微信小程序结合Storage实现搜索历史效果
人气:0实现目标

代码实现
集合wx.setStorageSync()和wx.getStorageSync()这两个同步函数来实现这个功能实际上非常简单。
<!-- wxml -->
<view class="search-box">
<view class='icon'>
<image src='../../assets/search.png' mode='widthFix'></image>
<!-- 使用bindinput属性绑定getSearchKey函数获取input组件中的值-->
<!-- 使用bindblur属性绑定routeToSearchResPage函数处理input失去焦点事件-->
<input placeholder='搜索你想购买的商品' bindinput='getSearchKey' bindblur='routeToSearchResPage'></input>
</view>
<text>取消</text>
</view>
<view class='options'>
<text>历史搜索记录</text>
<text bindtap='clearHistory'>清空</text>
</view>
<view class='options'>
<!-- 遍历 history 数组 -->
<text class='item' wx:for='{{history}}' data-index='{{index}}' bindtap='routeToSearchResPage'>{{item}}</text>
</view>
样式表 可无视
/* wxss */
.search-box {
background-color: #142341;
overflow: hidden;
padding: 3%;
}
.search-box .icon {
width: 80%;
padding-left: 2%;
background-color: #fff;
float: left;
border-radius: 1rem;
}
.search-box .icon image {
width: 1rem;
height: 1rem;
display: block;
margin: 0.5rem 0;
float: left;
}
.search-box input {
display: block;
font-size: 0.8rem;
height: 2rem;
line-height: 2rem;
float: left;
margin-left: 5%;
}
.search-box text {
width: 18%;
float: left;
color: #fff;
line-height: 2rem;
text-align: center;
font-size: 0.8rem;
}
.options {
width: 94%;
margin: 3%;
font-size: 0.8rem;
color: #999;
}
.options text:last-child {
color: #1268bb;
float: right;
}
.options .item {
padding: 0.2rem 0.5rem;
background-color: #eee;
float: left !important;
color: #565656 !important;
border-radius: 0.1rem;
margin: 3%;
}
JavaScript
//index.js
Page({
data: {
searchKey: "",
history: []
},
//获取input文本
getSearchKey: function(e) {
this.setData({
searchKey: e.detail.value
})
},
// 清空page对象data的history数组 重置缓存为[]
clearHistory: function() {
this.setData({
history: []
})
wx.setStorageSync("history", [])
},
// input失去焦点函数
routeToSearchResPage: function(e) {
//对历史记录的点击事件 已忽略
let _this = this;
let _searchKey = this.data.searchKey;
if (!this.data.searchKey) {
return
}
let history = wx.getStorageSync("history") || [];
history.push(this.data.searchKey)
wx.setStorageSync("history", history);
},
//每次显示钩子函数都去读一次本地storage
onShow: function() {
this.setData({
history: wx.getStorageSync("history") || []
})
}
})
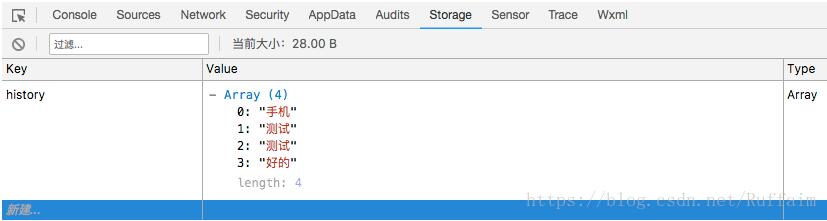
本地存储可在微信开发者工具调试的Storage可见。

您可能感兴趣的文章:
加载全部内容