微信公众号被动消息回复原理解析
人气:0背景:某分厂需要实时查询工件堆放的位置,要求快速便捷,因此设计了采用微信公众号被动回复信息的方案。
技术实现:开发者服务器--基于Angular2框架的已发布网站,编程语言为Python,后台存储数据库为Mysql;
微信服务器--微信公众号,此业务只是处理微信客户端发送的文本信息,且不使用公众号的其他功能,因此不需要认证公众号;
微信客户端--关注公众号的微信使用者,即粉丝。
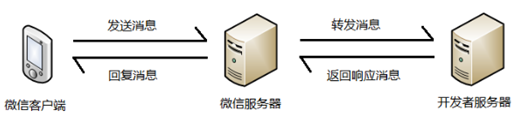
当粉丝给公众号发送特定的消息时,微信公众号自动回复相应内容,而其背后的实现原理可由下图所示:

由上图可知,粉丝(微信客户端)向公众号(微信服务器)发送消息后,公众号马上将消息报文转发给绑定的网站(开发者服务器),此时消息
传送到了开发者的系统里。然后系统解析消息报文,得到消息内容,再根据消息内容,从业务数据库中得到返回的消息文本,最终将消息文本包装
成回复的消息报文(xml),返回给公众号,公众号再发送给请求的粉丝。
消息报文: 微信服务器转发的消息报文格式如下:
<xml>
<ToUserName>![DATA[toUser]]</ToUserName> // 接收消息方,开发者微信号(公众号AppID)
<FromUserName>![DATA[fromUser]]</FromUserName> //发送方账号(OpenId)
<CreateTime>12356548575</CreateTime> //消息创建时间
<MsgType>![DATA[text]]</MsgType> //消息类型,text代表文本类型
<Content>![DATA[?18-546]]</Content> //消息内容,本例为 ?18-546
<MsgId>1234567890123456</MsgId> //消息ID
</xml>
开发者服务器通过解析转发的消息报文,得到发送方账号(回复消息用)和消息内容,然后通过一系列业务处理,生成回复消息报文,格式如下:
<xml>
<ToUserName>![DATA[userName]]</ToUserName> //接收消息方,微信客户端账号(OpenId)
<FromUserName>![DATA[fromUser]]</FromUserName> // 发送方账号,(公众号AppID)
<CreateTime>456251484</CreateTime> //消息创建时间
<MsgType>![DATA[text]]</MsgType> //回复的消息类型,text代表文本消息
<Content>![[[18-546]的工作台位为[车体新厂房3号]]]</Content> //回复的消息内容,本例为[18-546]的工作台位为[车体新厂房3号]
</xml>
微信服务器接收到回复的消息报文后,通过解析,将内容发送给微信客户端,这样客户端接收到信息了。
注意事项: 1、开发服务器自接收到转发的消息后,需要再5秒内给予回复,超过时间,则自动回复错误提示消息"该公众号提供的服务出现故障,请稍后再试",
因此,业务处理时间最好不要大于5秒钟;
2、回复消息内容应遵从公众号信息内容的设定,最好不要回复带空格的消息,因为会出现不能正常回复的现象。
总结
以上所述是小编给大家介绍的微信公众号被动消息回复原理解析,希望对大家啊有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
加载全部内容