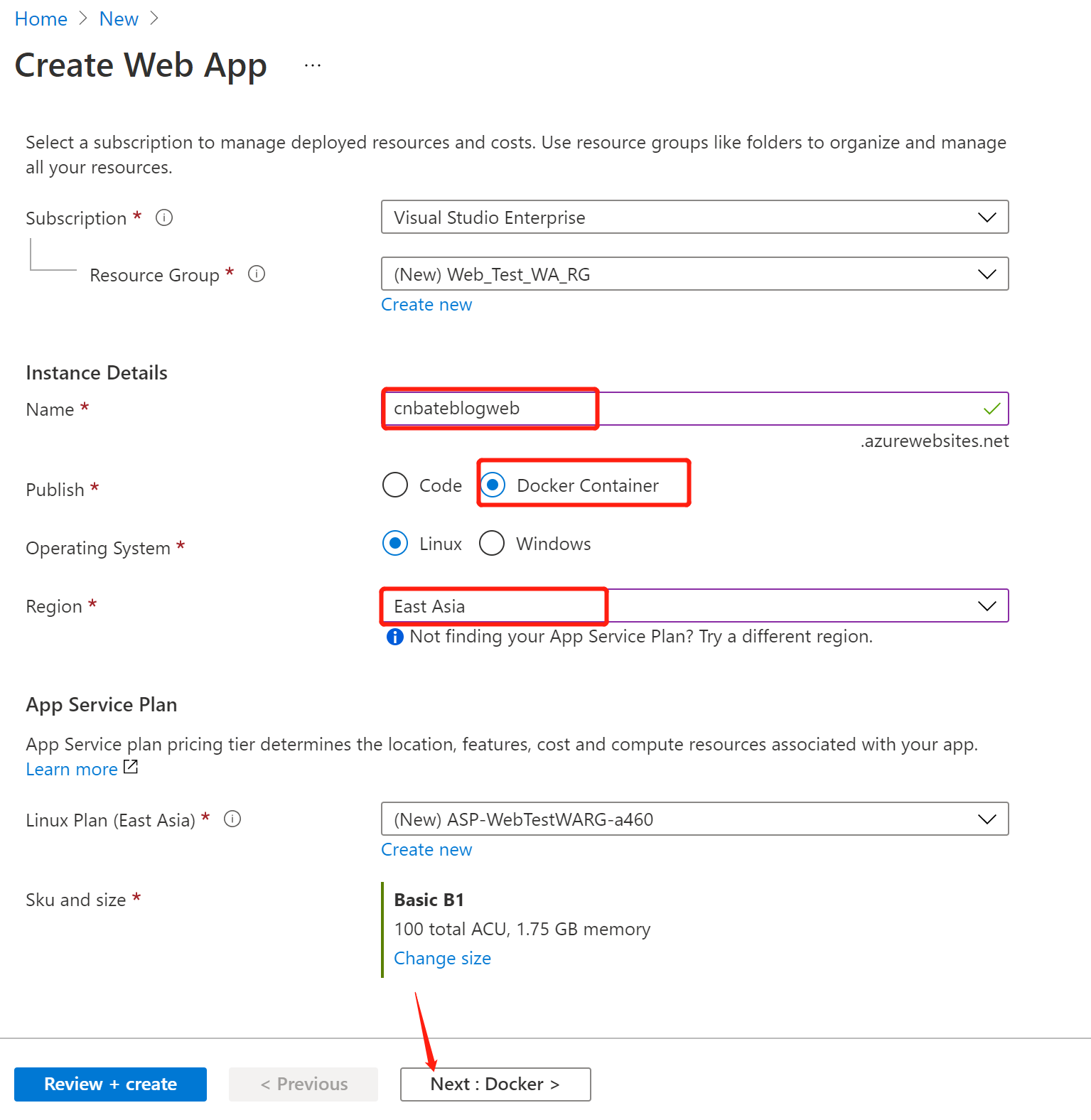
Azure Portal 选择 "Web App",并输入相关参数
Name:”cnbateblogweb“
Publish 选择:”Docker Container“
Operation System:”Linux“
Region:”East Asia“
Sku and size :如果是测试、学习,尽量免费的
配置完相关参数后,点击 ”Next:Docker“

Image Source 选择 :”Azure Container Registry“
Registry 选择:”appconfig“
Image 选择:”cnbateblogwebnetdemo“
Tag 选择:”3“
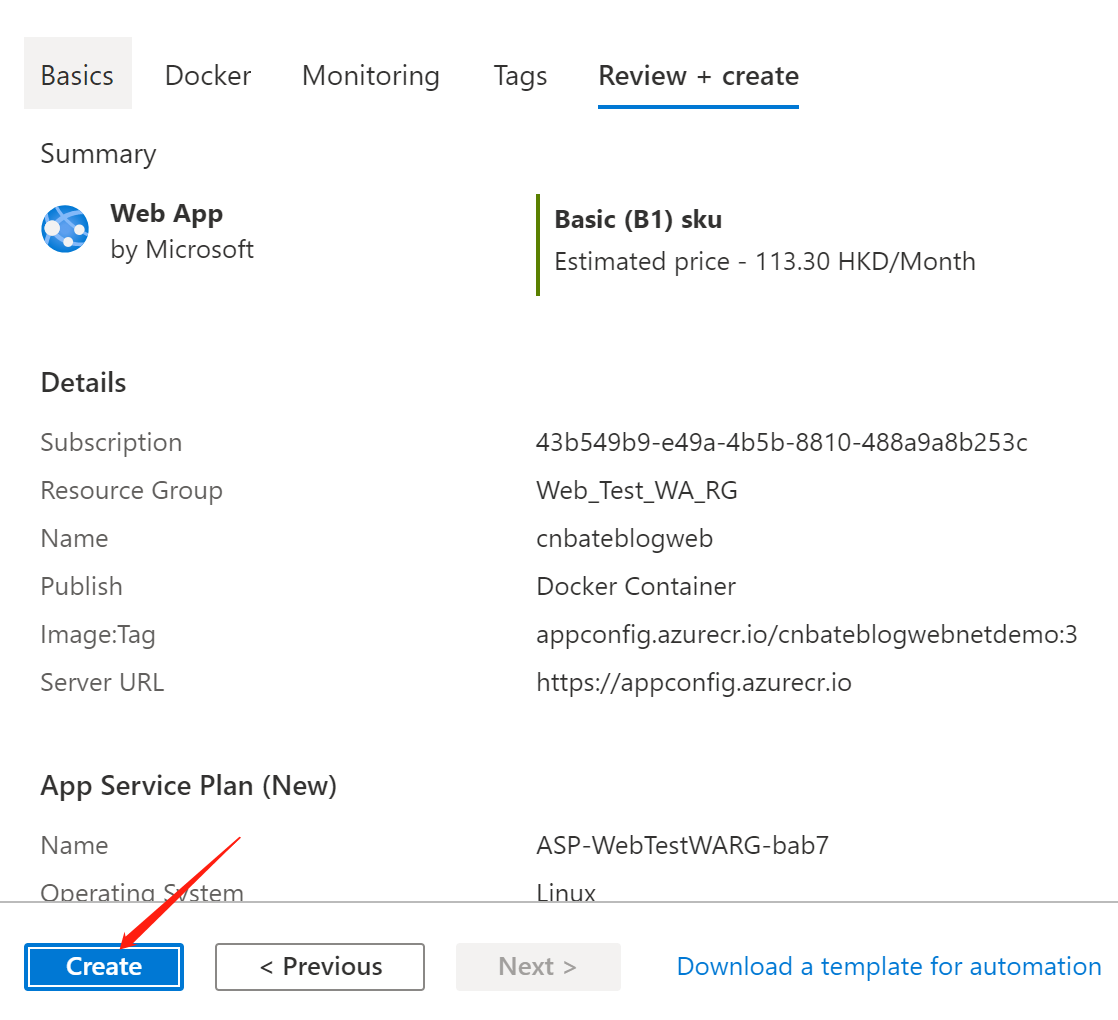
输入完相关参数后,点击 ”Review + create“

点击 ”Create“ 进行创建

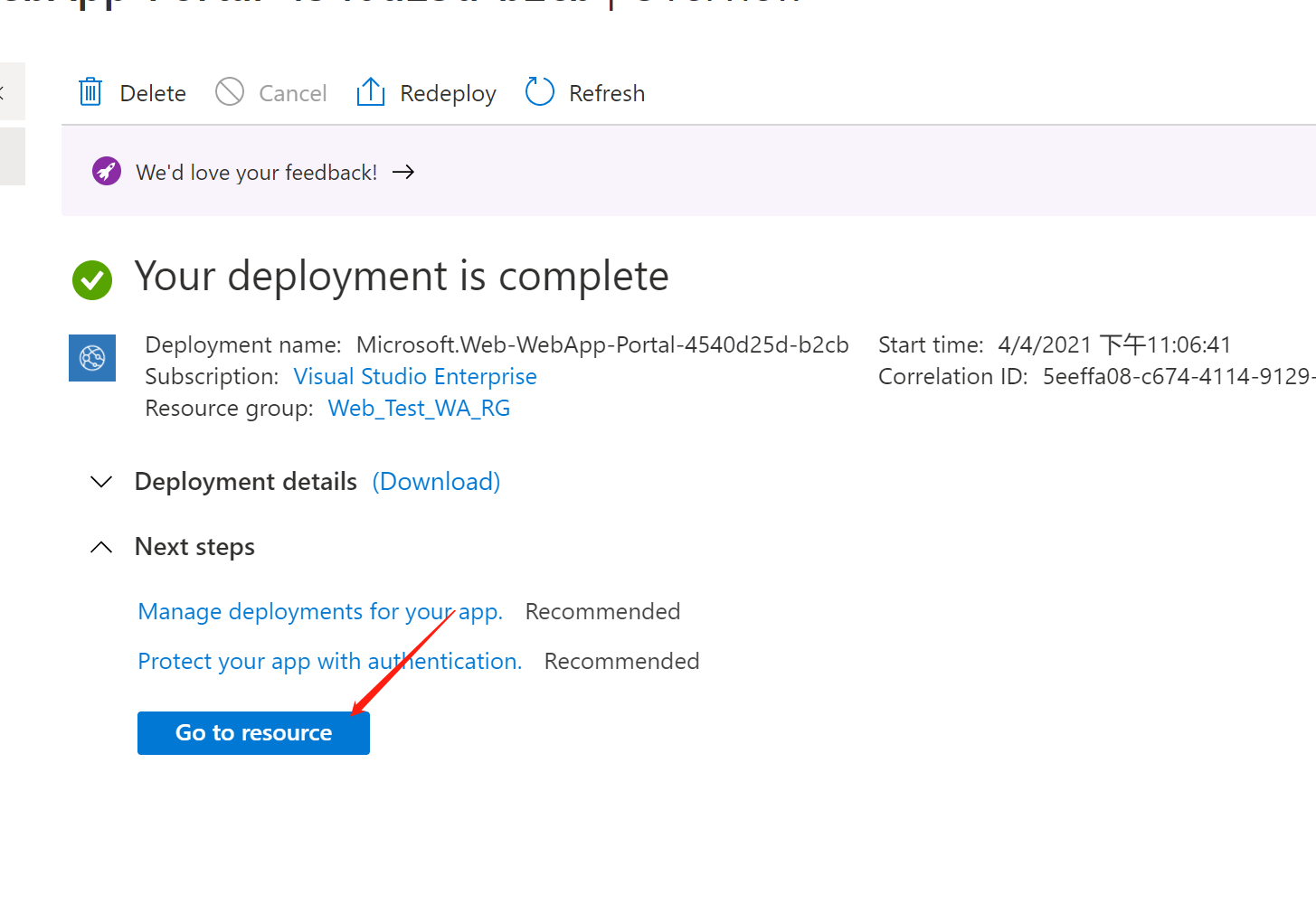
等待创建完成后,点击 ”Go to resource“ 转到该资源

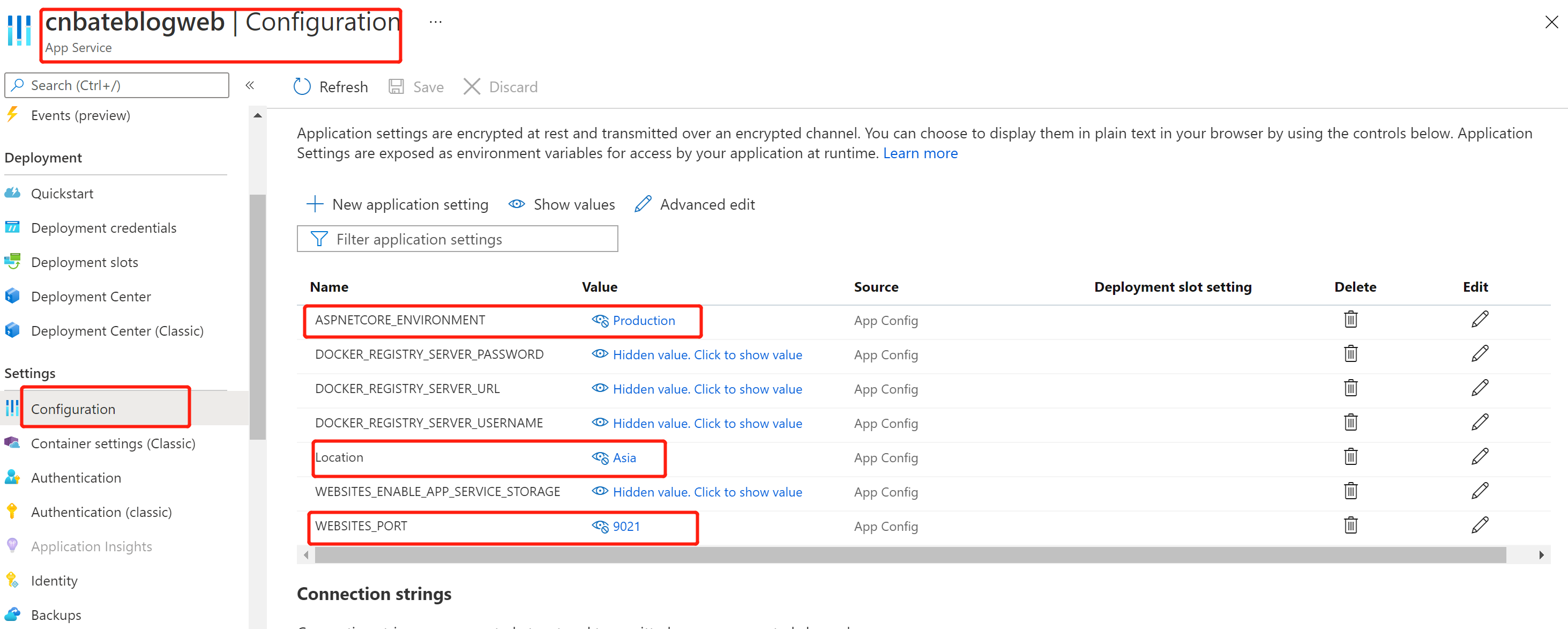
接下来,我们需要配置环境变量参数 "Location",“ASPNETCORE_ENVIRONMENT”,“WEBSITES_PORT”
注意:"Location",“ASPNETCORE_ENVIRONMENT” 是我们应用程序中需要使用到的,而 "WEBSITES_PORT" 是需要自定义镜像映射使用的端口 “9021”

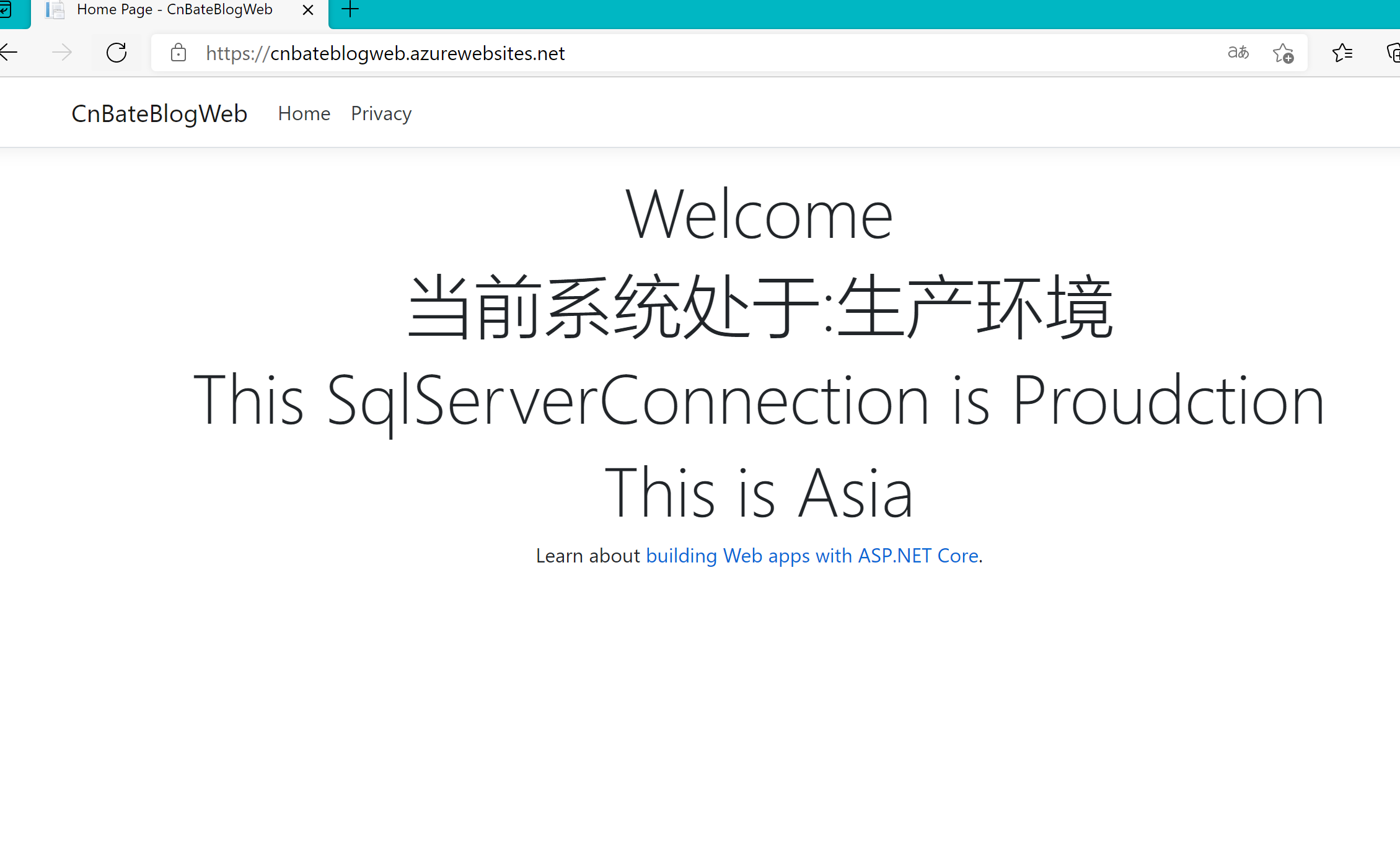
配置完 Azure App Service 的环境变量后,我们复制 URL 在浏览器中尝试访问

OK,成功!!!!*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。
加载全部内容
- 猜你喜欢
- 用户评论