基于Taro的微信小程序模板消息-获取formId功能模块封装实践
人气:0前言
在微信小程序中,小程序提供了一种能力-模板消息,官方文档是这样描述的:“基于微信的通知渠道,我们为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。”
看图说话:
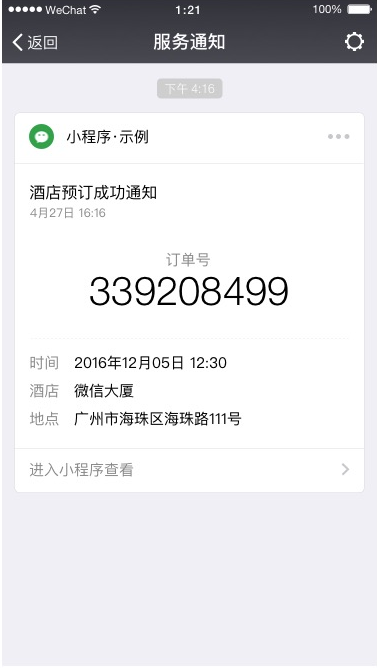
下发模板消息效果图

这无疑又给小程序提供了与用户进行通知、反馈的新能力,但是小程序为了防止模板消息对用户造成信息轰炸,影响用户体验,也设置了一些规矩:
- 模板推送位置:服务通知
- 模板下发条件:用户本人在微信体系内与页面有交互行为后触发
- 模板跳转能力:点击查看详情仅能跳转下发模板的该帐号的各个页面
那我们想通过小程序给用户发送模板消息需要怎么做呢?
- 用户必须与小程序发生了页面的交互行为,如支付、提交表单
- 支付会产生一个prepay_id的标记,提交表单会产生一个formId的标记
- 服务端根据prepay_id或formId来发送模板消息
无论是prepay_id还是formId都只有7天的有效期
那么问题来了?
如果用户在使用小程序的过程中,没有在7天内进行一些信息提交操作,或者是支付操作,那么我们就无法获取prepay_id,formId了,但是实际的业务上却需要给用户发送一些模板消息,已达到某些推广或通知的效果。prepay_id必须是支付的时候才能产生,这个无需多言。今天胡哥就给大家来介绍下,如何在小程序中尽可能的获取formId,以达到让服务端有尽可能多的formId来发送模板消息。
获取formId的原理
- 必须是form组件,并且需声明属性report-submit=",表示需要发送模板消息,同时监听bindsubmit事件;
- 必须在该form组件中,有button组件,同时该button组件需声明属性form-type="submit"。
上代码 --- 小程序原生代码演示
<form report-submit="true" bindSubmit="submitEvent"> <button open-type="submit">提交</button> </form>
获取formId模块的封装
基于小程序获取formId的原理,我们可以变相考虑:
- 只要用户触发了符合特定条件的包含button组件的form组件的bindSubmit事件,就可以获取到formID;
- 同时借助CSS样式,我们可以将form组件和button组件设置成隐形的,不可见但确真实存在;
- 将隐形的button组件覆盖在真实的组件上,当点击真实组件时,实际上就触发了button的点击,同时用户是无感知的。
这里是重点,圈起来,一定会考的!
基于Taro的获取formId功能模块封装实践
设计独立的功能模块,以便供其他模块方便调用,项目目录结构
src/ components/ formId/ index.js index.scss
src/components/formId/index.js
/**
* 封装FormId组件,以提供向服务端发送formId的功能
*/
import Taro, { Component } from '@tarojs/taro'
import { View, Form } from '@tarojs/components'
import './index.scss'
export default class FormId extends Component {
constructor (props) {
super(props)
}
/**
* formSubmit()
* @description 提交formId到后端服务器
* @param {*} e event对象
*/
formSubmit (e) {
// 打印在控制台
console.log('formId:', e.detail.formId)
// 模态框展示
Taro.showModal({
title: 'formId',
content: e.detail.formId,
showCancel: false
})
/**
* 注意:
* 实际封装中,直接将获取的formId发送到后端服务器即可,无需弹框提示、控制台打印,此处只是为了给小伙伴展示效果
*/
}
render () {
let { children } = this.props
return (
<Form className="form" reportSubmit="true" onSubmit={this.formSubmit}>
{ children }
<Button className="form-btn" formType="submit"></Button>
</Form>
)
}
}
src/components/formId/index.scss
非常重要的问题:就是隐藏样式,让用户不可见、无感知,但实际确实存在的。
.form {
position: relative;
display: flex;
.form-btn {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: transparent;
outline: none;
padding: 0;
box-sizing: border-box;
&::after {
content: "";
border: none;
}
}
}
src/pages/index/index.js 调用formId模块
在任意想使用formId的其他模块中引入,调用即可
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
import FormId from '../../components/formId'
export default class Index extends Component {
render () {
return (
<View className="index">
{/* 调用FormId组件 */}
<FormId>
{/* 页面中任意元素 */}
<Button>其他元素</Button>
</FormId>
</View>
)
}
}
效果图
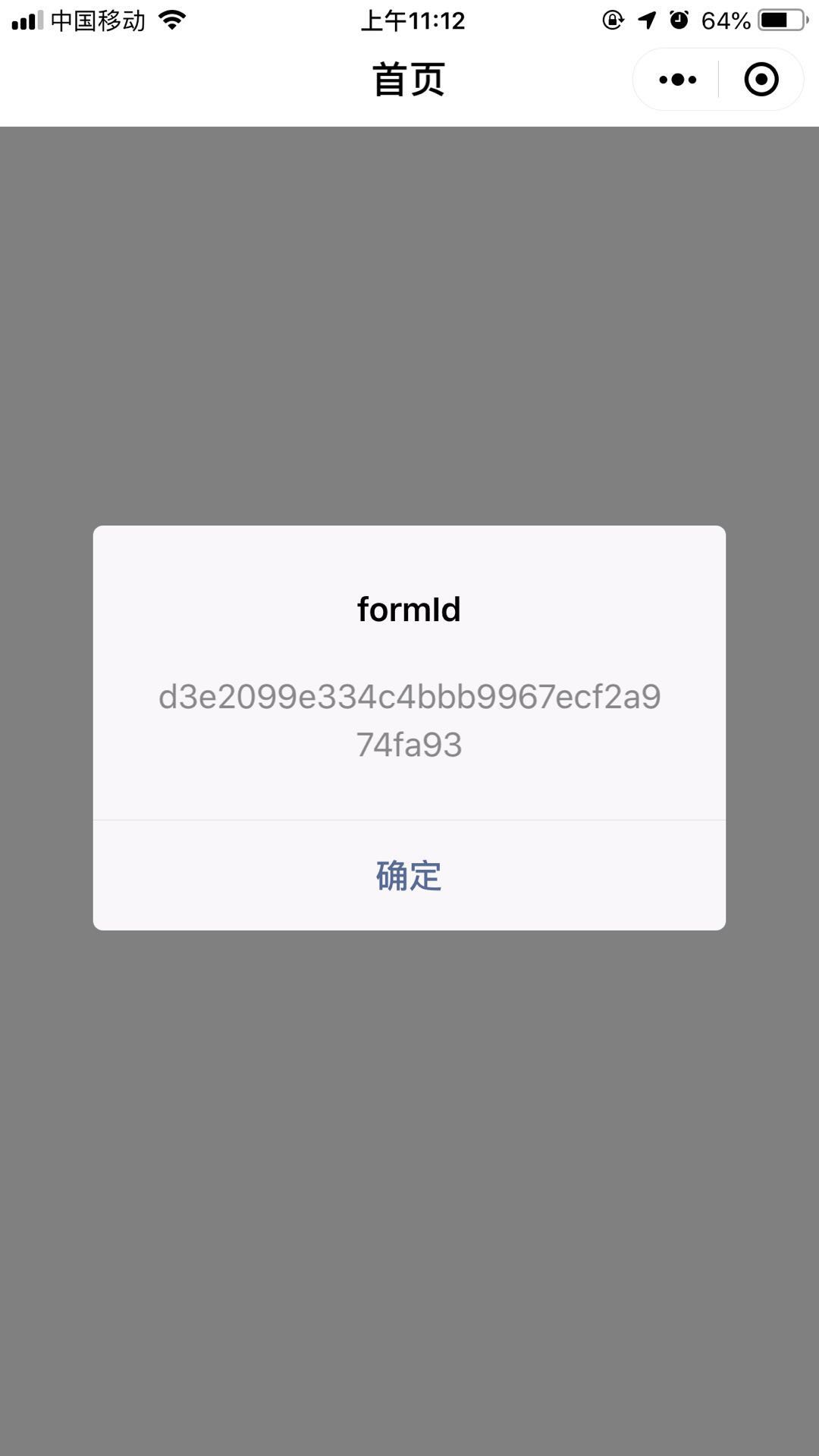
获取formId效果图

后记
以上就是胡哥今天给大家分享的内容,喜欢的小伙伴记得收藏、转发、点击右下角按钮在看,推荐给更多小伙伴呦,欢迎多多留言交流...
您可能感兴趣的文章:
加载全部内容