Vuecli Vant默认样式 详解基于Vue cli开发修改外部组件Vant默认样式
阿阿啊啊阿阿豪 人气:0想了解详解基于Vue cli开发修改外部组件Vant默认样式的相关内容吗,阿阿啊啊阿阿豪在本文为您仔细讲解Vuecli Vant默认样式的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vuecli,Vant默认样式,Vuecli,Vant样式,下面大家一起来学习吧。
前言
在引入外部组件的时候,想要修改默认样式,可以通过class修改,但一般会有权重不够等各种原因,官网其实列出了一套主题定制的方案,通过覆盖配置文件来修改样式,官网地址:主题定制
提示:以下是本篇文章正文内容,下面案例可供参考
一、Less
因为Vant 使用了 Less 对样式进行预处理,并内置了一些样式变量,可以通过替换样式变量即可定制你自己需要的主题。
给你的项目配置less:
npm install less --save-dev npm install less-loader --save-dev
配置完先试一试less可不可以使用,如果报错,一般是因为版本高导致的。
可以试着降低版本
"less-loader": "^5.0.0",
二、引入你的组件
比如我这里引入的是Tab标签页组件
<van-tabs v-model="active"> <van-tab title="标签 1">内容 1</van-tab> <van-tab title="标签 2">内容 2</van-tab> <van-tab title="标签 3">内容 3</van-tab> <van-tab title="标签 4">内容 4</van-tab> </van-tabs>
export default {
data() {
return {
active: 2,
};
},
};
它有默认样式,比如active的字体颜色,底部状态颜色等。

三、修改配置文件
第一步:直接引入less文件
在main.js里引入:
import 'vant/lib/index.less';
第二步:修改样式变量
找到你的vue.config.js文件,没有就在package.json同级新建一个配置文件,添加一下代码:
module.exports = {
css: {
loaderOptions: {
less: {
// 若 less-loader 版本小于 6.0,请移除 lessOptions 这一级,直接配置选项。
lessOptions: {
modifyVars: {
// 直接覆盖变量
'text-color': '#111',
'border-color': '#eee',
// 或者可以通过 less 文件覆盖(文件路径为绝对路径)
hack: `true; @import "your-less-file-path.less";`,
},
},
},
},
},
};
可以通过直接修改变量,也可以把清单列好成一个less文件引入,注意,如果less版本低的话,按照代码中的注释来。
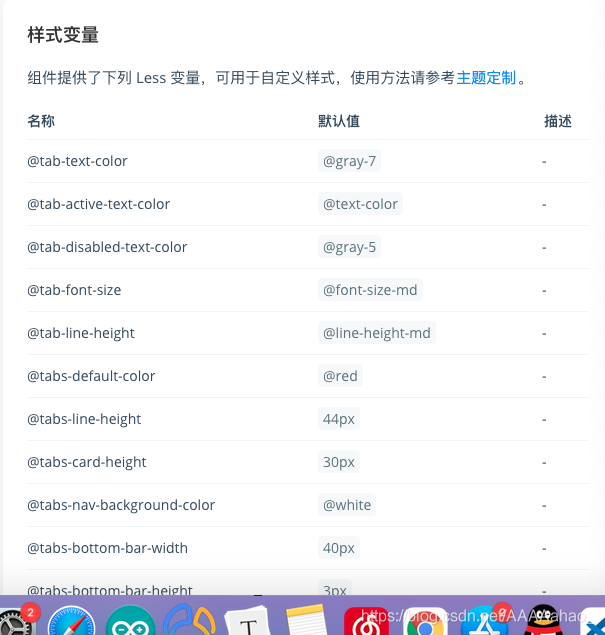
再回到之前标签组件的使用文档,往下滑找的样式变量这一部分

那么它定义的一些关于组件的样式,你可以对着它的名字来修改你需要修改的样式,比如@tab-active-text-color这一个变量,应该就是表示active状态后字体的颜色,好,我现在需要将它修改为我想要的颜色,那么就在配置文件中修改一下

再重启下服务器,就可以看到组件的样式改变了

总结
加载全部内容