在微信小程序中使用vant的方法
人气:0在微信小程序中如何使用vant UI ,最近在开发小程序项目的时候遇到了这个问题, 去网上百度发现大家给的步骤普遍都是直接npm i vant-weapp -S --production,接着构建npm, 然而,我在尝试的时候发现,构建npm的时候一直失败,告诉我找不到node_moudules ????

你们是不是也遇到了这种问题呢? 好的,接下来就让我来告诉大家真正的解决方案吧!
首先, 你需要在小程序根目录下打开命令窗口,依次输入以下命令
npm init 初始化 npm install --production npm i vant-weapp -S --production
第二步之前,你需要保证你的微信开发者工具版本比较新,否则没有是构建npm工具的
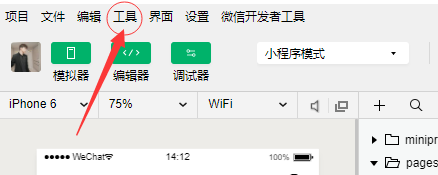
第二步就是,打开微信开发者工具,电击左上方 工具,找到 构建npm


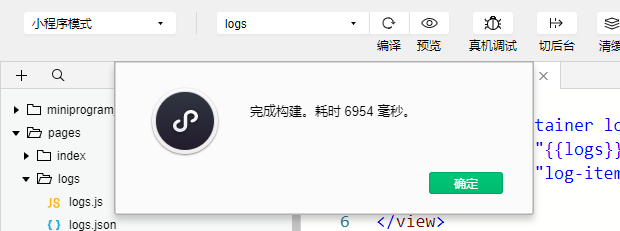
构建完成,会生成miniprogram_npm 文件夹

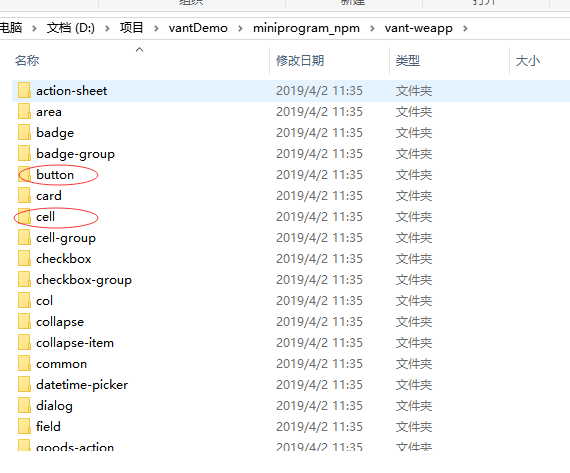
最后, 就是需要在页面中使用 vant 组件了,打开刚刚生成的miniprogram_npm 文件夹 下面的 vant-weapp ,里面的就是vant 的所有组件配置文件,例如,button,

当在一个页面中调用vant的组件时,需要在对应的页面json中添加如下配置:

代码为:
"usingComponents": {
"van-button": "/miniprogram_npm/vant-weapp/button/index", //引入button组件
"van-rate":"/miniprogram_npm/vant-weapp/rate/index" //引入rate组件
}
在对应的wxml中加入组件标签就可以了
<van-button type="default">默认按钮</van-button> <van-rate v-model="value" />
千万不要忘记在JS中声明对应的变量!!!
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
您可能感兴趣的文章:
加载全部内容