怎样使用CSS3+JQuery实现悬浮墙式菜单
人气:0前言
大家好,今天我要教你如何创建一个有用的悬停式用户界面,使用jQuery,CSS3,HTML5和@ font – face。你可能会问我,为什么是一个基于悬停的用户界面?好吧,由于现在很流行的基础触摸的web站点可以运行在移动设备上,我认为我们可以让那些基于桌面浏览器的人们使用站点更加简单。
什么是悬停界面?
悬停界面就是只需要做少量的工作就可以浏览更多的内容。比起传统的基于页面的点击,我们需要改变一些想法和设计结构,可以让用户知道怎样通过基于悬停墙来浏览更多的内容。
如果你浏览一些最流行的网站。你会发现实际上他们有两个版本。一个用于桌面浏览器(完整布局),另一个是优化移动(触摸集中)。某些情况下,在传统的网站上也可以使用悬停界面来提高用户的体验。
悬浮墙是如何工作的?

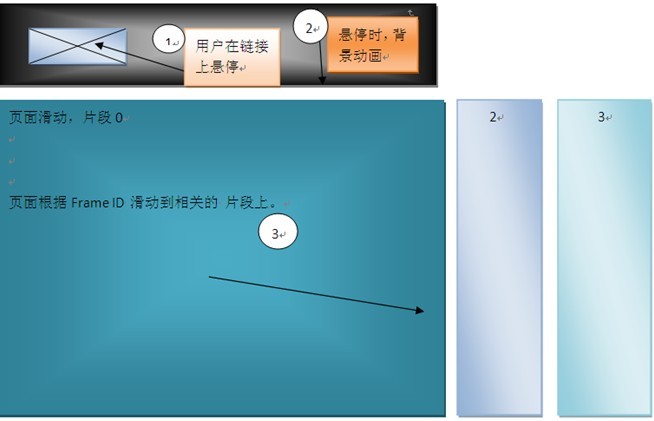
悬浮墙由两个关键的组件交互:
1.头滑块:当用户停留超过1个frame的时候。一个动画效果转到了一个独特的背景,具体是到特定链接标题壁纸的位置。当头部的壁纸完全呈现时,显现出一些特殊的文字,例如标题或网站的标语。
2.页面滑块:在头滑块滑动的同时呈现。用户可以通过点击一个链接,查看相应的“页”元素幻灯片。(这基本上是一个div,其中可以包含文字,图像,视频-任何HTML内容)
当悬停离开当前的链接,头滑块会变成默认的背景。页面滑块保持原有状态。这样做的原因是,如果页面滑块呈现了进一步的内容。用户可能希望停留在这个页面上,向下滚动或单击。
悬浮墙使如何使用CSS3的@ font - face的和HTML5?
在悬浮墙中CSS3的用于使文本紧凑,背景梯度和旋转的造型和设计。我们可以选择我们喜欢的背景图片。@font-face大多数情况下用户排版。跨浏览器的情况下也可以表现出漂亮的字体。

让我们开始创建一个悬浮墙:
header frame 的HTML:
<div id="wanderwall"> <div class="wrapper"> <div id="frame1" class="frame first"> <a style="display: block;" id="link1" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="jQuery is used to power WanderWall's animations"> <span>jQuery</span> </a> </div> <div id="frame2" class="frame two"> <a style="display: block;" id="link2" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="CSS3 is used for linear gradients and styling"> <span>CSS3</span> </a> </div> <div id="frame3" class="frame three"> <a style="display: block;" id="link3" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="HTML5 powers the data-tooltip tooltips"> <span>HTML5</span> </a> </div> <div id="frame4" class="frame fourth"> <a style="display: block;" id="link4" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="Font-Face powers the fonts"><span> @font-face</span> </a> </div> </div> </div>
滑块页的HTML:
<div class="page"> <div id="mantletext"> <h3> jQuery</h3> <h2> Wanderwall 1</h2> </div> </div> <div class="page"> <div id="mantletext"> <h3> jQuery</h3> <h2> Wanderwall 2</h2> </div> </div> <div class="page"> <div id="mantletext"> <h3> jQuery</h3> <h2> Wanderwall 3</h2> </div> </div> <div class="page"> <div id="mantletext"> <h3> jQuery</h3> <h2> Wanderwall 4</h2> </div> </div>
在现实生活中,你可能会定义一些非常简单的CSS的设计结构。但为了简单起见,我首先要告诉你在这个项目中的重要组成部分的JavaScript,然后是CSS3。(我建议你先完成javascript端的部分,再去修改设计。不过,你怎么舒服怎么做吧)。
背景动画的JQuery代码(frame hover):
$("div.frame a").hover(function()
{
/*Strip the link identifier to form just the ID*/
var id = this.id.replace("link", "");
var currentLink = $(this);
/*ID based hiding of the other frames*/
hideTheRest(id);
position = -296*id;
/*Define the offset at which the page for this frame is present*/
marginnew = pagewidth * id * -1;
/*Show the Home link if not on the Default page*/
if(id > 0)
{
$('#homelink').show();
}else{
$('#homelink').hide();
}
/*Animate the Page Slider to the new offset*/
$('.pageslider').stop().animate({marginLeft: marginnew}, 800);
/*Animate the header background*/
$('#wanderwall').stop().animate({backgroundPosition: '(50% ' + position +'px )'}, 500, function()
{
var distance = 0;
var topdis = -190;
var text = currentLink.attr('alt');
var infoframe = $('#infoframe');
/*Define the offset for the header-wallpaper text to appear next to the frame*/
switch(id)
{
case "1":
distance = 500;
break;
case "2":
distance = 730;
break;
case "3":
distance = 200;
break;
case "4":
distance = 400;
topdis = -198;
break;
}
infoframe.html(text);
infoframe.css('margin-left', distance + 'px');
infoframe.css('margin-top', topdis + 'px');
infoframe.fadeIn();
});
}, function()
{
$('#infoframe').hide();
var id = this.id.replace("link", "");
$('#wanderwall').stop().animate({backgroundPosition: '(50% 0px)'}, 500 );
showTheRest();
});
悬浮的时候显示或隐藏其他元素的JQuery代码:
function hideTheRest(id){
for (var i=1; i<5; i++){
if (i!=id)
{
$('#frame' + i + ' a').css('display', 'block');
$('#frame' + i).css('filter', 'alpha(opacity=90)');
$('#frame' + i).stop().fadeTo("fast",0);
$('#frame' + i + ' a').css('display', 'none');
}
}
$('#infoframe').css('visibility','visible');
}
以上是一些关于悬浮墙重要的JS代码片段。如果你想从深层次研究代码。你可以在下边下载源代码。下面让我们看看重要的CSS:
CSS的背景梯度和3D覆盖:
下载源代码。下面让我们看看重要的CSS:
body{
background:
-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.09, rgb(153,153,153)),
color-stop(0.55, rgb(242,242,242)),
color-stop(0.78, rgb(240,237,240))
);
background:
-moz-linear-gradient(
center bottom,
rgb(153,153,153) 9%,
rgb(242,242,242) 55%,
rgb(240,237,240) 78%
);
}
#mantle { width:100%; height:30px; background:
-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.09, rgb(153,153,153)),
color-stop(0.55, rgb(242,242,242)),
color-stop(0.78, rgb(252,252,252))
);
background:
-moz-linear-gradient(
center bottom,
rgb(153,153,153) 9%,
rgb(242,242,242) 55%,
rgb(252,252,252) 78%
);
-webkit-background-origin: padding;
-webkit-background-clip: content;
border-bottom:1px solid #fff;
}
Frame旋转的CSS3:
.frame:hover{
-webkit-transform: rotate(-9deg); -moz-transform: rotate(-9deg);
}
跨浏览器的@ font – face
@font-face {
font-family: 'LeagueGothicRegular';
src: url('league_gothic-webfont.eot');
src: local('☺'), url('league_gothic-webfont.woff') format('woff'), url('league_gothic-webfont.ttf') format('truetype'), url('league_gothic-webfont.svg#webfontwJ2IAlek') format('svg');
font-weight: normal;
font-style: normal;
}
OK。这就是全部了。
由于IE9之前的IE浏览器不支持CSS3和部分HTML5。推荐使用chrome/Firefox/IE9浏览器:)
您可能感兴趣的文章:
加载全部内容