微信小程序把百度地图坐标转换成腾讯地图坐标过程详解
人气:0百度地图的经纬度放到腾讯地图里面解析地址,导致位置信息显示不正确,所以利用腾讯地图提供的API进行转换。
如果没有开发密钥(key),就到腾讯地图官方文档进行申请和下载qqmap-wx-jssdk.js
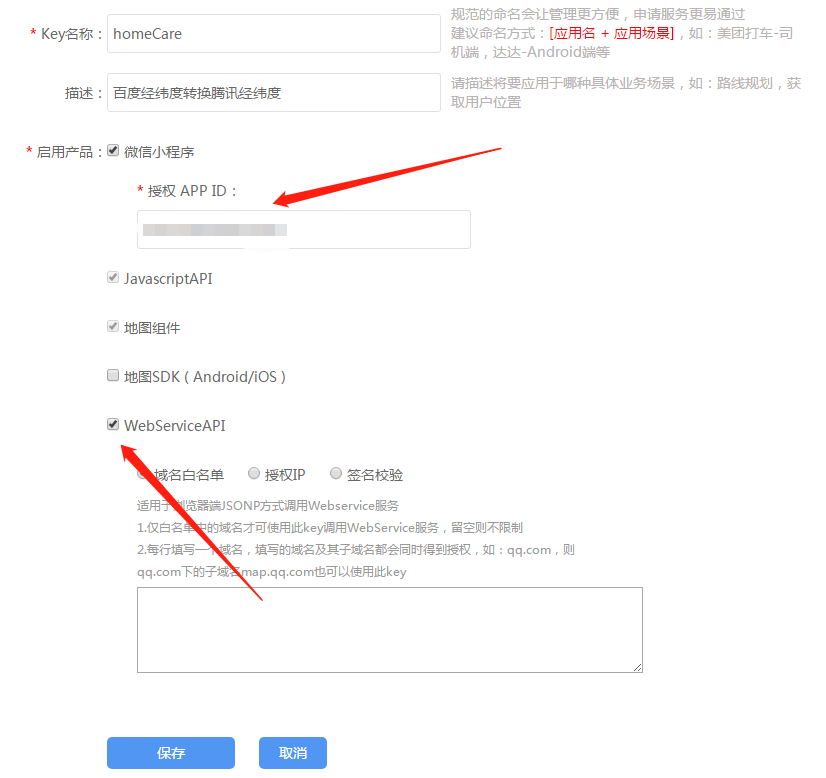
申请步骤

填写信息

wxml代码
<map id='map' longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" show-location bindmarkertap='map_details' scale="16" bindtap='open_map_details'>
</map>
js代码
// 引入SDK核心类
var QQMapWX = require('../../../utils/qqmap-wx-jssdk.js');
//百度经纬度转换腾讯经纬度
reverseLocation: function() {
var that = this;
// 实例化API核心类
var demo = new QQMapWX({
key: '申请的开发密钥'
});
// 调用接口
demo.reverseGeocoder({
location: {
latitude: that.data.latitude,
longitude: that.data.longitude
},
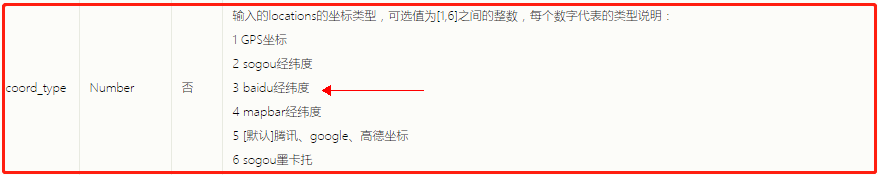
coord_type: 3, //baidu经纬度
success: function(res) {
var latitude = res.result.ad_info.location.lat;
var longitude = res.result.ad_info.location.lng;
var markers = [{
iconPath: '../../../images/common/location.png',
longitude: longitude,
latitude: latitude,
id: "map",
}]
console.log(markers)
that.setData({
markers: markers,
latitude: latitude,
longitude: longitude
})
},
fail: function(error) {
console.error(error);
},
complete: function(res) {
console.log(res);
}
});
},

日常笔记!个人项目亲测可行。
您可能感兴趣的文章:
加载全部内容