selenium+python自动化测试之页面元素定位
人气:0上一篇博客selenium+python自动化测试(二)–使用webdriver操作浏览器讲解了使用webdriver操作浏览器的各种方法,可以实现对浏览器进行操作了,接下来就是对浏览器页面中的元素进行操作,操作页面元素,首先要找到操作的元素,对元素进行定位
查看页面源码
要定位页面元素,需要找到页面的源码,IE浏览器中,打开页面后,在页面上点击鼠标右键,会有“查看源代码”的选项,点击后就会进入页面源码页面,在这里就可以找到页面的所有元素
使用Chrome浏览器打开页面后,在浏览器的地址栏右侧有一个图标,点击这个图标后,会出现许多菜单项,选择更多工具里的开发者工具,就会出现页面的源码,不同版本的浏览器菜单选项可能不同,但是都会在开发者工具里找到页面的源码
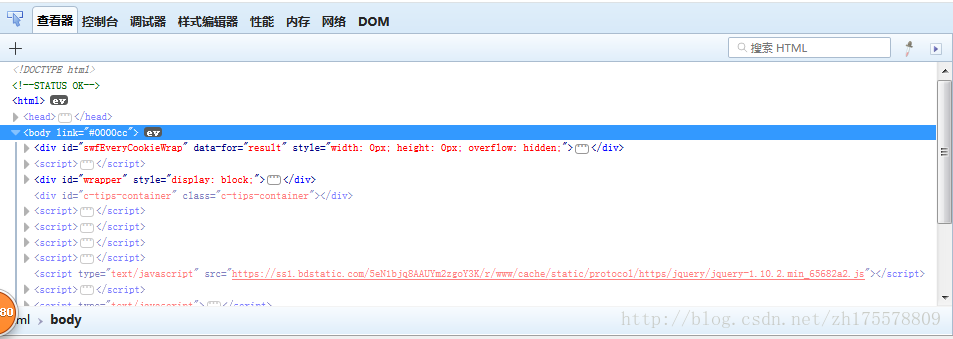
Firefox浏览器打开页面后,在右键菜单里也可以找到“查看页面源代码”的选项。在Firefox中,可以使用浏览器自带的插件查看定位元素,在Firefox的附加组件里搜索firebug进行下载,安装firebug组件后会在浏览器的工具栏中多出一个小虫子的图标,点击这个图标就可以打开组件查看页面源码,打开后如下图所示

以百度首页搜索页面为例,看一下webdriver定位元素的八种方式
使用id定位
在页面源码中找到搜索输入框的元素定义
<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
可以看到输入框有一个有一个id的属性,调用find_element_by_id()根据id属性来找到元素,参数为属性的值
input_search = driver.find_element_by_id("kw")
使用name定位
使用find_element_by_name()根据name属性找到元素,参数为name属性的值
搜索框有一个name=”wd”的属性,使用name查找搜索输入框元素
input_search = driver.find_element_by_name("wd")
使用className定位
使用find_element_by_class_name()根据className属性找到元素,参数为className属性的值
搜索框有一个class=”s_ipt”的属性,使用className查找元素
input_search = driver.find_element_by_class_name("s_ipt")
使用tagName定位
使用find_element_by_tag_name()根据tagName属性找到元素,参数为元素标签的名称
每个页面的元素都有一个tag,搜索框的标签为input,有时候一个页面里有许多相同的标签,所以用这种方法找到的元素一般都不准确,除非这个元素使用的标签在这个页面里是唯一的。一般不会使用这种方式来定位元素
input_search = driver.find_element_by_class_name("input")
使用link_text定位
页面上都会有一些文本链接,点击链接后会打开一个新的页面,这些可以点击的链接可以使用find_element_by_link_text来定位,百度首页上方有如下几个元素

例如要定位“新闻”,找到元素的代码,有一个href的属性,这是点击后打开的页面
<a href="http://news.baidu.com" rel="external nofollow" name="tj_trnews" class="mnav">新闻</a>
使用link_text查找元素,参数为元素的文本信息
news = driver.find_element_by_link_text("新闻")
使用partial_link_text定位
这种方式类似于link_text的定位方式,如果一个元素的文本过长,不需要使用文本的所有信息,可以使用其中的部分文本就可以定位
使用partial_link_text查找百度首页的“新闻”元素,参数为文本信息,可以使用全部的文本,也可以使用部分文本
news = driver.find_element_by_link_text("新闻") //使用全部文本
news = driver.find_element_by_link_text("新") //使用部分文本
使用css selector定位
使用css属性定位元素有多种方法,可以使用元素的id、name、className,也可以使用元素的其他属性,如果一个元素没有上述的几种属性或者定位不到时,可以使用css来定位
还是使用百度搜索框的实例来说明css定位的用法
<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
- css使用元素的id定位
css属性使用id定位时,使用#号表示元素的id
input_search = driver.find_element_by_css_selector("#kw") //使用元素的id定位
- css使用元素的class定位
css属性使用class定位时,使用.号表示元素的class
input_search = driver.find_element_by_css_selector(".s_ipt") //使用元素的class定位
- css使用元素的tag定位
css属性使用tagName定位时,直接使用元素的标签
input_search = driver.find_element_by_css_selector("input") //使用元素的tagName定位
- css使用元素的其他属性
除了上述3种属性,css属性可以使用元素的其他属性定位,格式如下
input_search = driver.find_element_by_css_selector("[maxlength='255']") //使用元素的maxlength属性定位
input_search = driver.find_element_by_css_selector("[autocomplete='off']") //使用元素的autocomplete属性定位
可以在参数中加入元素的标签名称
input_search = driver.find_element_by_css_selector("input#kw") //使用元素的id定位
input_search = driver.find_element_by_css_selector("input.s_ipt") //使用元素的class定位driver.find_element_by_css_selector("input[maxlength='255']") //使用元素的maxlength属性定位
input_search = driver.find_element_by_css_selector("input[autocomplete='off']") //使用元素的autocomplete属性定位
- css的层级定位
当一个元素使用自身的属性不容易定位时,可以通过它的父元素来找到它,如果父元素也不好定位,可以再通过上元素来定位,以此类推,一直找到容易定位的父元素为止,通过层级定位到需要查找的元素
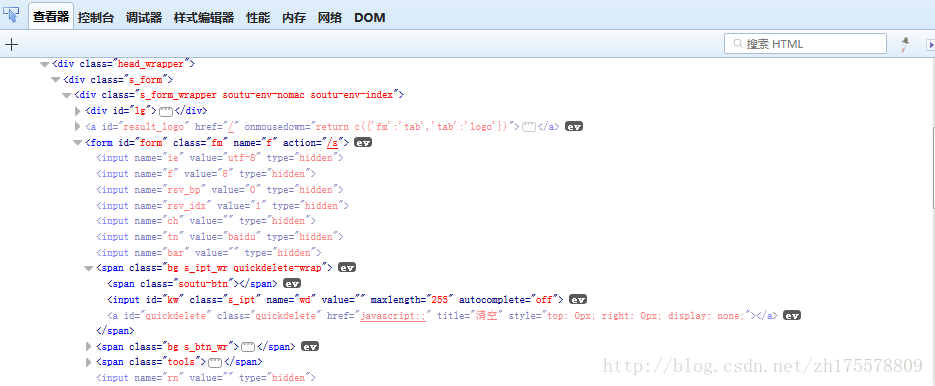
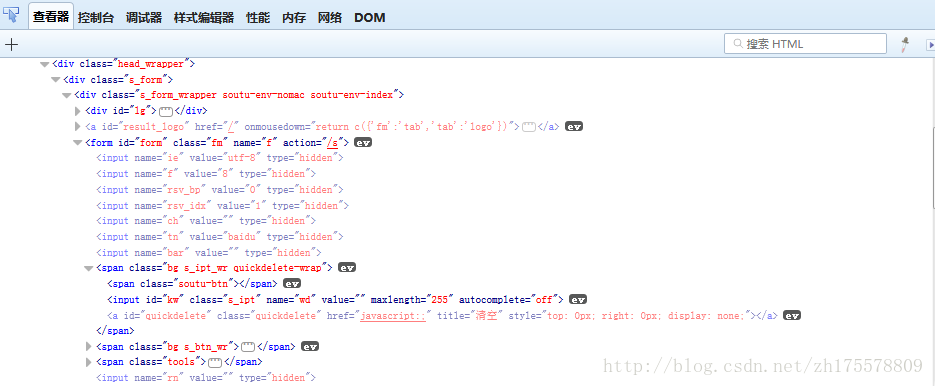
通过Firefox的firebug组件查看百度首页的源码

通过层级来定位搜索框
input_search = driver.find_element_by_css_selector("form#form>span:nth-child(1)>input")
input_search = driver.find_element_by_css_selector("form.fm>span:nth-child(1)>input")
搜索框的父元素为span标签,span的父元素为form,form有id和class属性,可以通过这两个属性来定位,找到form元素后,form下有多个span标签,所以要使用span:nth-child(1),表示form下的第一个span标签,这种用法很容易理解,表示第几个孩子,最后是span下的input标签,span下只有一个input,所以就可以定位到搜索框
- css逻辑运算
用一个属性来定位元素时,如果有其他元素的属性和此元素重复,可以组合多个属性来功共同定位
组合多个属性定位元素定位百度搜索框
input_search = driver.find_element_by_css_selector("input[id='kw'][name='wd']")
在元素内定义的属性,都可以使用css来定位,使用其他几种方式无法定位到元素时,可以使用css,够强大!
使用xpath定位
XPath是一种在XML文档中定位元素的语言。因为HTML可以看做XML的一种实现,所以selenium用户可是使用这种强大语言在web应用中定位元素。xpath也可以通过元素的各种属性定位到元素
使用元素属性定位
input_search = driver.find_element_by_xpath("//*[@id='kw']") //通过元素id查找元素
input_search = driver.find_element_by_xpath("//*[@name='wd']") //通过元素name查找元素
input_search = driver.find_element_by_xpath("//*[@class='s_ipt']") //通过元素class查找元素
input_search = driver.find_element_by_xpath("//*[@maxlength='255']") //通过其他属性查找元素
input_search = driver.find_element_by_xpath("//*[@autocomplete='off']") //通过其他属性查找元素
前面的*号表示查找所有的标签元素,可以替换为标签名称,更准确的定位元素
input_search = driver.find_element_by_xpath("//input[@id='kw']") //通过元素id查找元素
input_search = driver.find_element_by_xpath("//input[@name='wd']") //通过元素name查找元素
input_search = driver.find_element_by_xpath("//input[@class='s_ipt']") //通过元素class查找元素
input_search = driver.find_element_by_xpath("//input[@maxlength='255']") //通过其他属性查找元素
input_search = driver.find_element_by_xpath("//input[@autocomplete='off']") //通过其他属性查找元素
- xpath层级定位
xpath也可以通过层级来定位,定位方式

input_search = driver.find_element_by_xpath("//input[@id='form']//span[1]//input")
driver.find_element_by_xpath("//input[@class='fm']//span[1]//input")
查找效果和通过css的层级定位是相同的,意思是form元素下面的第一个span元素的input标签子元素
- xpath
xpath的逻辑元素通过and运算符来组合元素属性
input_search = driver.find_element_by_xpath("//input[@id='kw' and name='wd']")
- 属性匹配
xpath中还有一种更强大的定位方式,通过模糊匹配元素的属性
news = driver.find_element_by_xpath("//a[contains(text(), '新闻')]") //查找text中包含"新闻"的元素
input_search = driver.find_element_by_xpath("//input[contains(@id, 'kw']") //查找id中包含"kw"的元素
input_search = driver.find_element_by_xpath("//input[starts-with(@id, 'k']") //查找id以"k"开头的元素
input_search = driver.find_element_by_xpath("//input[ends-with(@id, 'w']") //查找id以"w"结尾的元素
input_search = driver.find_element_by_xpath("//input[matchs(@id, 'k*']") //利用正则表达式查找元素
上面介绍了查找页面元素的八种方法,通过这些方式找到的都是单个元素,如果需要批量查找元素,还有和上面方式对应的八种复数形式
find_elements_by_id find_elements_by_name find_elements_by_class_name find_elements_by_tag_name find_elements_by_link_text find_elements_by_partial_link_text find_elements_by_css_selector find_elements_by_xpath
这8种方法查找到的是一组元素,返回的是list,可以通过索引来操作元素
例如页面上的复选框和单选框,或者页面上有多个属相相同的输入框,这些属性相同的一组元素,可以批量获取,然后过滤出需要操作的元素,选择其中的一个或者多个进行操作
通过百度首页搜索“selenium”关键字,会出现许多搜索结果,这些搜索结果具有相同的属性,不同的是属性的值不同,定位这些元素时,可以使用批量定位的方法
看下面的代码

这是搜索selenium关键字后的页面结果,每一个搜索结果都是可点击的链接,定位这些元素的方法:
search_results = driver.find_elements_by_css_selector("h.t>a")
search_results[3].click() //通过索引点击第4条搜索结果
第二个例子
<html> <head></head> <body> <h3>checkbox</h3> <div class="well"> <form class="form-horizontal"> <div class="control-group"> <label class="control-label" for="c1">checkbox1</label> <div class="controls"> <input type="checkbox" id="c1" /> </div> </div> <div class="control-group"> <label class="control-label" for="c2">checkbox2</label> <div class="controls"> <input type="checkbox" id="c2" /> </div> </div> <div class="control-group"> <label class="control-label" for="c3">checkbox3</label> <div class="controls"> <input type="checkbox" id="c3" /> </div> </div> </form> </div> </body> </html>
这个页面上有3个复选框,打开后如下图所示:

操作复选框
//查找所有的复选框并点击
checkboxs = driver.find_element_by_xpath('input[@type="checkbox"]')
for checkbox in checkboxs:
checkbox.click()
//点击最后一个复选框
checkboxs[2].click()
您可能感兴趣的文章:
加载全部内容