JavaScript解析JSON数据示例
人气:0本文实例讲述了JavaScript解析JSON数据。分享给大家供大家参考,具体如下:
JSON数据是一种常用的数据格式,解析方式也比较简单,特别是由于JavaScript原生就支持JSON,所以JavaScript能够更好的解析JSON。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>解析JSON</title>
<script>
// 开始解析
function startParse()
{
// ,{"字段2":{"地址2":"数据2"}}{"字段3":{"地址3":"数据3"}}
var jsonStr = '[{\"字段1\":{\"地址1\":\"数据1\"}},{\"字段2\":{\"地址2\":\"数据2\"}},{\"字段3\":{\"地址3\":\"数据3\"}}]';
var json = JSON.parse(jsonStr); // 将字符串转换为JSON对象
// 循环遍历获取key -- value
for(var i = 0; i < json.length; i++){
// {"字段1":{"地址1":"数据1"}}
var itemJson = json[i];
// 再次遍历获取
for(var key in itemJson){
console.log(key);
// {"地址2":"数据2"}
var childItem = itemJson[key];
// 再次遍历获取
for (var keyItem in childItem) {
console.log(keyItem + " -- " + childItem[keyItem]);
}
}
}
}
</script>
</head>
<body>
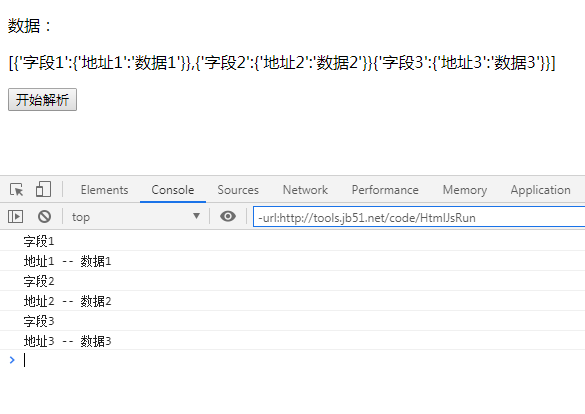
<p>数据:</p>
<p>[{'字段1':{'地址1':'数据1'}},{'字段2':{'地址2':'数据2'}}{'字段3':{'地址3':'数据3'}}]</p>
<button type="button" onclick="startParse()">开始解析</button>
</body>
</html>
运行结果:

PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.softyun.net/code/json
JSON在线格式化工具:
http://tools.softyun.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.softyun.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.softyun.net/code/jsoncodeformat
在线json压缩/转义工具:
http://tools.softyun.net/code/json_yasuo_trans
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
加载全部内容