vue实现未登录跳转到登录页面的方法
人气:1环境:vue 2.9.3; webpack;vue-router
目的:实现未登录跳转
例子:直接在url地址栏输入...../home,但是这个页面要求需要登陆之后才能进入,判断的值就通过登陆之后给本地缓存存入的token判断,如果没有就跳转到登录页面,有的话就打开。
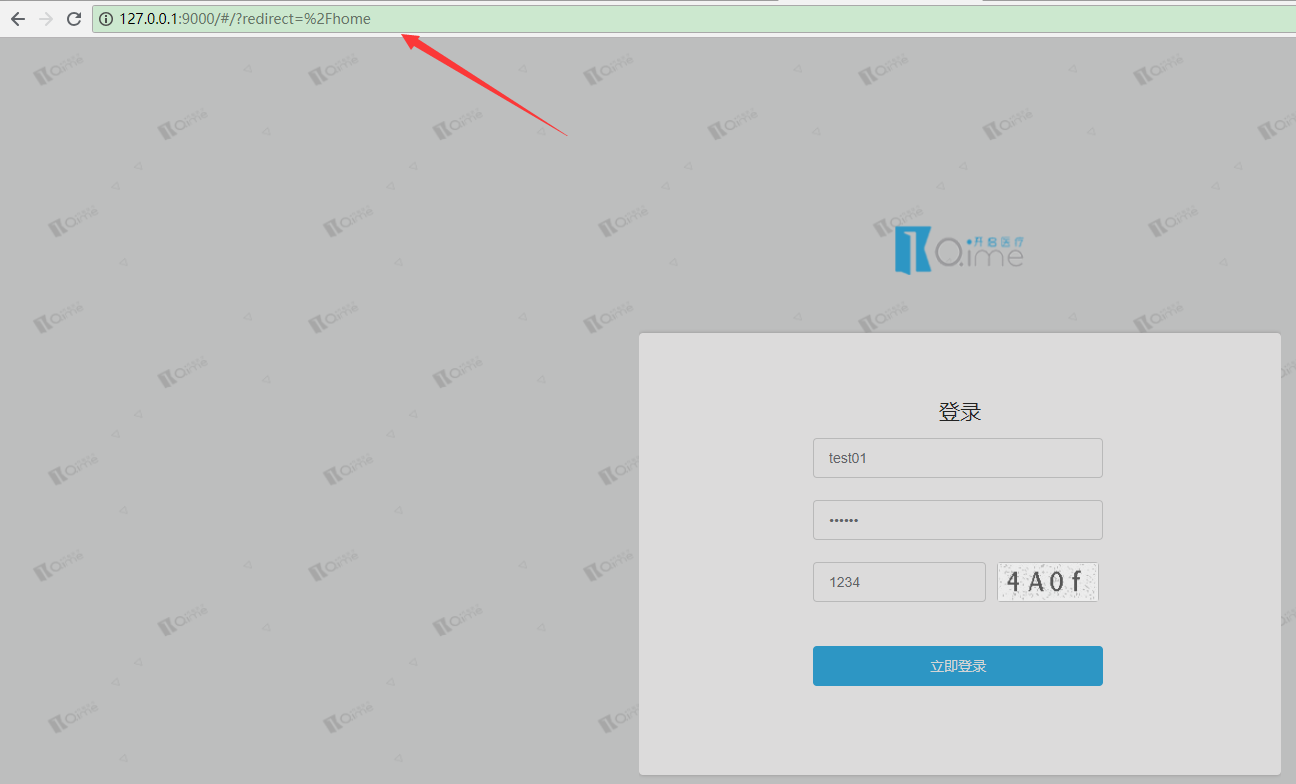
图示:
1、直接在url地址栏输入http://127.0.0.1:9000/,但是页面会直接跳转到登录页,而且会带上参数。


--------------------------------------------分割线----------------------------------------------
vue-router需要安装
首先配置路由
/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',// 登录
name: 'Login',
component: resolve => require(['@/PACS/pages/Login'],resolve)
},{
path: '/home',
name: 'Home',
meta: {
requireAuth: true, // 判断是否需要登录
},
component: resolve => require(['@/PACS/pages/Home'],resolve)
}
]
})
## 增加了字段 requireAuth 用来判断该路由是否需要登录。
然后配置main.js
// 路由判断登录 根据路由配置文件的参数
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
console.log('需要登录');
if (localStorage.token) { // 判断当前的token是否存在 ; 登录存入的token
next();
}
else {
next({
path: '/',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
});
这里是登录时存入的token

##这样的话登录时就会直接跳转到登录页面。
实现登录成功后再跳回开始输入的页面,就要用到后面传递的值了。


如果包含redirect就跳转到刚刚输入的页面。
注意:如果将用户数据保存到localstorage是不合理的,这里只是给出一种思路,如果登陆之后不清空浏览器数据,token一直存在的,判断就会失效。
总结
以上所述是小编给大家介绍的vue实现未登录跳转到登录页面,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
您可能感兴趣的文章:
加载全部内容