Android GridView扩展仿微信微博发图动态添加删除图片功能
人气:0在平时的开发中,我们会看到不管是微信发朋友圈照片还是微博发布新鲜事,添加图片的时候都是选完后面还有个+号再去选择图片,这样的话比较方便用户去添加图片,有的右上角还有个-号方便用户去删除图片,而一般用户选择的图片多少都是不定的,我们只限制最大张数,我们用gridview去实现,代码可能比较简单,高手请略过。
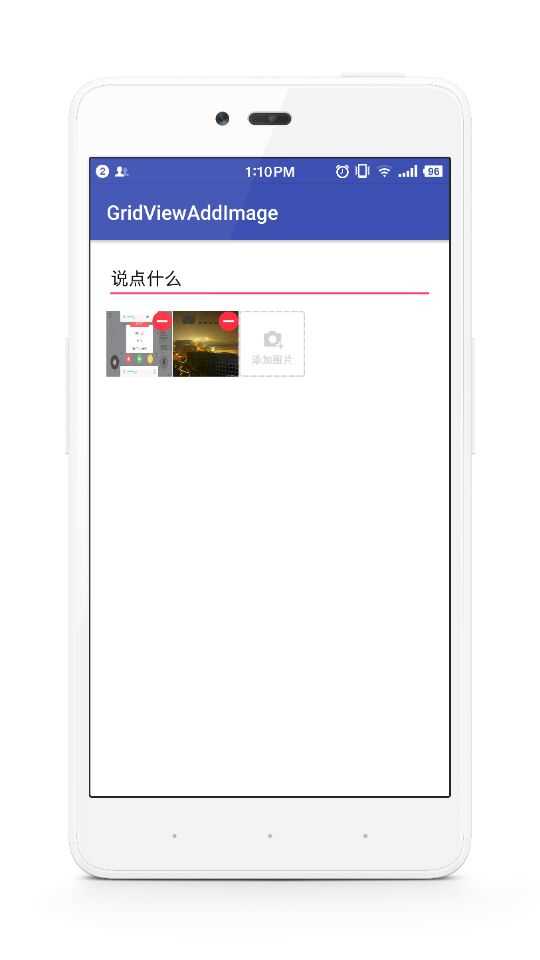
0.效果图

1.准备资源图片
添加图片的+号图片

删除图片的图片

2.可设置限制用户选择最大张数
/**
* 可以动态设置最多上传几张,之后就不显示+号了,用户也无法上传了
* 默认9张
*/
private int maxImages = 9;
/**
* 获取最大上传张数
*
* @return
*/
public int getMaxImages() {
return maxImages;
}
/**
* 设置最大上传张数
*
* @param maxImages
*/
public void setMaxImages(int maxImages) {
this.maxImages = maxImages;
}
3.设置GridView的总数
/**
* 让GridView中的数据数目加1最后一个显示+号
* 当到达最大张数时不再显示+号
* @return 返回GridView中的数量
*/
@Override
public int getCount() {
int count = datas == null ? 1 : datas.size() + 1;
if (count >= maxImages) {
return datas.size();
} else {
return count;
}
}
4.getView()中根据position判断+号的显示
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.item_published_grida, parent, false);
viewHolder = new ViewHolder(convertView);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
/**代表+号之前的需要正常显示图片**/
if (datas != null && position < datas.size()) {
final File file = new File(datas.get(position).get("path").toString());
Glide.with(context)
.load(file)
.priority(Priority.HIGH)
.into(viewHolder.ivimage);
viewHolder.btdel.setVisibility(View.VISIBLE);
viewHolder.btdel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (file.exists()) {
file.delete();
}
datas.remove(position);
notifyDataSetChanged();
}
});
} else {
/**代表+号的需要+号图片显示图片**/
Glide.with(context)
.load(R.mipmap.image_add)
.priority(Priority.HIGH)
.centerCrop()
.into(viewHolder.ivimage);
viewHolder.ivimage.setScaleType(ImageView.ScaleType.FIT_XY);
viewHolder.btdel.setVisibility(View.GONE);
}
return convertView;
}
5.GridView的完整代码
package cn.bluemobi.dylan.gridviewaddimage;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.Priority;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* com.bm.falvzixun.adapter.GridViewAddImgAdpter
*
* @author yuandl on 2015/12/24.
* 添加上传图片适配器
*/
public class GridViewAddImgesAdpter extends BaseAdapter {
private List<Map<String, Object>> datas;
private Context context;
private LayoutInflater inflater;
/**
* 可以动态设置最多上传几张,之后就不显示+号了,用户也无法上传了
* 默认9张
*/
private int maxImages = 9;
public GridViewAddImgesAdpter(List<Map<String, Object>> datas, Context context) {
this.datas = datas;
this.context = context;
inflater = LayoutInflater.from(context);
}
/**
* 获取最大上传张数
*
* @return
*/
public int getMaxImages() {
return maxImages;
}
/**
* 设置最大上传张数
*
* @param maxImages
*/
public void setMaxImages(int maxImages) {
this.maxImages = maxImages;
}
/**
* 让GridView中的数据数目加1最后一个显示+号
* 当到达最大张数时不再显示+号
* @return 返回GridView中的数量
*/
@Override
public int getCount() {
int count = datas == null ? 1 : datas.size() + 1;
if (count >= maxImages) {
return datas.size();
} else {
return count;
}
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
public void notifyDataSetChanged(List<Map<String, Object>> datas) {
this.datas = datas;
this.notifyDataSetChanged();
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.item_published_grida, parent, false);
viewHolder = new ViewHolder(convertView);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
/**代表+号之前的需要正常显示图片**/
if (datas != null && position < datas.size()) {
final File file = new File(datas.get(position).get("path").toString());
Glide.with(context)
.load(file)
.priority(Priority.HIGH)
.into(viewHolder.ivimage);
viewHolder.btdel.setVisibility(View.VISIBLE);
viewHolder.btdel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (file.exists()) {
file.delete();
}
datas.remove(position);
notifyDataSetChanged();
}
});
} else {
/**代表+号的需要+号图片显示图片**/
Glide.with(context)
.load(R.mipmap.image_add)
.priority(Priority.HIGH)
.centerCrop()
.into(viewHolder.ivimage);
viewHolder.ivimage.setScaleType(ImageView.ScaleType.FIT_XY);
viewHolder.btdel.setVisibility(View.GONE);
}
return convertView;
}
public class ViewHolder {
public final ImageView ivimage;
public final Button btdel;
public final View root;
public ViewHolder(View root) {
ivimage = (ImageView) root.findViewById(R.id.iv_image);
btdel = (Button) root.findViewById(R.id.bt_del);
this.root = root;
}
}
}
6.用法
主布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="cn.bluemobi.dylan.gridviewaddimage.MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:text="说点什么" android:textColor="#000000" /> <GridView android:layout_marginTop="10dp" android:id="@+id/gw" android:numColumns="5" android:horizontalSpacing="6dp" android:columnWidth="60dp" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
gridview的item布局文件item_published_grida.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="66dp" android:layout_height="66dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/iv_image" android:layout_width="match_parent" android:gravity="center" android:layout_height="match_parent" android:scaleType="centerCrop"/> <Button android:id="@+id/bt_del" android:layout_width="20dp" android:layout_height="20dp" android:layout_alignParentRight="true" android:background="@drawable/bt_dynamic_del" /> </RelativeLayout> </RelativeLayout>
弹出拍照和从相册选择的对话框布局文件dialog_add_picture.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5.0dip" android:layout_marginRight="5.0dip" android:background="@android:color/transparent" android:orientation="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="30px" android:orientation="vertical"> <TextView android:id="@+id/tv_camera" android:layout_width="wrap_content" android:layout_height="144px" android:background="@mipmap/btn_top_arc" android:gravity="center" android:text="拍照" android:textColor="#666666" android:textSize="48px" /> <ImageView android:layout_width="1022px" android:layout_height="4px" android:background="#666666" /> <TextView android:id="@+id/tv_gallery" android:layout_width="wrap_content" android:layout_height="144px" android:gravity="center" android:background="@mipmap/btn_bottom_arc" android:text="从手机相册选择" android:textColor="#666666" android:textSize="48px" /> </LinearLayout> <TextView android:id="@+id/tv_cancel" android:layout_width="wrap_content" android:layout_height="144px" android:layout_marginTop="20px" android:layout_marginLeft="30px" android:layout_marginRight="30px" android:layout_gravity="center_horizontal" android:background="@mipmap/btn_top_arc" android:gravity="center" android:text="取消" android:textColor="#666666" android:textSize="48px" /> </LinearLayout>
MainActivity
package cn.bluemobi.dylan.gridviewaddimage;
import android.app.Dialog;
import android.content.Intent;
import android.database.Cursor;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.os.Handler;
import android.os.Message;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
import net.bither.util.NativeUtil;
import java.io.File;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private GridView gw;
private List<Map<String, Object>> datas;
private GridViewAddImgesAdpter gridViewAddImgesAdpter;
private Dialog dialog;
private final int PHOTO_REQUEST_CAREMA = 1;// 拍照
private final int PHOTO_REQUEST_GALLERY = 2;// 从相册中选择private static final String PHOTO_FILE_NAME = "temp_photo.jpg";
private File tempFile;
private final String IMAGE_DIR = Environment.getExternalStorageDirectory() + "/gridview/";
/* 头像名称 */
private final String PHOTO_FILE_NAME = "temp_photo.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gw = (GridView) findViewById(R.id.gw);
datas = new ArrayList<>();
gridViewAddImgesAdpter = new GridViewAddImgesAdpter(datas, this);
gw.setAdapter(gridViewAddImgesAdpter);
gw.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
showdialog();
}
});
}
/**
* 选择图片对话框
*/
public void showdialog() {
View localView = LayoutInflater.from(this).inflate(
R.layout.dialog_add_picture, null);
TextView tv_camera = (TextView) localView.findViewById(R.id.tv_camera);
TextView tv_gallery = (TextView) localView.findViewById(R.id.tv_gallery);
TextView tv_cancel = (TextView) localView.findViewById(R.id.tv_cancel);
dialog = new Dialog(this, R.style.custom_dialog);
dialog.setContentView(localView);
dialog.getWindow().setGravity(Gravity.BOTTOM);
// 设置全屏
WindowManager windowManager = getWindowManager();
Display display = windowManager.getDefaultDisplay();
WindowManager.LayoutParams lp = dialog.getWindow().getAttributes();
lp.width = display.getWidth(); // 设置宽度
dialog.getWindow().setAttributes(lp);
dialog.show();
tv_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
dialog.dismiss();
}
});
tv_camera.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
// 拍照
camera();
}
});
tv_gallery.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
// 从系统相册选取照片
gallery();
}
});
}
/**
* 拍照
*/
public void camera() {
// 判断存储卡是否可以用,可用进行存储
if (hasSdcard()) {
File dir = new File(IMAGE_DIR);
if (!dir.exists()) {
dir.mkdir();
}
tempFile = new File(dir,
System.currentTimeMillis() + "_" + PHOTO_FILE_NAME);
//从文件中创建uri
Uri uri = Uri.fromFile(tempFile);
Intent intent = new Intent();
intent.putExtra(MediaStore.EXTRA_OUTPUT, uri);
intent.setAction(MediaStore.ACTION_IMAGE_CAPTURE);
intent.addCategory(intent.CATEGORY_DEFAULT);
// 开启一个带有返回值的Activity,请求码为PHOTO_REQUEST_CAREMA
startActivityForResult(intent, PHOTO_REQUEST_CAREMA);
} else {
Toast.makeText(this, "未找到存储卡,无法拍照!", Toast.LENGTH_SHORT).show();
}
}
/**
* 判断sdcard是否被挂载
*/
public boolean hasSdcard() {
return Environment.getExternalStorageState().equals(
Environment.MEDIA_MOUNTED);
}
/**
* 从相册获取2
*/
public void gallery() {
Intent intent = new Intent(
Intent.ACTION_PICK,
MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(intent, PHOTO_REQUEST_GALLERY);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
if (requestCode == PHOTO_REQUEST_GALLERY) {
// 从相册返回的数据
if (data != null) {
// 得到图片的全路径
Uri uri = data.getData();
String[] proj = {MediaStore.Images.Media.DATA};
//好像是android多媒体数据库的封装接口,具体的看Android文档
Cursor cursor = managedQuery(uri, proj, null, null, null);
//按我个人理解 这个是获得用户选择的图片的索引值
int column_index = cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA);
//将光标移至开头 ,这个很重要,不小心很容易引起越界
cursor.moveToFirst();
//最后根据索引值获取图片路径
String path = cursor.getString(column_index);
uploadImage(path);
}
} else if (requestCode == PHOTO_REQUEST_CAREMA) {
if (resultCode != RESULT_CANCELED) {
// 从相机返回的数据
if (hasSdcard()) {
if (tempFile != null) {
uploadImage(tempFile.getPath());
} else {
Toast.makeText(this, "相机异常请稍后再试!", Toast.LENGTH_SHORT).show();
}
Log.i("images", "拿到照片path=" + tempFile.getPath());
} else {
Toast.makeText(this, "未找到存储卡,无法存储照片!", Toast.LENGTH_SHORT).show();
}
}
}
}
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what == 0xAAAAAAAA) {
photoPath(msg.obj.toString());
}
}
};
/**
* 上传图片
*
* @param path
*/
private void uploadImage(final String path) {
new Thread() {
@Override
public void run() {
if (new File(path).exists()) {
Log.d("images", "源文件存在" + path);
} else {
Log.d("images", "源文件不存在" + path);
}
File dir = new File(IMAGE_DIR);
if (!dir.exists()) {
dir.mkdir();
}
final File file = new File(dir + "/temp_photo" + System.currentTimeMillis() + ".jpg");
NativeUtil.compressBitmap(path, file.getAbsolutePath(), 50);
if (file.exists()) {
Log.d("images", "压缩后的文件存在" + file.getAbsolutePath());
} else {
Log.d("images", "压缩后的不存在" + file.getAbsolutePath());
}
Message message = new Message();
message.what = 0xAAAAAAAA;
message.obj = file.getAbsolutePath();
handler.sendMessage(message);
}
}.start();
}
public void photoPath(String path) {
Map<String,Object> map=new HashMap<>();
map.put("path",path);
datas.add(map);
gridViewAddImgesAdpter.notifyDataSetChanged();
}
}
7.GitHub源码 :GridViewAddImage
您可能感兴趣的文章:
加载全部内容