微信小程序实现订单倒计时
人气:0之前在做一个有拼团功能项目的时候遇到过倒计时的问题,由于当时技术不熟在这方面耽搁了好些时间,所以这里整理出来希望能为后来人提供些许启发。
1.实现思路
求出发起拼团时间与拼团结束时间的时间差
再将时间差格式化得到我们想要的格式如:

时间每秒递减使用了 setTimeout(this.setTimeCount,1000);这个函数,让这个函数每隔一秒执行一次。
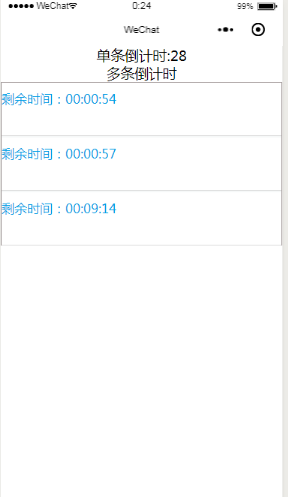
效果图:

2.实现中的难点
若是要实现单个倒计时如60s发送验证码倒不是很难,难的是多条倒计时。
不同的订单下单时间是不一样的时间差time也就不一样,所以当初在这卡了很久,后来想通一切才觉得原来如此。
实现方法1:是后台计算出时间前端直接获取时间差,当时为了不影响项目进度我们用的就是这个方法,真是苦了那个些后台的兄弟还得迁就我这个菜鸟。
获取这个时间差time后我们就可以将它处理后放入数组循环。这样做的好处是前端不用将time作为一个属性添加到原数组中。
index.wxml
<view class="item">单条倒计时:{{time}}</view>
<view class="item">多条倒计时</view>
<view class='no'>暂无任何记录</view>
<view class="content">
<block wx:for="{{listData}}"wx:key="idx" wx:for-item="item" wx:for-index="{{idx}}">
<view class="tip {{item.time<=0?'isShow':''}}">
<view class="dis">
<view class='dis_time left'>剩余时间:{{item.countDown}}</view>
</view>
</view>
</block>
</view>
index.wxss
page{
height:100%;
background: #fff;
position: relative;
}
.item{
height:4%;
background: #fff;
text-align: center;
}
.content{
border:1px solid rgb(167, 159, 159);
background: #F6F8F8;
margin-bottom:300rpx;
border-bottom: none;
}
.no{
text-align: center;
position: absolute;
top:8%;
z-index: -11;
}
.tip{
position: relative;
background: #fff;
width:100%;
height:100rpx;
margin-bottom: 5rpx;
padding:20rpx 0;
border-bottom: 1px solid gainsboro;
}
.isShow{
display:none;
}
.dis{
width:100%;
font-size: 35rpx;
color:#009FE5;
box-sizing: border-box;
}
.dis_time{
width:50%;
}
index.js
Page({
/**
* 页面的初始数据
*/
data: {
pingData: [
{
"id": "1",
"icon": "../../images/image2.jpg",
"number": "20",
"pingTime": "2019-3-28 23:30:00",
"time": "55267",
"showList": "false",
},
{
"id": "2",
"icon": "../../images/image3.jpg",
"number": "4566",
"pingTime": "2019-3-28 12:30:00",
"time": "58934",
"showList": "false",
},
{
"id": "3",
"icon": "../../images/image2.jpg",
"number": "20",
"pingTime": "2019-3-28 08:30:00",
"time": "555234",
"showList": "false",
}
],
time:"30"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
that.setData({
listData: that.data.pingData
})
that.setCountDown();
that.setTimeCount();
},
/**
* 60s倒计时
*/
setTimeCount:function(){
let time=this.data.time
time--;
if (time <= 0) {
time = 0;
}
this.setData({
time:time
})
setTimeout(this.setTimeCount,1000);
},
/**
* 倒计时
*/
setCountDown: function () {
let time = 1000;
let { listData } = this.data;
let list = listData.map((v, i) => {
if (v.time <= 0) {
v.time = 0;
}
let formatTime = this.getFormat(v.time);
v.time -= time;
v.countDown = `${formatTime.hh}:${formatTime.mm}:${formatTime.ss}`;
return v;
})
this.setData({
listData: list
});
setTimeout(this.setCountDown, time);
},
/**
* 格式化时间
*/
getFormat: function (msec) {
let ss = parseInt(msec / 1000);
let ms = parseInt(msec % 1000);
let mm = 0;
let hh = 0;
if (ss > 60) {
mm = parseInt(ss / 60);
ss = parseInt(ss % 60);
if (mm > 60) {
hh = parseInt(mm / 60);
mm = parseInt(mm % 60);
}
}
ss = ss > 9 ? ss : `0${ss}`;
mm = mm > 9 ? mm : `0${mm}`;
hh = hh > 9 ? hh : `0${hh}`;
return { ss, mm, hh };
}
})
实现方法2:本着不想做菜鸟的心情,我在项目完成后由研究了下当初未完成的方法,即前端计算出时间差并将时间差数组作为原数组的属性加入循环遍历。当初一直不知如何在原数组中再添加一个数组作为它的一个属性。
在之前的基础上将time时间差作为一个属性放到原数组中
关键代码如下:
var pinData = that.data.pingData
for (var i = 0; i < pinData.length;i++){
console.log("计算出长度为" + pinData.length)
var endtime = that.data.pingData[i].pingTime
console.log("计算出长度为" + endtime)
that.queryTime(endtime)
var time ="pingData["+i+"].time"
that.setData({
[time]:that.queryTime(endtime),
listData:pinData
})
}
新增计算时间差的方法:
queryTime:function(pintime){
var start_date = new Date();
var end_date = new Date(pintime.replace(/-/g, "/"));
var days = end_date.getTime() - start_date.getTime();
console.log("获取到时间差" + days)
return days;
}
之前困惑我的地方就是如何将时间差这个数组添加到原来的数组中,现在想想思路清晰,曾经的难题也不过尔尔。
index.js方法二修改后的代码
Page({
/**
* 页面的初始数据
*/
data: {
pingData: [
{
"id": "1",
"icon": "../../images/image2.jpg",
"number": "20",
"pingTime": "2019-4-15 23:30:00",
"time": "55267",
"showList": "false",
},
{
"id": "2",
"icon": "../../images/image3.jpg",
"number": "4566",
"pingTime": "2019-4-13 12:30:00",
"time": "58934",
"showList": "false",
},
{
"id": "3",
"icon": "../../images/image2.jpg",
"number": "20",
"pingTime": "2019-4-13 08:30:00",
"time": "555234",
"showList": "false",
}
],
time:"60"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
var pinData = that.data.pingData
for (var i = 0; i < pinData.length;i++){
console.log("计算出长度为" + pinData.length)
var endtime = that.data.pingData[i].pingTime
console.log("计算出长度为" + endtime)
that.queryTime(endtime)
var time ="pingData["+i+"].time"
that.setData({
[time]:that.queryTime(endtime),
listData:pinData
})
}
that.setCountDown();
that.setTimeCount();
},
/**
* 60s倒计时
*/
setTimeCount:function(){
let time=this.data.time
time--;
if (time <= 0) {
time = 0;
}
this.setData({
time:time
})
setTimeout(this.setTimeCount,1000);
},
/**
* 倒计时
*/
setCountDown: function () {
let time = 1000;
let { listData } = this.data;
let list = listData.map((v, i) => {
if (v.time <= 0) {
v.time = 0;
}
let formatTime = this.getFormat(v.time);
v.time -= time;
v.countDown = `${formatTime.hh}:${formatTime.mm}:${formatTime.ss}`;
return v;
})
this.setData({
listData: list
});
setTimeout(this.setCountDown, time);
},
/**
* 格式化时间
*/
getFormat: function (msec) {
let ss = parseInt(msec / 1000);
let ms = parseInt(msec % 1000);
let mm = 0;
let hh = 0;
if (ss > 60) {
mm = parseInt(ss / 60);
ss = parseInt(ss % 60);
if (mm > 60) {
hh = parseInt(mm / 60);
mm = parseInt(mm % 60);
}
}
ss = ss > 9 ? ss : `0${ss}`;
mm = mm > 9 ? mm : `0${mm}`;
hh = hh > 9 ? hh : `0${hh}`;
return { ss, mm, hh };
},
queryTime:function(pintime){
var start_date = new Date();
var end_date = new Date(pintime.replace(/-/g, "/"));
var days = end_date.getTime() - start_date.getTime();
console.log("获取到时间差" + days)
return days;
}
})
您可能感兴趣的文章:
加载全部内容