利用Angular7开发一个Radio组件的全过程
人气:0一、准备工作
Angular7(以下简称ng7),已经跟之前版本大有不同。新建工程后,可方便创建library(简称lib),lib是什么呢?就是一个npm包的源码包。npm作为强大的包管理器,已经成为很多FEer分享智慧成果的法器。本文主要介绍本人写的一个radio组件。
二、开发组件radio过程
1、使用ng cli,新建工程,创建lib
// 安装ng cli npm install -g @angular/cli // 新建工程 ng new ng-project // 进入ng-project 创建一个lib ng generate library radio
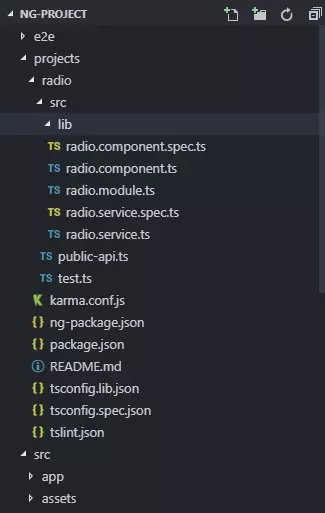
2、生成结构如图所示 接下来开始写组件

3、radio结构如下
<!--说明:这其实是一个radio-group 因为radio一般都是分组使用,这里有几个注意点
1、组内radio的name属性保持一致、组外保持唯一
2、通过checked属性来设置radio的选中状态,一定不要写成[attr.checked]-->
<div class="input-wrap" [class.hor]="horizontal">
<div class="custom-radio" *ngFor="let item of data; let i=index">
<input #input class="custom-input" [name]="name" id="{{'radio_'+name+i}}" type="radio"
[value]="item.value" (click)="clickHandler(item.value)" [checked]="item.value === value"
[disabled]="disabled">
<label class="custom-label" for="{{'radio_'+name+i}}">{{item.name}}</label>
</div>
</div>
4、radio组件主体代码如下
export class RadioGroupComponent implements ControlValueAccessor {
/* radio 数组 */
@Input()
data: Radio[] = [];
/* radio 类型 原生或者按钮类型*/
@Input()
type: string;
/* name标识 */
@Input()
name: string = this.idSer.generate().replace(/-/g, '_');
/* 水平排列 */
@Input()
horizontal: boolean;
/* 禁用 */
@Input()
disabled: boolean;
/* radio 值 */
@Input() value: any;
constructor(private idSer: IdService) {
}
clickHandler(val: any) {
this.value = val;
// 更改control的值
this.controlChange(this.value);
this.controlTouch(this.value);
}
writeValue(value: any): void {
this.value = value;
}
registerOnChange(fn: Function): void {
this.controlChange = fn
}
registerOnTouched(fn: Function): void {
this.controlTouch = fn
}
private controlChange: Function = () => { }
private controlTouch: Function = () => { }
}
说明:其实组件代码不是很多,但是应该注意到,我们继承了ng的一个interface ControlValueAccessor,这里我觉的是比较值得侃的地方。这是ng的一个forms API,可以方便原生DOM和ng forms传值。在组件元数据中这样定义
@Component({
selector: 'radiogroup',
templateUrl: './radiogroup.component.html',
providers: [{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => RadioGroupComponent),
multi: true,
}]
})
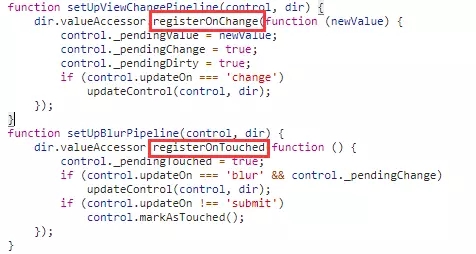
其中,这里面有两个重要的方法需要overwrite,不错,就是registerOnChange和registerOnTouched,这两个方法在angular中是这样定义和使用的

他们分别是在formcontrol的updateOn(这个属性可以自定义)属性值为change或者blur的时候调用。因此,我们在重写这两个方法的时候应该注意,是重写一个还是都要重写。本组件两个方法都重写了,因为值变更的时机自定义成了blur。
三、这就是我的关于radio组件的封装开发,还请各位大牛朋友们多多指点,后续会继续推出关于Angular的开发以及研究。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
您可能感兴趣的文章:
加载全部内容