微信小程序开发之tabbar图标和颜色的实现
人气:13前期准备 :注册,填材料,验证等等:https://mp.weixin.qq.com
1.浏览一遍简易教程,下载相应的开发工具
写一个小例子
点击左侧的 “编辑”-》点击右侧代码里的 app.json 修改为
{
"pages":[
"pages/fightings/home",
"pages/publish/home",
"pages/mine/home"
],
"tabBar": {
"list": [
{
"pagePath": "pages/fightings/home",
"text": "挑战"
},
{
"pagePath": "pages/publish/home",
"text": "发布"
},
{
"pagePath": "pages/mine/home",
"text": "我"
}
]
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "i挑战",
"navigationBarTextStyle":"black"
}
}
说明
- pages就是我们有多少个页面
- tabbar是页面底部的tab
- window是页面的一些属性

这个样子太丑了 我们先来美化一下这个tab
{
"pages":[
"pages/home/home",
"pages/fightings/home",
"pages/mine/home"
],
"tabBar": {
"color":"#666666",
"selectedColor":"#f10b2e",
"list": [
{
"pagePath": "pages/home/home",
"text": "大厅",
"iconPath": "./res/icon_tab_home.png",
"selectedIconPath": "./res/icon_tab_home_hl.png"
},
{
"pagePath": "pages/fightings/home",
"text": "挑战",
"iconPath":"./res/icon_tab_fighting.png",
"selectedIconPath":"./res/icon_tab_fighting_hl.png"
},
{
"pagePath": "pages/mine/home",
"text": "我",
"iconPath": "./res/icon_tab_me.png",
"selectedIconPath": "./res/icon_tab_me_hl.png"
}
]
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "i挑战",
"navigationBarTextStyle":"black"
}
}
说明
字段都比较简单就不详细说了 其中 “iconPath”: “./res/icon_tab_me.png”是图片的路径
自己在项目里创建一个res文件夹,然后放入需要的图片
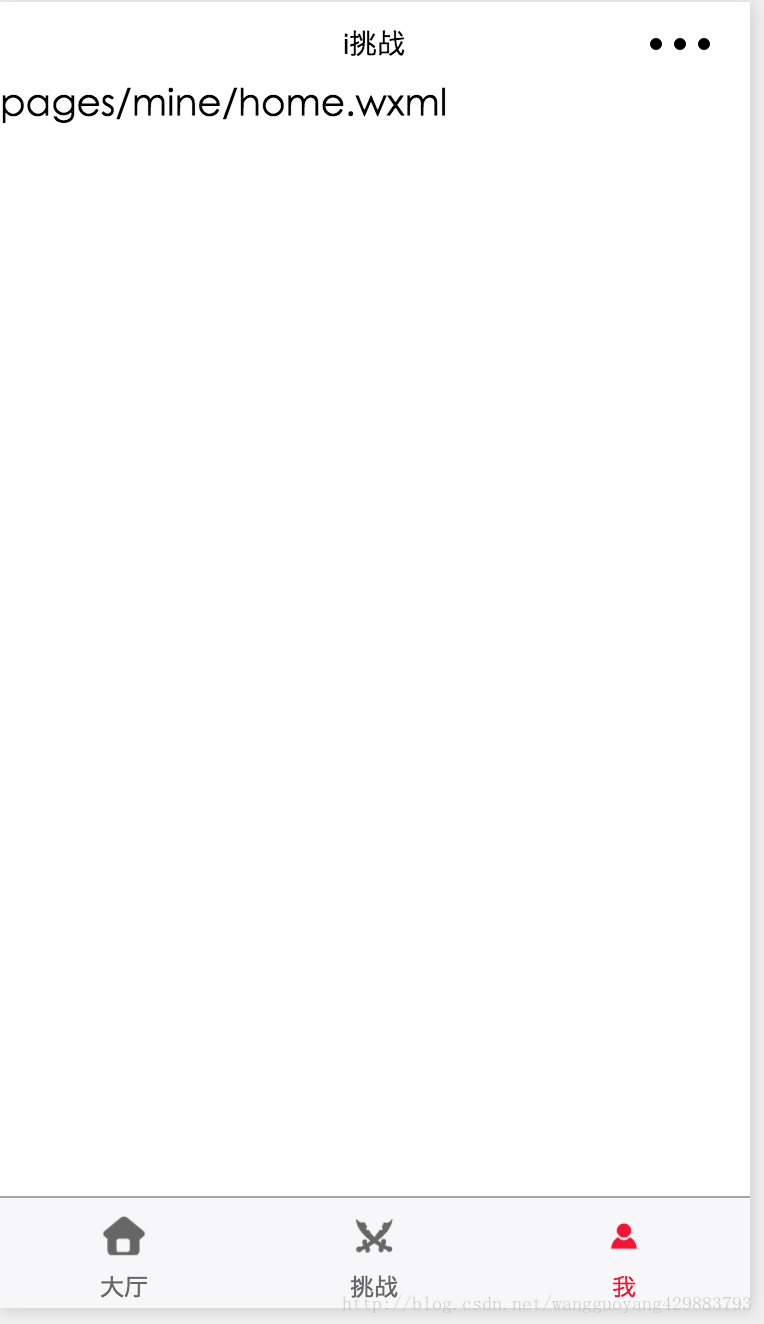
tab 好看一点了吧

您可能感兴趣的文章:
加载全部内容