详解小程序之简单登录注册表单验证
人气:0这段时间在做员工管理的小程序,前期在登录注册上花了不少功夫,今天就给大家分享下。
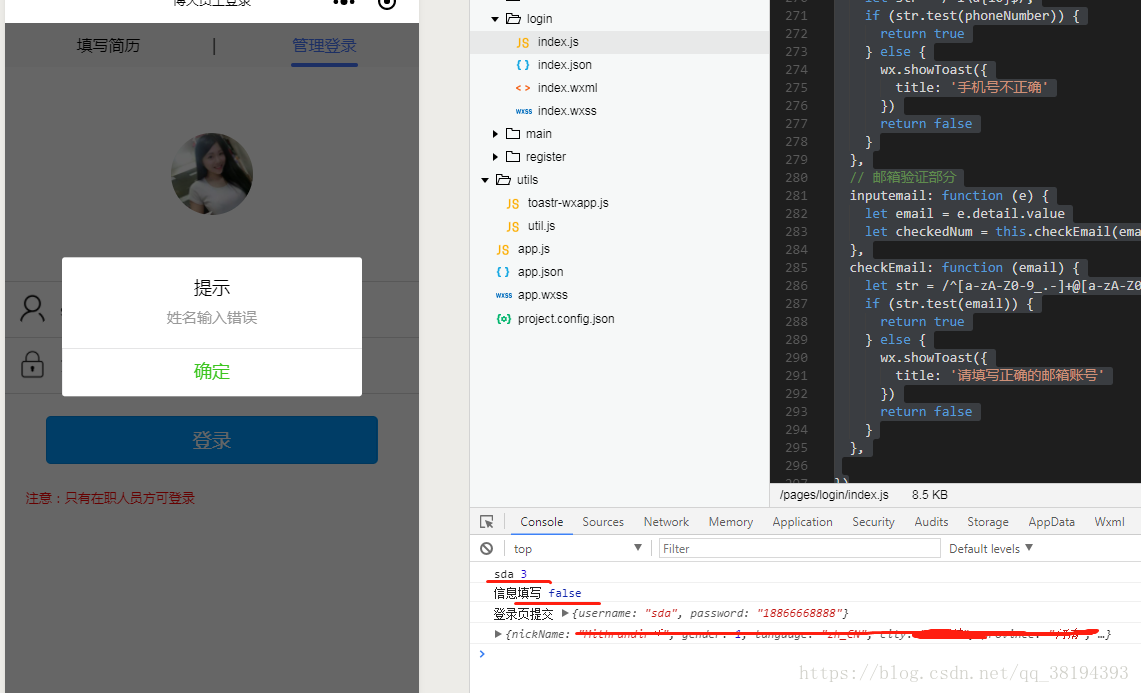
效果图,wxss的内容较简单,自己编写即可。

##主要内容
一、首先我是在util.js中引入表单正则验证规则,给予login.js来引用
function regexConfig() {
var reg = {
userid: /^[A-Za-z0-9]+$/, //邮箱正则验证
phone: /^1(3|4|5|7|8)\d{9}$/, //手机号正则验证
cards: /^[\u4e00-\u9fa5]{2,4}$/ //姓名汉字正则验证
}
return reg;
}
module.exports = {
formatTime: formatTime,
regexConfig: regexConfig
}
验证结果

二、在login.index中写一个form表单,内容自己可以随意规定,
<form bindsubmit="formSubmit">
<view class="input-area">
<view class="input-log">
<image class="userinfo-logIcon" src="{{logIcon}}"></image>
<input id="username" name="username" maxlength='4' type="text" placeholder="姓名" />
</view>
<view class="input-log">
<image class="userinfo-logIcon" src="{{pwdIcon}}"></image>
<input id="password" name="password" type="number" maxlength="11" placeholder="手机号" />
</view>
</view>
<view class="btn-area">
<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo" disabled="{{disabled}}" style="background-color:{{loginBtnBgBgColor}}" formType="submit" loading="{{btnLoading}}"> {{loginBtnTxt}} </button>
</view>
</form>
<text class='tips' style=''>注意:只有在职人员方可登录</text>
这里,姓名一栏通常是算作8个字符,但是我测试后实际应为2-4字符,姓占位1-2字符,名占位1-2字符。不排除异类情况,如果是邮箱则不需要规定“maxlength”的数值。
手机号一栏必须规定长度,否则别人会随便填写错误手机号,当然这也是为了简单验证,严格来说是要给填写的手机号发送验证码来验证的,那需要收费,个人依情况而定。
提交表单【 formType=“submit”】。
三、login.js内容
var util = require("../../utils/util.js");
var myMessage="";
Page({
data:{
loginBtnTxt:"登录",
myMessage:"",
loginBtnBgBgColor:"#0099FF",
btnLoading:false,
disabled:false,
inputUserName: '',
inputPassword: '',
avatarUrl:"../../images/logo.jpg",
logIcon:"../../images/logIcon.png",
pwdIcon:"../../images/pwdIcon.png",
curNav: 1,
curIndex: 0
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
wx.clearStorageSync(); //清除缓存
},
formSubmit:function(e){ //form提交内容 对登录信息做判断
var param = e.detail.value;
this.mysubmit(param);
console.log("登录页提交",param)
},
mysubmit:function (param){ //验证帐号密码输入信息完整度
var flag = this.checkUserName(param) && this.checkPassword(param);
console.log('信息填写',flag)
if(flag){
this.setLoginData1();
this.checkUserInfo(param);
}
},
setLoginData1:function(){ //登录态提示
this.setData({
loginBtnTxt:"登录中",
disabled: !this.data.disabled,
loginBtnBgBgColor:"#999",
btnLoading:!this.data.btnLoading
});
},
setLoginData2:function(){
this.setData({
loginBtnTxt:"登录",
disabled: !this.data.disabled,
loginBtnBgBgColor:"#0099FF",
btnLoading:!this.data.btnLoading
});
},
checkUserName:function(param){
var userid = util.regexConfig().cards; //姓名正则检验
var inputUserName = param.username.trim(); //输入信息确认
var wellname = param.username.length; //字符长度确认
console.log(inputUserName, wellname)
if (userid.test(inputUserName) ){ //xxx.test是检测函数。
return true;
}else{
wx.showModal({
title: '提示',
showCancel:false,
content: '姓名输入错误'
});
return false;
}
},
checkPassword:function(param){
var phone = util.regexConfig().phone; //校验手机号
var inputPassword = param.password.trim(); //核对输入手机号
var password = param.password.length;
if (phone.test(inputPassword) && password == 11 ){ //验证手机号格式及长度
return true;
}else{
wx.showModal({
title: '提示',
showCancel: false,
content: '手机号输入错误'
});
return false;
}
},
checkUserInfo:function(param){
var username = param.username.trim();
var password = param.password.trim();
var goodname = param.username; //提取帐号
var goodpass = param.password; //提取密码
var that = this;
if (username == goodname && password == goodpass){ //无需存贮,只为验证
setTimeout(function(){
wx.showToast({
title: '',
icon: 'success',
duration: 1500
});
that.setLoginData2();
that.redirectTo(param);
},2000);
}else{
wx.showModal({
title: '提示',
showCancel:false,
content: '信息有误,请重新输入'
});
this.setLoginData2();
}
},
redirectTo:function(param){
//需要将param转换为字符串
param = JSON.stringify(param);
wx.redirectTo({
url: '../main/index?param='+ param//参数只能是字符串形式,不能为json对象
})
},
onGotUserInfo: function (e) { //授权过后不再调起
// console.log(e.detail.errMsg)
console.log(e.detail.userInfo)
var tip = e.detail.userInfo;
if (tip == undefined){
wx.redirectTo({
url: '../login/index',
})
}else{
wx.setStorage({ //存储数据并准备发送给下一页使用
key: "myMessage",
data: e.detail.userInfo,
})
}
},
})

在这里进行引用验证,
var xxx = util.regexConfig().xxx ;这里的第二个xxx是你自己命名的变量,姓名或者邮箱或者手机号进行对应选择你在util.js中的变量命名。第一个xxx是你当前要引用的变量名
成功后的提示

以上所述是小编给大家介绍的小程序之简单登录注册表单验证详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
您可能感兴趣的文章:
加载全部内容