react 中父组件与子组件双向绑定问题
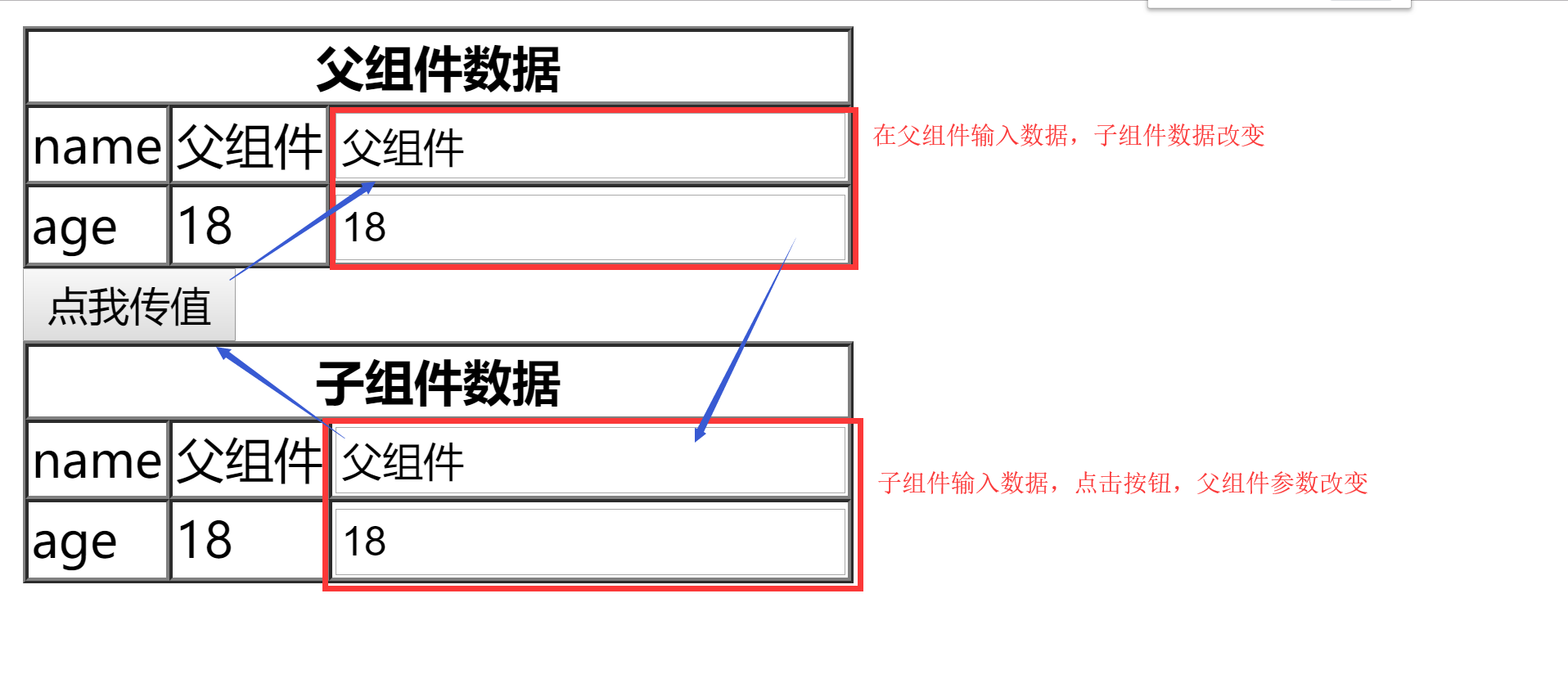
人气:0在项目中我们可能会遇到类似这样的场景,也就是父子组件的双向数据绑定

首先,先把在head中引入react.js、react-dom.js和可选择的babel.js(这里需要注意引用的顺序,react.js必须在react-dom.js之前)
<head> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="babel.js"></script> </head>
在body里新建一个挂载点
<body> <div id='app'></div> </body>
然后就可以开始写JSX了,注意script标签需注明type类型为"text/babel"或"text/jsx"
<script tpye='text/babel'>
//父组件
class Father extends React.Component {
constructor(props) {
super(props)
this.state = {
fname: '父组件',
fage: 18,
key: ''
};
}
setFname(event) {
this.setState({fname: event.target.value, key: event.target.value}); //设置fname值为input的value值;key用来监听值是否变化
} setFage(event) { this.setState({fage: event.target.value, key: event.target.value}) } toData(data) { this.setState({fname: data.name}); this.setState({fage: data.age}); } render() { return ( <div> <table border="1" cellSpacing="0"> <tbody> <tr> <th colSpan="3">父组件数据</th> </tr> <tr> <td>name</td> <td>{this.state.nameFvalue}</td> <td><input value={this.state.fname} onChange={this.setFname.bind(this)}/></td> //受控组件当input值改变时触发方法setFname </tr> <tr> <td>age</td> <td>{this.state.ageFvalue}</td> <td><input value={this.state.fage} onChange={this.setFage.bind(this)}/></td> </tr> </tbody> </table><br> <br> //子组件标签里将父组件的数据传递给子组件,在子组件里利用props接收;key值变化时,子组件数据更新
<Son key={this.state.key} fname={this.state.fname} fage={this.state.fage} toData={this.toData.bind(this)}></Son>
</div>
)
}
}<br><br><br> //子组件<br><br>
class Son extends React.Component {
constructor(props) {
super(props)
this.state = {
sVname: this.props.fname, //将父组件传下来的值赋给sVname
sVage: this.props.fage
}
}
sVname(ev) {
console.log(ev.target)
this.setState({
sVname: ev.target.value
})
}
sVage(ev) {
this.setState({
sVage: ev.target.value
})
}
toData(data) {
// console.log(svname)
this.props.toData(data)
}
render() {
return (
<div>
<button onClick={this.toData.bind(this, {name: this.state.sVname, age: this.state.sVage})}>点我传值
</button>
<table border="1" cellSpacing="0">
<tbody>
<tr>
<th colSpan="3">子组件数据</th>
</tr>
<tr>
<td>name</td>
<td>{this.state.sVname}</td>
<td><input value={this.state.sVname} onChange={this.sVname.bind(this)}/></td>
</tr>
<tr>
<td>age</td>
<td>{this.state.sVage}</td>
<td><input value={this.state.sVage} onChange={this.sVage.bind(this)}/></td>
</tr>
</tbody>
</table>
</div>
)
}
}
</script>
总结
以上所述是小编给大家介绍的react 中父组件与子组件双向绑定问题,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
加载全部内容