详解微信小程序之一键复制到剪切板
人气:0最近在开发小程序项目里遇到一个小难题-----一键复制
在网页开发里 我们可以引用大牛封装好的复制插件,比如无flash插件clipboard.js适用移动端,pc端-------
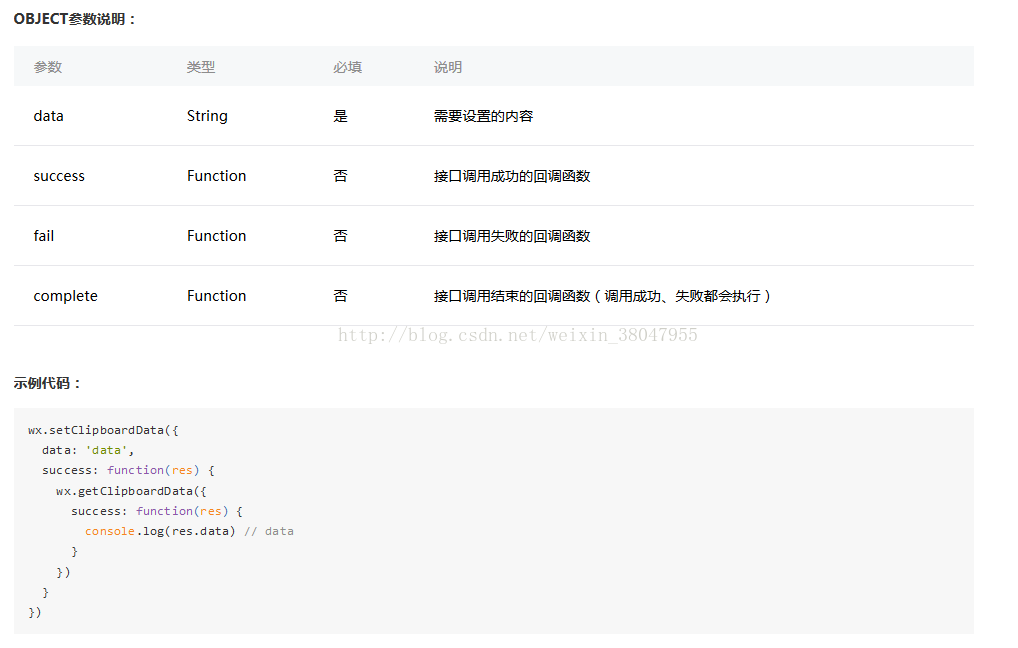
言归正装,打开微信开发文档打开-APi即可查询到:


第一个是设置要复制的内容到剪切板,第二个是获取剪切板的内容,我们要用到的是第一个设置剪切板内容:
1.
<text class="tblin_items_txt" selectable="true">{{detail.taokouling||''}}</text> <!-- 复制的对象-->
<view class="tblin_items_btn" bindtap="copyTBL">一键复制</view><!-- 复制操作 -->
2.js:
copyTBL:function(e){
var self=this;
wx.setClipboardData({
data: self.data.taokouling,
success: function(res) {
// self.setData({copyTip:true}),
wx.showModal({
title: '提示',
content: '复制成功',
success: function(res) {
if (res.confirm) {
console.log('确定')
} else if (res.cancel) {
console.log('取消')
}
}
})
}
});
}
data里我这边是设置成接口给的数据然后赋值到这里,只要我们点击复制按钮即可将你要的内容复制到剪切板,从而达到复制效果。
或者也可以在复制的对象里设置参数。将参数对应值传到js复制指令的data里即可。
以上所述是小编给大家介绍的微信小程序一键复制到剪切板详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
您可能感兴趣的文章:
加载全部内容