echarts多条折线图动态分层的实现方法
人气:01、关于Echarts
大家可以到这个网址看一下,还是比较详细的。
http://echarts.baidu.com/doc/example.html
这个功能还是很强大的,对于喜欢做数据统计来说是美味的。
2、echarts多条折线图动态分层
var xData = param.xData;
var data = param.yData
let option = [];
let num =param.num ? param.num : 0;
let max = num ? num *100 : 100; //处理精度丢失问题 但不是最佳方案
option = {
title: {
left: 'center',
text: param.title
},
tooltip: {
trigger: 'axis',
},
legend: {
right:0,
data:param.tName,
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
boundaryGap: false,
data:param.xData
},
yAxis: {
name: param.yName,
splitLine: { show: false },
},
series: []
}
option[6].series.push(
{
name: '平行于y轴的趋势线',
type: 'line',
//data:[0],
markLine: {
silent: true,
data: [{
yAxis: num
}]
}
}
)
if( param.option_type == 6){
for( var item in param.yData){
var obj ={
name: param.yData[item].name,
type: 'line',
color:param.yData[item].color,
data: param.yData[item].data
}
option[6].series.push(obj)
}
}
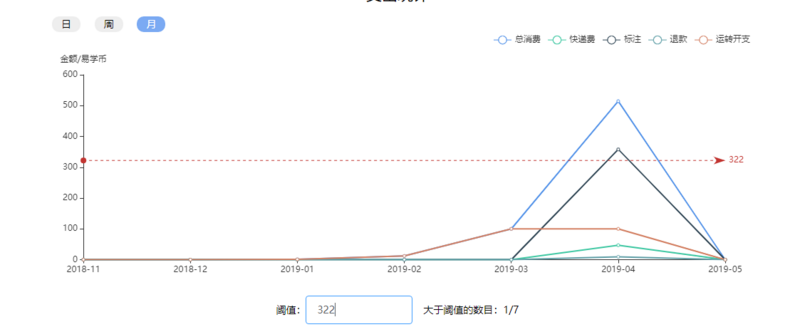
效果图

您可能感兴趣的文章:
- 微信小程序使用echarts获取数据并生成折线图
- 使用laravel和ECharts实现折线图效果的例子
- Layer+Echarts构建弹出层折线图的方法
- Echarts动态加载多条折线图的实现代码
- 基于mpvue小程序使用echarts画折线图的方法示例
- vue+echarts实现可拖动节点的折线图(支持拖动方向和上下限的设置)
- Echarts教程之通过Ajax实现动态加载折线图的方法
- jQuery插件echarts实现的单折线图效果示例【附demo源码下载】
- jQuery插件echarts实现的多折线图效果示例【附demo源码下载】
- jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法
- echarts实现折线图的拖拽效果
加载全部内容