Element-ui DatePicker显示周数的方法示例
人气:71.场景描述
我们公司是做电商的,运营的工作指标都是按周来定的,所以他们对周特别敏感,希望我们能在日期选择器上显示周数。刚接到这个需求时,心中很不乐意,因为Element-ui的日期选择器根本不支持显示周数。我只能看看源码来看看能否有解决的办法
具体代码大家可以在github中看到https://github.com/ElemeFE/element/pull/16415/commits/2b810cf73d1127645054265469bbb353d036cb21
2.查看源码
我们很轻松就能找到DatePicker相关的代码,在packages > date-picker 整个目录都是date-picker的代码,在date-picker > src > basic > date-table.vue中就是显示日期的代码,在这里竟然发现了一个属性showWeekNumber,在date-table.vue的第83行。
showWeekNumber: {
type: Boolean,
default: false
},
为了验证这个参数对我们是否有帮助,我们把showWeekNumber默认设置为true试试,然后把第11行的
<th v-if="showWeekNumber">{{ t('el.datepicker.week') }}</th>
改为
<th v-if="showWeekNumber">周数</th>
设置用来设置国际化的,国际化文件中没有这个对应的翻译,我们暂时先这么写,不然会报错。当我们完成这个之后神奇的事情发生了

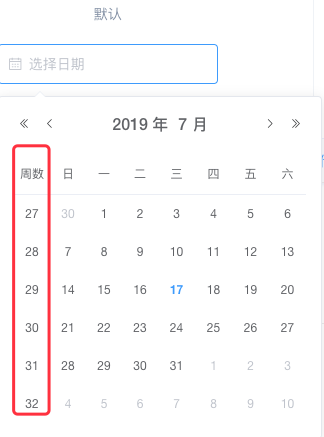
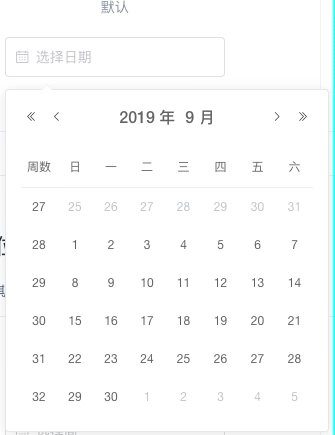
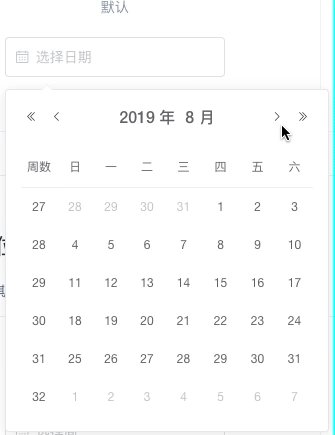
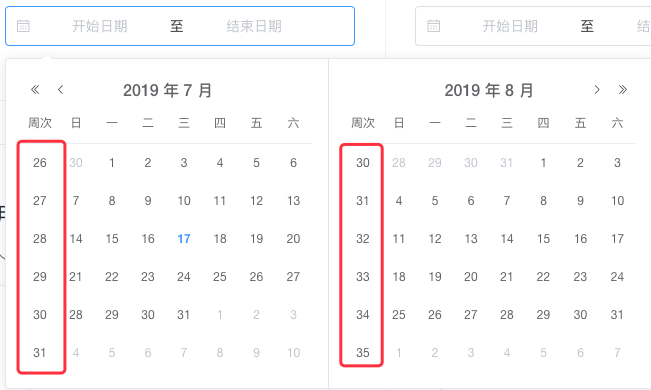
周数展示出来了,而且好像展示的事正确的,7.1-7.6就是2019年的第27周。既然能够展示周数,那么为什么element不开放出来这个参数了,是否是有什么问题呢。我们自己来简单的测试下
3. 发现并解决问题



问题
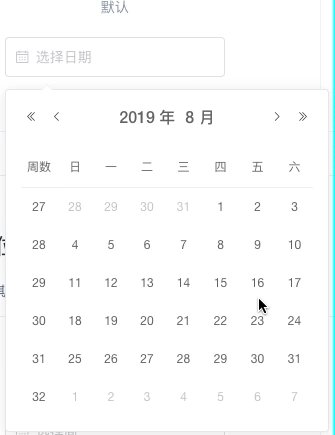
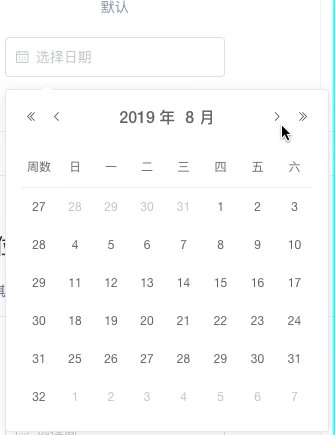
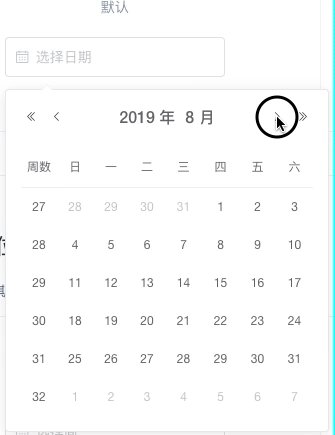
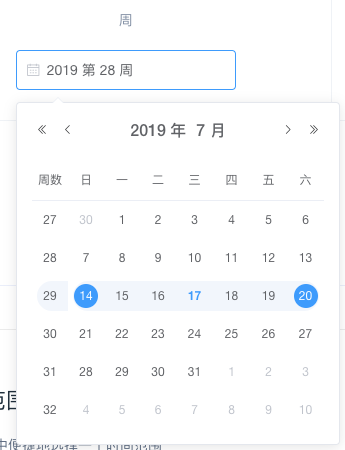
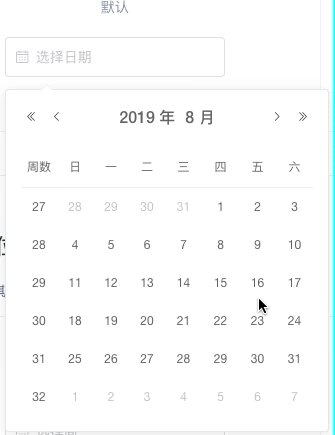
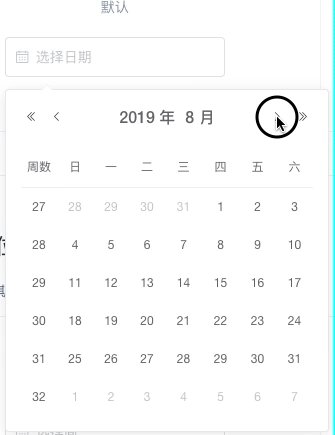
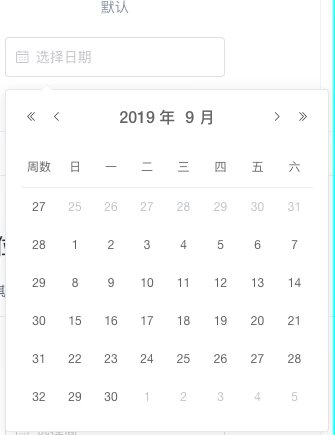
(1)切换月时,周数并不会发生变化
(2)选中的是29周,输入框中确展示的是28周
(3)hover选中时,周数不应该展示高亮的样式
(4)日期区间选中的样式也不正确
解决问题
(1)解决周数不变化的问题,我们找到date-table.vue中第149行到152行
if (this.showWeekNumber) {
if (!row[0]) {
row[0] = { type: 'week', text: getWeekNumber(nextDate(startDate, i * 7 + 1)) };
}
}
当showWeekNumber为true时,row[0]就是用来展示周数的,当row[0],存在时,就不在去获取新的值,显然不正确,我们把if判断去掉就行,这样就会更新周数
(2)解决选中后周数展示不正确的问题,我们找到date-table.vue中第14行到18行
<tr
class="el-date-table__row"
v-for="(row, key) in rows"
:class="{ current: isWeekActive(row[1]) }"
:key="key">
isWeekActive就是用来获得当前展示的周数的,当展示周数之后我们要做适当的修改
<tr
class="el-date-table__row"
v-for="(row, key) in rows"
:class="{ current: isWeekActive(row[showWeekNumber ? 2 : 1]) }"
:key="key">
至于第三个问题和第三个问题都是样式的问题,我们修改下date-table对应的样式即可
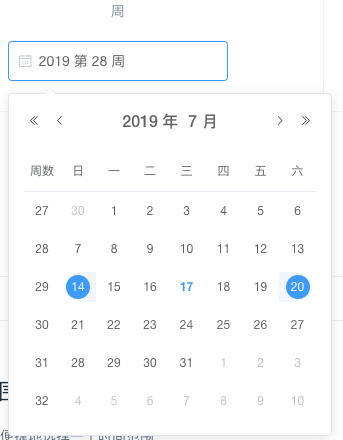
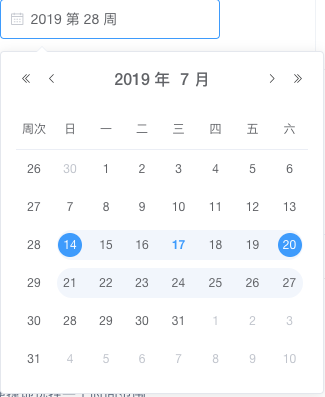
最后看下展示效果




4. 最后
我已经向element-ui提了pr,但是还没有merge,具体的代码大家可以在github中看到https://github.com/ElemeFE/element/pull/16415/commits/2b810cf73d1127645054265469bbb353d036cb21,解决了国际化的问题和增加了参数展示周数
5. 问题
代码是已经改好了,但是我们引入饿了么的代码是直接通过npm下载的,线上环境也是npm下载的,我们是无法来更改npm的代码的。那么我们怎么来解决这个问题呢,请看我的下一篇文章,我最近会更新。
您可能感兴趣的文章:
加载全部内容