Vue程序调试的方法
人气:01.写本文的背景
因为程序的调试非常重要,程序猿可以利用好的调试方法去查找定位自己的问题所在之处。从而,达到纠正自己程序错误的地方,健壮自己的程序,让问题变得越来越少,程序变得越来越健康。故作此文,而且日后会将实用的调试程序方法不断进行迭代更新。
2.调试与测试
调式与测试实际有异曲同工之妙,只不过对象不同。测试面向的是产品级,系统级;而调试往往是程序里的某一部分,某个方法,某个属性或者对象。最终效果也很类似,好的测试人员,测试方案可以将产品系统的问题解决在摇篮中;好的调试方法也会让你对程序的运行理解很深刻,对问题的查找定位变得很容易,让软件运行得更稳定。
3.Console调试法
3.1 添加console.log指令
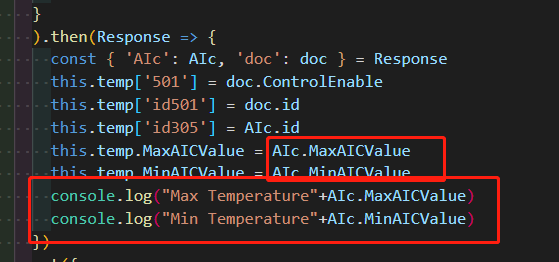
在代码中添加console.log()方法,这里例子输出从数据库读回来的最高最低温,详见如下:

3.2 调出温度界面如下

3.3 Google浏览器的Console窗口
在Google浏览器中按F12,调出Console窗口如下。

3.4 console.error输出
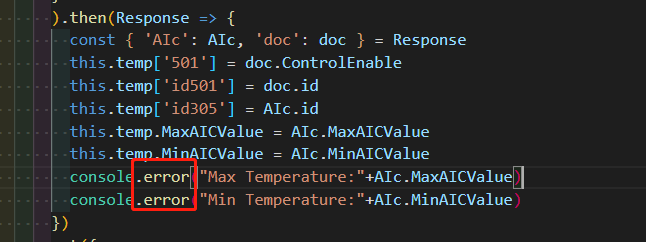
将代码改成Error输出如下

3.5 浏览器输出
则浏览器的Console输出会变成红色如下。

如果输出的是一个JS对象或者数组,则需要用JSON.stringify方法将其转换成json数组再输出,如下
console.log(JSON.stringify(resolve));
4.alert 调试法
4.1 alert方法代码

4.2 alert提示效果

备注:alert方法为阻塞式,点击确定之后,前端代码才会继续运行
5 断点调试法
5.1 设置断点
设置断点debugger如下图

5.2 运行代码
则运行代码之后,代码会自动跳到断点,停止运行如下

5.3 输入关心的属性
5.3.1 Watch中观察数据
Watch中点“+”,然后点击回车即可,看到对应数据的值。

5.3.2 Console中观察数据
F12选择浏览器Console窗口,输入需要观察的变量名,点击回车,即可看到其对应值。

5.4 输入想要执行的方法
在断点设置,停止运行后,断点之前的方法可在Console窗口中运行输出。
5.4.1 写一个调试方法output()

5.4.2 设置断点并运行程序
详见5.1,5.2
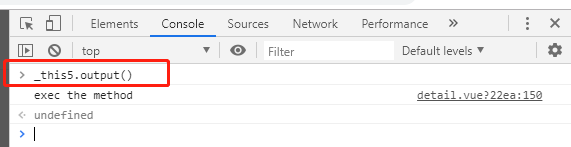
5.4.3 执行方法运行程序
可观察到执行结果如下。

总结
以上所述是小编给大家介绍的Vue程序调试的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容