微信小程序中怎样计算距离某个节日还有多少天
人气:0先看一下页面效果:

页面是这样的:

好了,正文如下
最近碰到个需求需要计算,距离圣诞、元旦、高考、国庆啊等最近一个节日,还剩多少天。
因为后台没空理我,所以本文讲解在js中如何解决这个需求。(建议实际中获取标准时间,当前时间有点不靠谱)
首先肯定是要用 new Date() 获得当前时间对象,然后再用它的一些方法获取当前年月日等,根据年月日判断。
先看一下new Date()对象常用的方法。
getYear(); //获取当前年份(2位) getFullYear(); //获取档期年份(4位) getMonth(); // 获取当前月份(0-11,0代表1月,很神经,获取日是正常的1-31...) getDate(); // 获取当前日(1-31) getDay(); //获取当前星期几(0-6,0代表星期天...) getTime(); //获取当前时间(从1970.1.1开始的毫秒数),注意,是毫秒数!!! getHours(); // 获取当前小时数(0-23) getMinutes(); // 获取当前分钟数(0-59) getSeconds(); // 获取当前秒数 getMilliseconds(); //获取当前毫秒数 toLocalDateString(); // 获取当前日期
一开始,我是先取得Date()对象的月,日,然后判断月份等不等于某个日期的月份。分三种情况...
let mydate = new Date();
let year = mydate.getFullYear();
let month = mydate.getMonth();
let day = mydate.getDate();
// 判断距离下个高考还需要多久
if(month < 6){
// ...
}else if(month>6){
// ...
}else{
if(day == 7){
}else{
}
}
但是转念一想,这个做法太繁琐了。于是换个思路,直接获取目标日期的时间戳和当前日期的时间戳,两者之间进行比较。
代码如下:
// 公共API
// @params 传入节日日期的str,例如'-10-1','-12-25','-1-1'等
// @return resolve()回调的是个数组
// 数组第一个参数返回的是'今'或者'明'这个字符串,第二个参数返回的是还剩多少天
settime:function(str){
let promis = new Promise((resolve,reject)=>{
// 获取时间对象
let dateObj = new Date()
let year = dateObj.getFullYear()
let month = dateObj.getMonth()
let day = dateObj.getDate()
// 求当前日期和时间的时间戳
// 这里需要注意的是,利用new Date().getMonth()得到的是0-11的数值
// 而用new Date('year-month-day')初始化求今天0点0分0秒时的Month
// 需要传入的是1-12的,也就是month要+1
let now = new Date()
let target = new Date(year + str) // 目标日期
// 先保存起来,后续还会用
let nowtime = now.getTime() // 当前日期时间戳
let sjc = nowtime - target.getTime() // 时间差
// 回调的2个参数,会组成数组传入回调函数中
// 这2个信息会直接赋值显示到页面中
let theyear = '今'
let thedays = 0
if (sjc < 0) {
// 还未过今年某个节日
theyear = '今'
thedays = Math.floor(Math.abs(sjc / (24 * 60 * 60 * 1000)))
} else if (sjc > 0) {
// 已经过了今年某个节日
let mn = year - 0 + 1
let mntarget = new Date(mn + str)
let sjc2 = mntarget.getTime() - nowtime
theyear = '明'
thedays = Math.floor(sjc2 / (24 * 60 * 60 * 1000))
} else {
// 一年的节日期间
theyear = '今'
thedays = 0
}
let arr = [theyear, thedays]
resolve(arr)
})
return promis
}
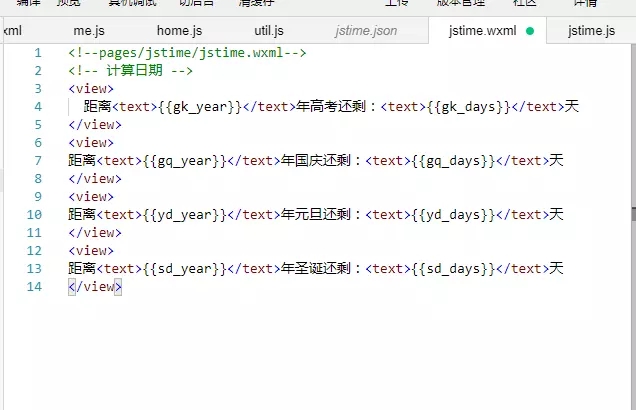
我页面的wxml是这样的
<view>
距离<text>{{gk_year}}</text>年高考还剩:<text>{{gk_days}}</text>天
</view>
<view>
距离<text>{{gq_year}}</text>年国庆还剩:<text>{{gq_days}}</text>天
</view>
<view>
距离<text>{{yd_year}}</text>年元旦还剩:<text>{{yd_days}}</text>天
</view>
<view>
距离<text>{{sd_year}}</text>年圣诞还剩:<text>{{sd_days}}</text>天
</view>
在页面中这样调用:
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
// 设置距离xx还剩多少天
this.setgk() // 高考
this.setgq() // 国庆
this.setyd() // 元旦
this.setsd() // 圣诞
},
/**
* 求距离高考还剩多少天
*/
setgk:function(){
let promis = this.settime('-06-07')
let that = this
promis.then((arr)=>{
that.setData({
gk_year:arr[0],
gk_days:arr[1]
})
})
},
// 设置国庆信息
setgq:function(){
let promis = this.settime('-10-01')
let that = this
promis.then((arr) => {
that.setData({
gq_year: arr[0],
gq_days: arr[1]
})
})
},
// 设置元旦
setyd:function(){
let promis = this.settime('-01-01')
let that = this
promis.then((arr) => {
that.setData({
yd_year: arr[0],
yd_days: arr[1]
})
})
},
// 设置圣诞
setsd: function () {
let promis = this.settime('-12-25')
let that = this
promis.then((arr) => {
that.setData({
sd_year: arr[0],
sd_days: arr[1]
})
})
},
附注:调用的时候要人为的补全日期,也就是不足10要在前面补个0,这部分代码在开发工具上就算不补全也是可以用的。但是在iphone 6s ios12下,不补全,就无效。不知道这个是不是bug,其他手机没测试,不清楚不补全是否可用。建议用的时候还是人为补全日期吧。
小结,编程就是这样,很多时候我们换个思路,得出来的思路会比之前的好很多。所以,就算当前项目很紧,做完了之后,还是要多多思考。将一些当时很别扭的地方多想一下,没准就能想出更好的解决思路。
这一点无论是对个人还是项目,都是有益的。
10-24更新备注:取当前日期的时间戳计算天数存在bug,有1天的差异。所以将settime:function() 中获取当前日期的时间戳,改成了获取当前时间的时间戳,因为后续是用Math.floor()函数向下取整,能够解决时间点带来的时间戳差异的问题。
最后看一下效果(第一张图片上的字和第二张最底部的灰色字体,2018-10-24更新)


总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
您可能感兴趣的文章:
加载全部内容