javascript数组常见操作方法实例总结【连接、添加、删除、去重、排序等】
人气:0本文实例讲述了javascript数组常见操作方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com 数组的方法</title>
<script>
var arr=[1,3,4]
var arr1=["a","b","c"]
var arr2=["d","e","f"]
var arrNum=[]
//1、向数组的末尾添加一条或多条元素,并返回新的长度
//arr.push("longzhoufeng")
//console.log(arr)//1,3,4,"longzhoufeng"
//2、向数组的最开始添加一条或多条元素,并返回新的长度
//arr.unshift("minigui")//IE6,7不支持
//console.log(arr)//"minigui", 1, 3, 4
//3、连接二个数组或者多个数组
//var newArr=arr.concat(arr1,arr2)
//console.log(newArr)//[1, 3, 4, "a", "b", "c", "d", "e", "f"]
//4、删除并返回数组的第一个元素
//console.log(arr1.shift());//a
//arr1.shift();
//console.log(arr1);//b,c
//5、删除并返回数组的最后一个元素
//console.log(arr1.pop());//c
//arr1.pop()
//console.log(arr1)//["a", "b"]
//6、删除,替换,添加
//arr1.splice(0,2)//0代表位置,2代表要删除的个数
//console.log(arr1)//["c"]
//替换
//arr1.splice(0,1,"longzhoufeng")//第三个参就是在0位置上替换成longzhoufeng
//arr1.splice(0,1,"longzhoufeng")//第三个参就是在0位置上替换成longzhoufeng
//console.log(arr1)//["longzhoufeng", "b", "c"]
//添加
//arr1.splice(1,0,"longzhoufeng")
//console.log(arr1)//["a", "longzhoufeng", "b", "c"]
//数组去重
var arr3=[1,3,3,2,5,6,7,7]
//1、先遍历数组的每一个元素
for(var i=0;i<arr3.length;i++){
//2、每遍历对比一个,就得往前加一位
for(var j=i+1;j<arr3.length;j++){
//3、对遍历的元素进行对比,如果相等,就删除后面的一个元素
if(arr3[i]==arr3[j]){
arr3.splice(j,1);
//4、删除之后就减少一位,直到没有为止
j--;
}
}
}
console.log(arr3)
//7、数组排序
var arr4=[4,3,5,5,76,2,0,8]
//这种方法可能会有问题,因为sort()会把元素转换成字符串
//arr4.sort();
//console.log(arr4)//0, 2, 3, 4, 5, 5, 76, 8
//sort()里面可以传一个函数,如果返回的是a-b就是从小到大,如果返回是b-a就从反方向排序
arr4.sort(function(a,b) {
return a-b;
})
console.log(arr4)//0, 2, 3, 4, 5, 5, 8, 76
var arr5=["345px","23px","10px","1000px"]
arr5.sort(function(a,b) {
return parseInt(a)-parseInt(b);
})
console.log(arr5)//"10px", "23px", "345px", "1000px"
</script>
</head>
<body>
</body>
</html>
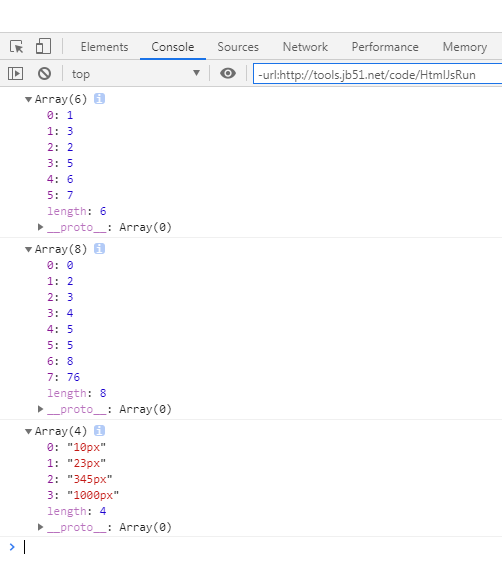
运行结果:

希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容