JS遍历JSON数组及获取JSON数组长度操作示例【测试可用】
人气:0本文实例讲述了JS遍历JSON数组及获取JSON数组长度操作。分享给大家供大家参考,具体如下:
遍历 JSON 数组:
var questions = data.data.questionnaire.questions;
//遍历 json 数组
for (var i in questions) {
if (questions[i].type == '(单选)') {
alert('danxuan');
}
}
获取 JSON 数组长度:
function getJsonLength(json) {
var jsonLength = 0;
for (var i in json) {
jsonLength++;
}
return jsonLength;
}
综合测试示例:
//简单json数组:
var jsonDemo ={"name":"\u811a\u672c\u4e4b\u5bb6","addtime":"2018-12-12","username":"jb51","id":5}
//遍历json数组:
for (var i in jsonDemo) {
console.log(jsonDemo[i]);
}
//获取 JSON 数组长度:
function getJsonLength(json) {
var jsonLength = 0;
for (var i in json) {
jsonLength++;
}
return jsonLength;
}
console.log('数组长度:'+getJsonLength(jsonDemo))
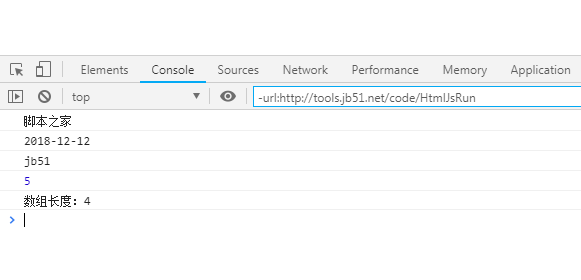
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码,可得到如下运行结果:

PS:这里再为大家推荐几款相关的json在线工具供大家参考:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.softyun.net/code/json
JSON在线格式化工具:
http://tools.softyun.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.softyun.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.softyun.net/code/jsoncodeformat
在线json压缩/转义工具:
http://tools.softyun.net/code/json_yasuo_trans
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容