Python开发之Nginx+uWSGI+virtualenv多项目部署教程
人气:01、新建独立运行环境,命名为env
[root@vultr ~]# mkdir projects # 测试的项目总目录 [root@vultr ~]# pip3 install virtualenv [root@vultr ~]# cd projects [root@vultr projects]# virtualenv env --python=python3 --no-site-packages --python:指定Python版本 --no-site-packages:不复制系统已安装Python包
2、激活虚拟环境
[root@vultr projects]# source env/bin/activate
执行后命令提示符前面会出现一个env,变成(env)[root@vultr opt]#,退出虚拟环境执行deactivate即可。
3、安装项目依赖:
pip3 install, 在虚拟环境中安装的包,不会对系统环境造成影响。
Django项目配置
1、上传Django项目: Hello项目
目录结构:
Hello/ apps/ Hello/ manage.py
2、配置项目的数据库信息:vi Hello/Hello/settings.py
如果是远程服务器,需要修改setting.py文件中的ALLOWED_HOSTS:
ALLOWED_HOSTS = ['*']
3、数据迁移
(env)[root@vultr Hello]# python3 manage.py makemigrations
(env)[root@vultr Hello]# python3 manage.py migrate
4、收集静态文件:vi Hello/Hello/settings.py
STATIC_ROOT = os.path.join(BASE_DIR, "static")
:wq保存后,执行
(env)[root@vultr Hello]# python3 manage.py collectstatic --noinput
5、用runserver启动项目,看是否正常运行
(env)[root@vultr Hello]# python3 manage.py runserver 0.0.0.0:8088
uWSGI配置
deactivate退出虚拟环境
1、安装uWSGI
[root@vultr Hello]# pip3 install uWSGI
2、命令行运行测试
在 项目目录Hello 下,执行以下命令:
[root@vultr Hello]# uwsgi --http ip:端口 --home /root/env/ --file Hello/wsgi.py --static-map=/static=static
--home:指定虚拟环境的目录
wsgi.py:Django创建项目时生成的文件
如果访问URL正常,说明Python虚拟环境和uWSGI没有问题.
3、使用ini配置文件来启动uWSGI
我习惯性创建projects目录,目录结构如下:
/root/projects/
script/ --> 存放uWSGI相关的文件,例如uwsgi.ini, uwsgi.pid...
Hello/ --> 项目目录
apps/ --> 应用程序目录
Hello/ --> settings.py等文件所在目录
static/
env/ --> 虚拟环境目录
[root@vultr projects]# vi script/uwsgi.ini
[uwsgi] # 项目目录 chdir=/root/projects/Hello/ # 虚拟环境目录 home=/root/projects/env/ # 启动uwsgi的用户名和用户组 uid=root gid=root # 指定项目的application module=Hello.wsgi:application # 指定sock的文件路径 socket=/root/projects/script/uwsgi.sock # 启用主进程 master=true # 进程个数 workers=5 pidfile=/root/projects/script/uwsgi.pid # 自动移除unix Socket和pid文件当服务停止的时候 vacuum=true # 序列化接受的内容,如果可能的话 thunder-lock=true # 启用线程 enable-threads=true # 设置自中断时间 harakiri=30 # 设置缓冲 post-buffering=4096 # 设置日志目录 daemonize=/root/projects/script/uwsgi.log
4、后台启动停止uWSGI的命令
[root@vultr projects]# uwsgi --ini script/uwsgi.ini # 启动 [root@vultr projects]# uwsgi --stop script/uwsgi.pid # 停止
Nginx配置
1、 配置yum:
[root@vultr projects]# vi /etc/yum.repos.d/nginx.repo
[nginx] name=nginx repo # 下面这行centos根据你自己的操作系统修改比如:OS/rehel # 6是你Linux系统的版本,可以通过URL查看路径是否正确 baseurl=http://nginx.org/packages/centos/6/$basearch/ gpgcheck=0 enabled=1
2、 安装: yum -y install nginx
3、添加配置文件
[root@vultr projects]# vi /etc/nginx/conf.d/Hello.conf # 名字是随便起的,建议跟项目目录一样
server {
listen 84; # 端口
server_name 10.129.205.183 ; # 域名
access_log /var/log/nginx/access.log main;
charset utf-8;
gzip on;
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream;
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# 指定项目路径uwsgi
location / {
include uwsgi_params; # 加载nginx和uwsgi的通信协议模块
uwsgi_connect_timeout 30; # 超时时间
uwsgi_pass unix:/root/projects/script/uwsgi.sock;
}
# 指定静态文件路径
location /static/ {
alias /root/projects/Hello/static/;
index index.html index.htm;
}
}
4、启动与停止Nginx
检查uWSGI是否启动了
[root@vultr projects]# ps -ef | grep uwsgi root 2299 1 0 06:22 ? 00:00:00 uwsgi --ini script/uwsgi.ini root 2301 2299 0 06:22 ? 00:00:00 uwsgi --ini script/uwsgi.ini root 2302 2299 0 06:22 ? 00:00:00 uwsgi --ini script/uwsgi.ini root 2303 2299 0 06:22 ? 00:00:00 uwsgi --ini script/uwsgi.ini root 2304 2299 0 06:22 ? 00:00:00 uwsgi --ini script/uwsgi.ini root 2305 2299 0 06:22 ? 00:00:00 uwsgi --ini script/uwsgi.ini root 2306 2299 0 06:22 ? 00:00:00 uwsgi --ini script/uwsgi.ini root 2361 2016 0 06:32 pts/1 00:00:00 grep uwsgi
启动Nginx
[root@vultr projects]# /etc/init.d/nginx start
访问URL,见证奇迹的时刻到了,然后...

ok,报错了,莫慌。度娘查了502是服务器错误,然而前面测试了Django+uWSGI没问题,所以最有可能是在Nginx出错了。
来,我们查看一下Nginx的错误日志文件,日志文件在哪呢???
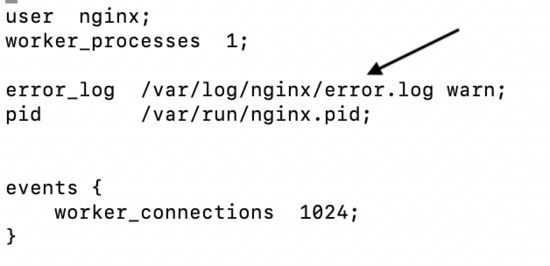
[root@vultr projects]# find / -name nginx.conf /etc/nginx/nginx.conf [root@vultr projects]# vi /etc/nginx/nginx.conf

error_log参数就是错误日志文件了,让我们再打开error.log文件,找到最后一条记录:
2019/05/12 06:41:43 [crit] 1514#1514: *2 connect() to unix:/root/projects/script/uwsgi.sock failed (13: Permission denied) while connecting to upstream, ...(后面省略)
从 failed (13: Permission denied) while connecting to upstream 可以看出是没有权限???原因是我贪图方便, 直接把项目文件以及uWSGI文件放在了/root/目录下 !!!
好,修改路径,先停止Nginx和uWSGI,再修改路径/root/projects/更改为/opt/projects/:
[root@vultr projects]# uwsgi --stop script/uwsgi.pid [root@vultr projects]# /etc/init.d/nginx stop 停止 nginx: [确定] [root@vultr projects]# cd .. [root@vultr ~]# mv projects /opt/ [root@vultr ~]# cd /opt/projects/
然后将script/uwsgi.ini和/etc/nginx/conf.d/Hello.conf中关于路径的都修改过来,修改好后,再次启动uWSGI和Nginx:
[root@vultr projects]# uwsgi --ini script/uwsgi.ini [uWSGI] getting INI configuration from script/uwsgi.ini [root@vultr projects]# /etc/init.d/nginx start
正在启动 nginx: [确定]
再次访问URL, 访问正常。
多项目部署
利用virtualenv可以在服务器上配置多个Python运行环境,因此根据Nginx、uWSGI、virtualenv可以实现一个服务器上运行多个项目,且互不干扰。
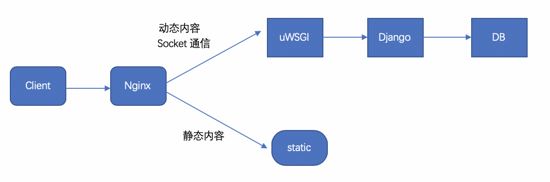
首先我们先来了解一下Nginx+uWSGI通信原理。

请求首先交给Nginx,如果是静态内容Nginx就直接处理了,如果是动态内容就将请求交给uWSGI服务器,Nginx和uWSGI之间是通过Socket来通信的,通信协议就是/etc/nginx/conf.d/Hello.conf里配置的uwsgi_params文件。
那么,现在我们来梳理一下,Nginx是怎么知道uWSGI在哪里?通过什么和uWSGI做Socket通信,回看/etc/nginx/conf.d/Hello.conf文件:

原来是根据uwsgi_pass指定了Nginx与uWSGI通信的Socket文件路径,看到这,就知道好办了,一个项目配置一个uwsgi.ini文件和nginx.conf里的一个server,那既然需要部署多个项目,那就是多个uwsgi.ini和nginx.conf里的多个server。
好的,我们开始测试:
1、配置虚拟环境以及测试用runserver运行Django项目是否正常。 我的目录结构是:
opt/ projects/ Hello/ --> 第一个Django项目 env/ --> 第一个Django项目的虚拟环境 World/ --> 第二个Django项目 env_1/ --> 第二个Django项目的虚拟环境 script/ --> uwsig.ini等文件存放
2、配置World项目的uwsgi_world.ini文件
[root@vultr projects]# vi script/uwsgi_w.ini
[uwsgi] # 项目目录 chdir=/opt/projects/World/ # 虚拟环境目录 home=/opt/projects/env_1/ # 启动uwsgi的用户名和用户组 uid=root gid=root # 指定项目的application module=World.wsgi:application # 指定sock的文件路径 socket=/opt/projects/script/uwsgi_w.sock # 启用主进程 master=true # 进程个数 workers=5 pidfile=/opt/projects/script/uwsgi_w.pid # 自动移除unix Socket和pid文件当服务停止的时候 vacuum=true # 序列化接受的内容,如果可能的话 thunder-lock=true # 启用线程 enable-threads=true # 设置自中断时间 harakiri=30 # 设置缓冲 post-buffering=4096 # 设置日志目录 daemonize=/opt/projects/script/uwsgi_w.log
3、配置Nginx
# 可以分开多个配置文件,这里我放在同一个配置文件里
[root@vultr projects]# vi /etc/nginx/conf.d/Hello.conf
server {
listen 84; # 端口,请注意端口
server_name 10.129.205.183 ; # 域名
access_log /var/log/nginx/access.log main;
charset utf-8;
gzip on;
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream;
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# 指定项目路径uwsgi
location / {
include uwsgi_params; # 加载nginx和uwsgi的通信协议模块
uwsgi_connect_timeout 30; # 超时时间
uwsgi_pass unix:/opt/projects/script/uwsgi.sock;
}
# 指定静态文件路径
location /static/ {
alias /opt/projects/Hello/static/;
index index.html index.htm;
}
}
server {
listen 86; # 端口,请注意端口
server_name 10.129.205.183 ; # 域名
access_log /var/log/nginx/access.log main;
charset utf-8;
gzip on;
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream;
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# 指定项目路径uwsgi
location / {
include uwsgi_params; # 加载nginx和uwsgi的通信协议模块
uwsgi_connect_timeout 30; # 超时时间
uwsgi_pass unix:/opt/projects/script/uwsgi_w.sock;
}
# 指定静态文件路径
location /static/ {
alias /opt/projects/World/static/;
index index.html index.htm;
}
}
4、启动uWSGI和Nginx,访问两个端口的URL。 ok,访问正常。
总结
以上所述是小编给大家介绍的Python开发之Nginx+uWSGI+virtualenv多项目部署教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容