python使用Plotly绘图工具绘制柱状图
人气:0使用Plotly绘制基本的柱状图,需要用到的函数是graph_objs 中 Bar函数
通过参数,可以设置柱状图的样式。
通过barmod进行设置可以绘制出不同类型的柱状图出来。
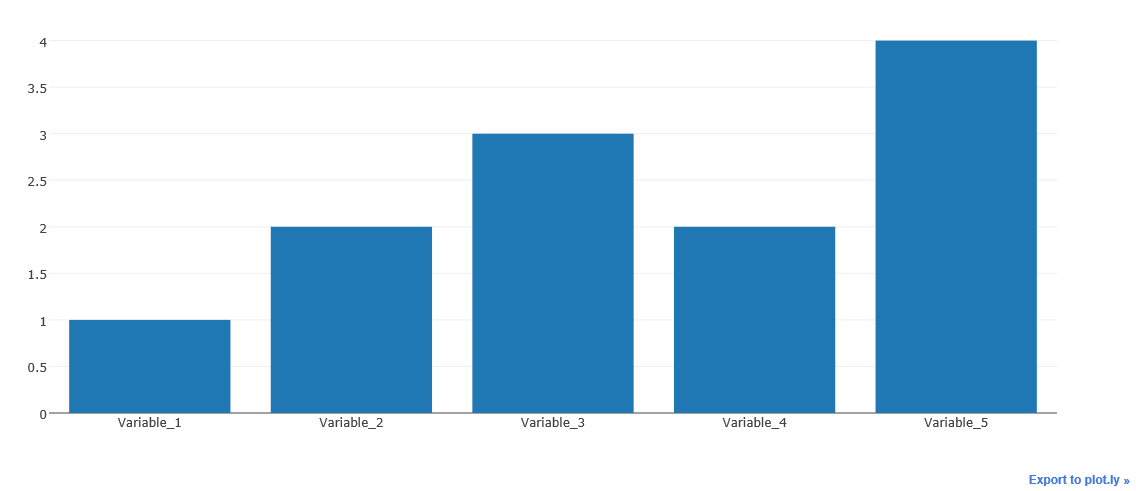
我们先来实现一个简单的柱状图:
# -*- coding: utf-8 -*- import plotly as py import plotly.graph_objs as go pyplt = py.offline.plot # Trace trace_basic = [go.Bar( x = ['Variable_1', 'Variable_2', 'Variable_3','Variable_4','Variable_5'], y = [1, 2, 3, 2, 4], )] # Layout layout_basic = go.Layout( title = 'The Graph Title', xaxis = go.XAxis(range = [-0.5,4.5], domain = [0,1]) ) # Figure figure_basic = go.Figure(data = trace_basic, layout = layout_basic) # Plot pyplt(figure_basic, filename='tmp/1.html')

上面这个例子,就是一个简单的柱状图。
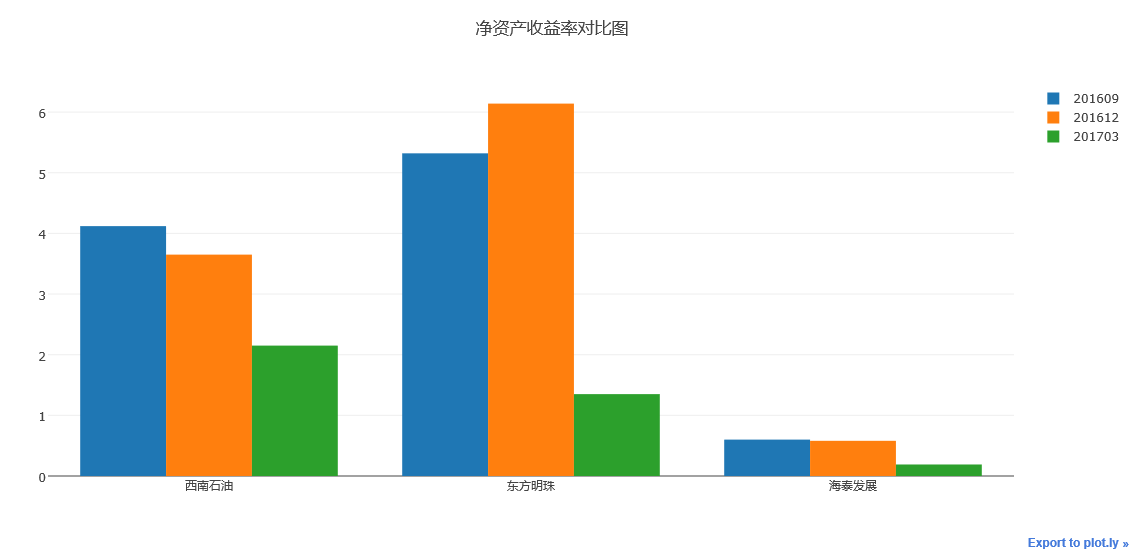
下面我们讲下另外一种图,柱状簇
实现过程则是,在基本的柱状图中,加入多租数据即可实现,柱状簇
import plotly as py import plotly.graph_objs as go pyplt = py.offline.plot # Traces trace_1 = go.Bar( x = ["西南石油", "东方明珠", "海泰发展"], y = [4.12, 5.32, 0.60], name = "201609" ) trace_2 = go.Bar( x = ["西南石油", "东方明珠", "海泰发展"], y = [3.65, 6.14, 0.58], name = "201612" ) trace_3 = go.Bar( x = ["西南石油", "东方明珠", "海泰发展"], y = [2.15, 1.35, 0.19], name = "201703" ) trace = [trace_1, trace_2, trace_3] # Layout layout = go.Layout( title = '净资产收益率对比图' ) # Figure figure = go.Figure(data = trace, layout = layout) # Plot pyplt(figure, filename='tmp/2.html')

执行上述代码,我们可以看到如上图所示柱状簇图例
可将数据堆叠生成。
接下来在讲讲如何绘制层叠柱状图
层叠柱状图的绘制方法与柱状簇的绘制方法基本差不多
也就是对同一个柱状簇进行叠加,实现方法是对Layout中的barmode属性进行设置
barmode = 'stack'
其余参数,与柱状簇相同。
# -*- coding: utf-8 -*- import plotly as py import plotly.graph_objs as go pyplt = py.offline.plot # Stacked Bar Chart trace_1 = go.Bar( x = ['深证50', '上证50', '西南50', '西北50','华中50'], y = [0.7252, 0.9912, 0.5347, 0.4436, 0.9911], name = '股票投资' ) trace_2 = go.Bar( x = ['深证50', '上证50', '西南50', '西北50','华中50'], y = [0.2072, 0, 0.4081, 0.4955, 0.02], name='其它投资' ) trace_3 = go.Bar( x = ['深证50', '上证50', '西南50', '西北50','华中50'], y = [0, 0, 0.037, 0, 0], name='债券投资' ) trace_4 = go.Bar( x = ['深证50', '上证50', '西南50', '西北50','华中50'], y = [0.0676, 0.0087, 0.0202, 0.0609, 0.0087], name='银行存款' ) trace = [trace_1, trace_2, trace_3, trace_4] layout = go.Layout( title = '基金资产配置比例图', barmode='stack' ) fig = go.Figure(data = trace, layout = layout) pyplt(fig, filename='tmp/1.html')

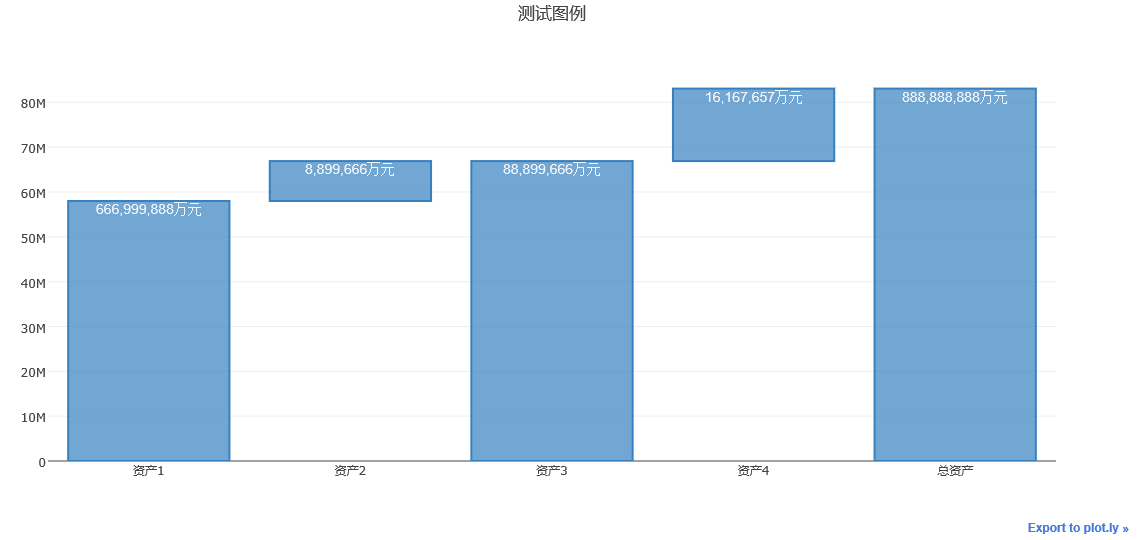
瀑布式柱状图
瀑布式柱状图是层叠柱状图的另外一种表现
可以选择性地显示层叠部分来实现柱状图的悬浮效果。
# -*- coding: utf-8 -*-
import plotly as py
import plotly.graph_objs as go
pyplt = py.offline.plot
x_data = ['资产1', '资产2',
'资产3','资产4', '总资产']
y_data = [56000000, 65000000, 65000000, 81000000, 81000000]
text = ['666,999,888万元', '8,899,666万元', '88,899,666万元', '16,167,657万元', '888,888,888万元']
# Base
trace0 = go.Bar(
x=x_data,
y=[0, 57999848, 0, 66899764, 0],
marker=dict(
color='rgba(1,1,1, 0.0)',
)
)
# Trace
trace1 = go.Bar(
x=x_data,
y=[57999848, 8899916, 66899764,16167657, 83067421],
marker=dict(
color='rgba(55, 128, 191, 0.7)',
line=dict(
color='rgba(55, 128, 191, 1.0)',
width=2,
)
)
)
data = [trace0, trace1]
layout = go.Layout(
title = '测试图例',
barmode='stack',
showlegend=False
)
annotations = []
for i in range(0, 5):
annotations.append(dict(x=x_data[i], y=y_data[i], text=text[i],
font=dict(family='Arial', size=14,
color='rgba(245, 246, 249, 1)'),
showarrow=False,))
layout['annotations'] = annotations
fig = go.Figure(data=data, layout=layout)
pyplt(fig, filename = 'tmp/1.html')

运行上述代码,可以得到如上图所示的瀑布式柱状图。
下面我们说说,图形样式的设置。
对于柱状图颜色与样式的设置可以通过设置下面这个案例来说明。
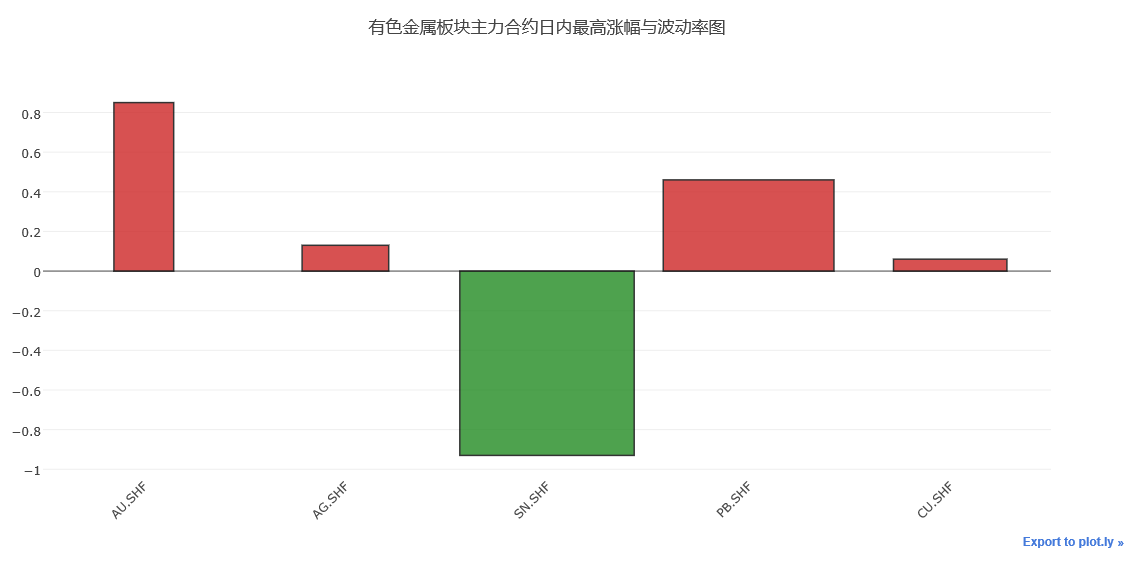
import plotly as py import plotly.graph_objs as go pyplt = py.offline.plot # Customizing Individual Bar Colors volume = [0.49,0.71,1.43,1.4,0.93] width = [each*3/sum(volume) for each in volume] trace0 = go.Bar( x = ['AU.SHF', 'AG.SHF', 'SN.SHF', 'PB.SHF', 'CU.SHF'], y = [0.85, 0.13, -0.93, 0.46, 0.06], width = width, marker = dict( color=['rgb(205,38,38)', 'rgb(205,38,38)', 'rgb(34,139,34)', 'rgb(205,38,38)', 'rgb(205,38,38)'], line=dict( color='rgb(0,0,0)', width=1.5, )), opacity = 0.8, ) data = [trace0] layout = go.Layout( title = '有色金属板块主力合约日内最高涨幅与波动率图', xaxis=dict(tickangle=-45), ) fig = go.Figure(data=data, layout=layout) pyplt(fig, filename='tmp/4.html')

运行上述代码,可以看到上图所示图例
柱状图展示了5种金属,在某个交易日的最高涨幅与波动率情况,柱形图宽度表示相对波动率的高低。
柱形图越宽,波动率越大,高度表示涨幅,红色表示上涨,绿色表示下跌。
用line设置柱状图外部线框,用width设置柱状图的宽度,用opacity设置柱状图颜色的透明度情况。
基本的柱状图情况,就讲到这里。
您可能感兴趣的文章:
加载全部内容