PyQt5的PyQtGraph实践系列3之实时数据更新绘制图形
人气:0在之前介绍PyQtGraph的文章中,我们都是一次性的获取数据并将其绘制为图形。然而在很多场景中,我们都需要对实时的数据进行图形化展示,比如:股票的实时行情、仪器设备的实时状态等,这时候就需要对数据进行实时的更新和绘制。
今天我们就来介绍一下在PyQtGraph中根据实时数据更新绘制图形。
今天的例子我们通过编写一个电脑CPU实时使用率助手来讲解。
一、通过Python获取实时的CPU信息
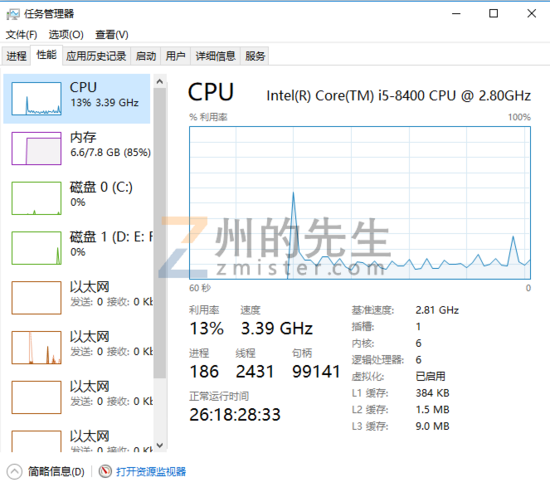
在Windows操作系统的电脑上,我们通过“任务管理器”可以很方便地查看到自己电脑CPU实时的使用情况,并且CPU的占用率还会通过一个实时的图形区域显示出来,如下图所示:

通过实时变化的CPU利用率图形,我们可以清晰地看到CPU使用情况的变化。在Python中,我们也能很方便的获取到计算机CPU的实时使用率。
# coding:utf-8 # @文件: 1.py # @创建者:州的先生 # #日期:2019/5/12 # 博客地址:https://zmister.com import psutil cpu = "CPU:%0.2f" % psutil.cpu_percent(interval=1) + "%" print(cpu)
通过运行上述代码,我们就能获取到此时电脑CPU的使用率。通过将其改进一下,加入循环和时间间隔,我们就可以持续获得当前电脑CPU的使用率,如下代码所示:
# coding:utf-8
# @文件: 1.py
# @创建者:州的先生
# #日期:2019/5/12
# 博客地址:zmister.com
import psutil
import time
def get_cpu_info():
cpu = "CPU:%0.2f" % psutil.cpu_percent(interval=1) + "%"
return cpu
def main():
while True:
info = get_cpu_info()
print(info)
time.sleep(1)
if __name__ == "__main__":
main()
运行上述代码,我们将每隔1秒获取到实时的CPU使用率数据,这将是我们图形界面程序的数据来源。
二、使用PyQt5创建一个图形界面
有了数据来源之后,我们来创建一个图形界面,这个图形界面由一个Widget包裹着一个Plotwidget,图形界面的核心就是一个ptqtgraph的图形部件。其代码如下所示:
# coding:utf-8
# @文件: 1.py
# @创建者:州的先生
# #日期:2019/5/12
# 博客地址:zmister.com
from PyQt5 import QtWidgets,QtCore,QtGui
import tushare as ts
import pyqtgraph as pg
import sys
import datetime
import traceback
import numpy as np
class MainUi(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("CPU使用率监控 - 州的先生https://zmister.com")
self.main_widget = QtWidgets.QWidget() # 创建一个主部件
self.main_layout = QtWidgets.QGridLayout() # 创建一个网格布局
self.main_widget.setLayout(self.main_layout) # 设置主部件的布局为网格
self.setCentralWidget(self.main_widget) # 设置窗口默认部件
self.plot_widget = QtWidgets.QWidget() # 实例化一个widget部件作为K线图部件
self.plot_layout = QtWidgets.QGridLayout() # 实例化一个网格布局层
self.plot_widget.setLayout(self.plot_layout) # 设置线图部件的布局层
self.plot_plt = pg.PlotWidget() # 实例化一个绘图部件
self.plot_plt.showGrid(x=True,y=True) # 显示图形网格
self.plot_layout.addWidget(self.plot_plt) # 添加绘图部件到线图部件的网格布局层
# 将上述部件添加到布局层中
self.main_layout.addWidget(self.plot_widget, 1, 0, 3, 3)
self.setCentralWidget(self.main_widget)
def main():
app = QtWidgets.QApplication(sys.argv)
gui = MainUi()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
运行上述代码,我们将会得到一个如下图所示的图形界面:

我们的CPU使用率数据将会通过图形界面中间的画布部件显示出来。
三、在PyQtGraph中实时显示CPU数据
创建好了基础的图形界面之后,我们就可以实时获取电脑CPU的使用率然后将其绘制在图形界面上了。
在之前的文章中,我们知道pyqtgraph的绘图数据主要是通过setData()这个方法来转化为图形。我们可以设置一个定时器,每隔一个时间重新调用setData()方法对图形数据进行设置,就能够实现实时的数据可视化呈现。下面我们通过代码演示一下:
from PyQt5 import QtWidgets,QtCore,QtGui
import pyqtgraph as pg
import sys
import traceback
import psutil
class MainUi(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("CPU使用率监控 - 州的先生https://zmister.com")
self.main_widget = QtWidgets.QWidget() # 创建一个主部件
self.main_layout = QtWidgets.QGridLayout() # 创建一个网格布局
self.main_widget.setLayout(self.main_layout) # 设置主部件的布局为网格
self.setCentralWidget(self.main_widget) # 设置窗口默认部件
self.plot_widget = QtWidgets.QWidget() # 实例化一个widget部件作为K线图部件
self.plot_layout = QtWidgets.QGridLayout() # 实例化一个网格布局层
self.plot_widget.setLayout(self.plot_layout) # 设置K线图部件的布局层
self.plot_plt = pg.PlotWidget() # 实例化一个绘图部件
self.plot_plt.showGrid(x=True,y=True) # 显示图形网格
self.plot_layout.addWidget(self.plot_plt) # 添加绘图部件到K线图部件的网格布局层
# 将上述部件添加到布局层中
self.main_layout.addWidget(self.plot_widget, 1, 0, 3, 3)
self.setCentralWidget(self.main_widget)
self.plot_plt.setYRange(max=100,min=0)
self.data_list = []
self.timer_start()
# 启动定时器 时间间隔秒
def timer_start(self):
self.timer = QtCore.QTimer(self)
self.timer.timeout.connect(self.get_cpu_info)
self.timer.start(1000)
# 获取CPU使用率
def get_cpu_info(self):
try:
cpu = "%0.2f" % psutil.cpu_percent(interval=1)
self.data_list.append(float(cpu))
print(float(cpu))
self.plot_plt.plot().setData(self.data_list,pen='g')
except Exception as e:
print(traceback.print_exc())
def main():
app = QtWidgets.QApplication(sys.argv)
gui = MainUi()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
在上述代码中,我们定义了一个1秒钟的计时器,然后定义了一个数据列表data_list,获取到的cpu使用率都将添加到这个列表中,然后作为图形数据传递给pyqtgraph。
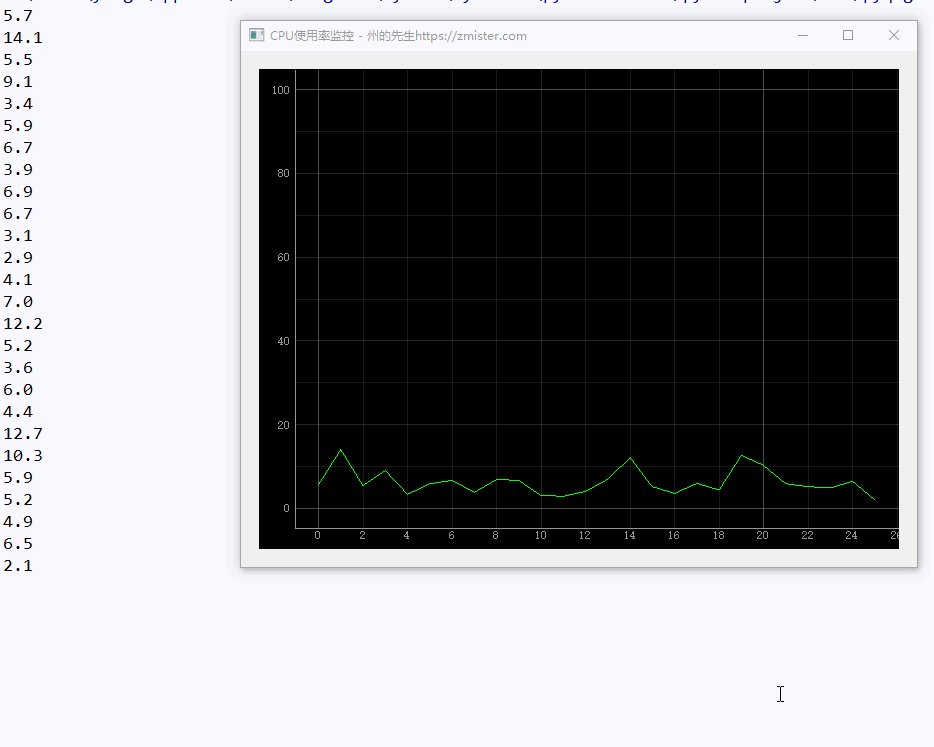
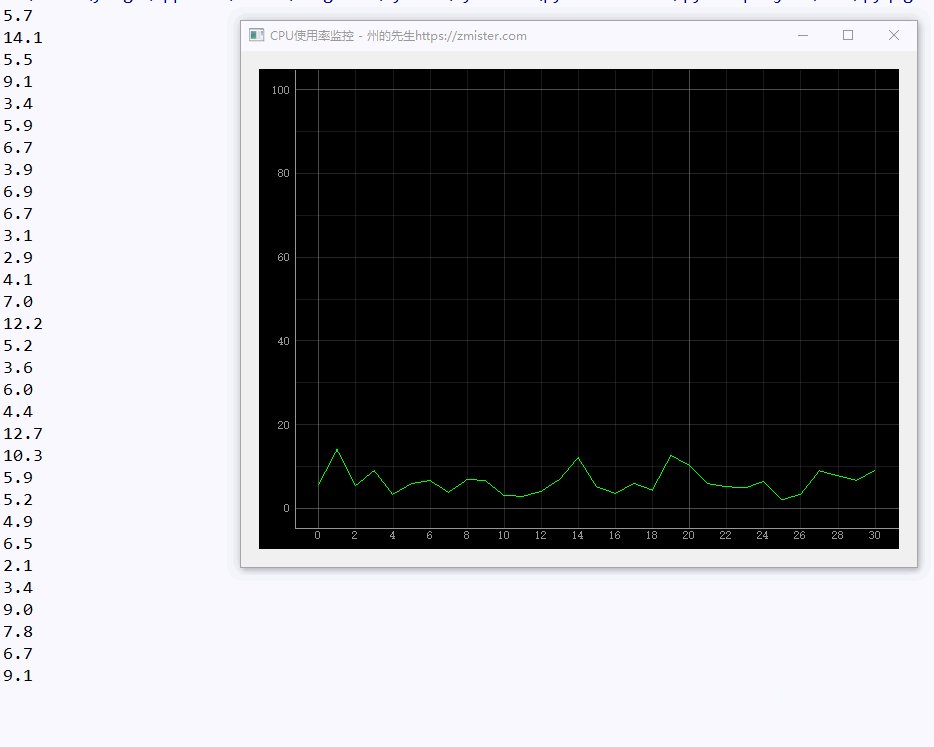
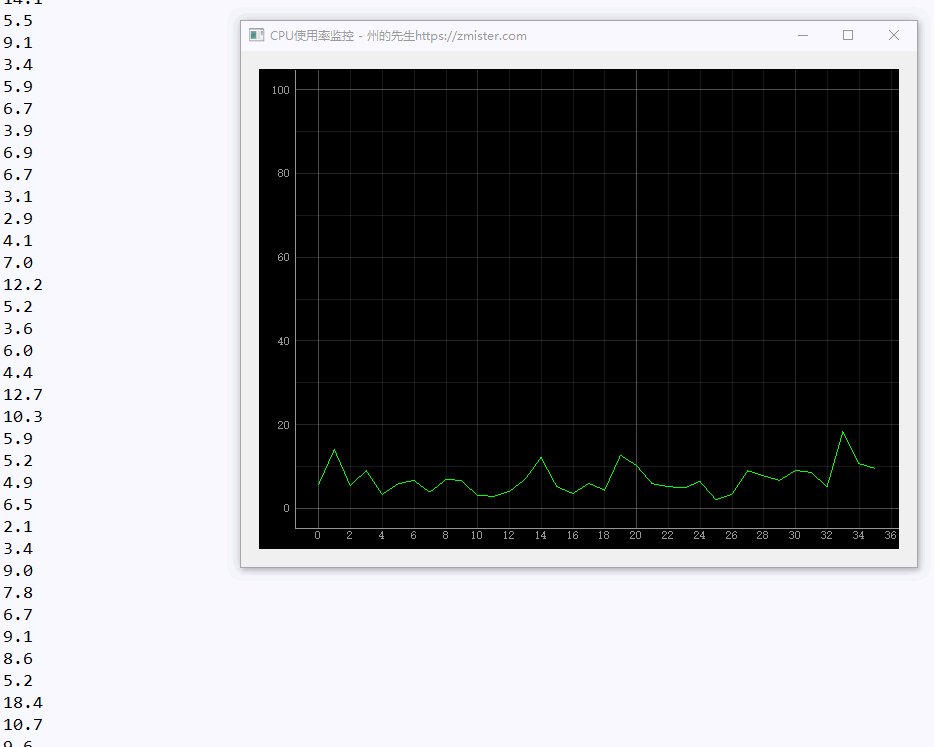
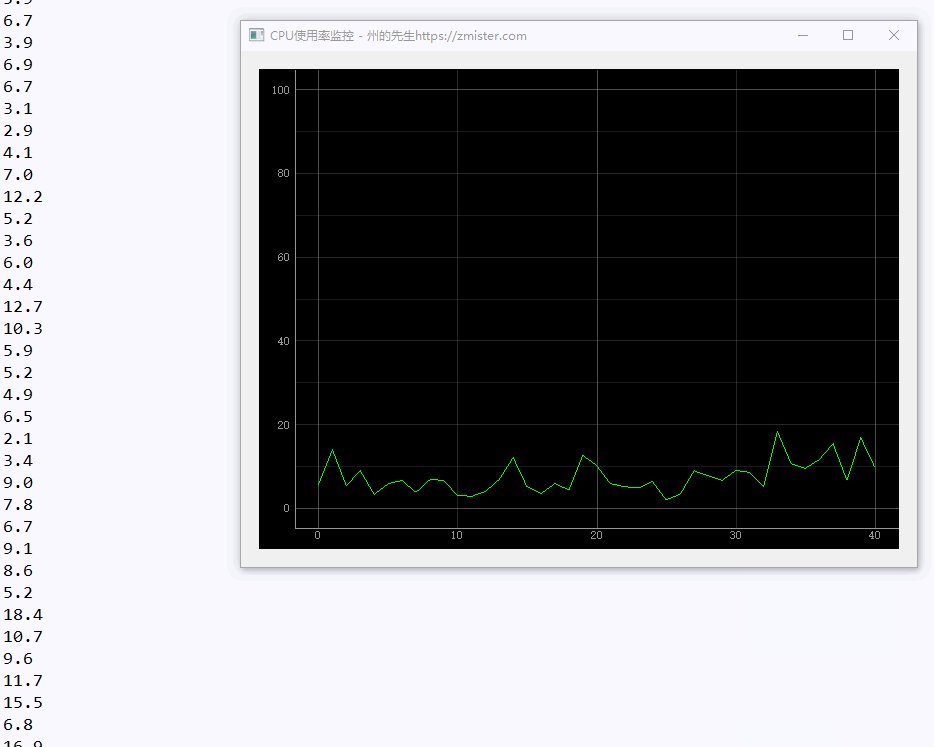
运行上述代码,我们可以得到如下动图所示的实时更新图形界面,每一秒获取到的CPU使用率数据都实时绘制为了线条:

由于所有的操作都是在主线程上进行的,会导致图形界面有些许的卡顿,更加理想的做法是创建一个子线程来生成和绘制图形,在此就不作额外的演示了,大家可以自己尝试一下。
您可能感兴趣的文章:
加载全部内容