Android贝塞尔曲线实现手指轨迹
人气:01、使用贝塞尔曲线前
MyView.java
public class MyView extends View {
// 实例一个路径对象
private Path mPath = new Path();
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
// 按下
case MotionEvent.ACTION_DOWN:
//getX()和getY()获得的永远是相对view的触摸位置坐标
mPath.moveTo(event.getX(), event.getY());
// return true表示当前控件已经消费了下按动作,
// 之后的ACTION_MOVE、ACTION_UP动作也会继续传递到当前控件中
return true;
// 移动
case MotionEvent.ACTION_MOVE:
mPath.lineTo(event.getX(), event.getY());
// postInvalidate用来重绘控件,在非UI线程中使用
postInvalidate();
default:
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
// 实例一个画笔并设置画笔样式
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.STROKE);// 填充样式改为描边
// 路径和画笔联合绘制成图形
canvas.drawPath(mPath, paint);
}
public void reset() {
// 清除掉path里的线条和曲线,但是不会改变它的fill-type
mPath.reset();
//刷新View,清屏
invalidate();
}
}
MyActivity.java
public class MyActivity extends Activity {
MyView myView;
Button reset;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.gesture);
myView = (MyView) findViewById(R.id.myView);
reset = (Button) findViewById(R.id.reset);
reset.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
myView.reset();
}
});
}
}
gesture.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/reset" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="reset" /> <com.example.gesture.MyView android:id="@+id/myView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
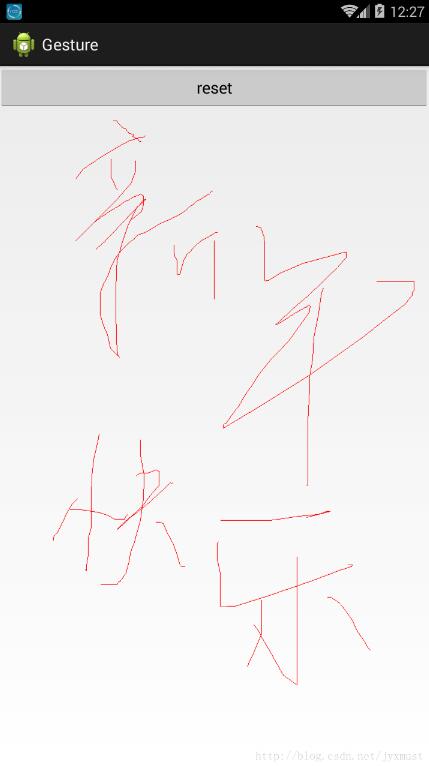
运行效果(不够顺滑)

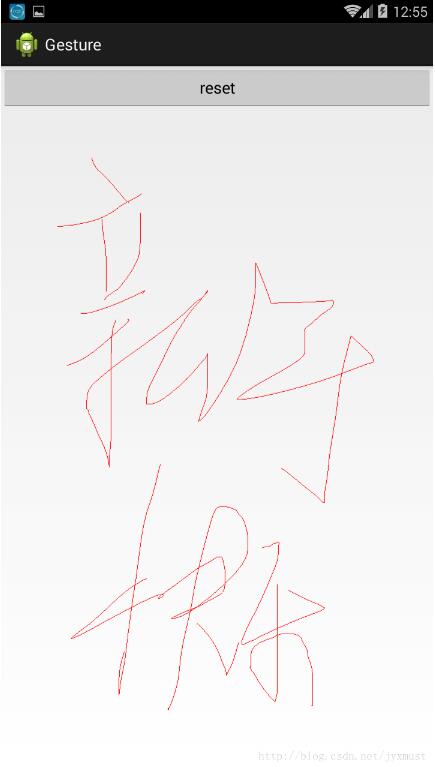
2、使用贝塞尔曲线后
将上面函数lineTo()改为quadTo()
public class MySecondView extends View {
private Path mPath=new Path();
private float mPreX,mPreY;
public MySecondView(Context context) {
super(context);
}
public MySecondView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//将Path的初始位置设置到手指的触点处
mPath.moveTo(event.getX(), event.getY());
mPreX=event.getX();
mPreY=event.getY();
return true;
case MotionEvent.ACTION_MOVE:
float endX=(mPreX+event.getX())/2;
float endY=(mPreY+event.getY())/2;
//quadTo前两个参数是控制点,后两个是终点
mPath.quadTo(mPreX, mPreY, endX, endY);
mPreX=event.getX();
mPreY=event.getY();
invalidate();
default:
break;
}
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
canvas.drawPath(mPath,paint);
}
public void reset(){
mPath.reset();
postInvalidate();
}
}

您可能感兴趣的文章:
加载全部内容