Laravel5.6框架使用CKEditor5相关配置详解
人气:0本文实例讲述了Laravel5.6框架使用CKEditor5相关配置。分享给大家供大家参考,具体如下:
Laravel 相关配置
文件的上传与存储
参考文档:
https://laravel-china.org/docs/laravel/5.6/requests/1367
https://laravel-china.org/docs/laravel/5.6/filesystem/1390
https://docs.ckeditor.com/ckeditor4/latest/guide/dev_file_upload.html
创建符号链接
php artisan storage:link
project/public/storage -> project/storage/app/public
修改配置文件config/filesystem.php
'default' => env('FILESYSTEM_DRIVER', 'public')
修改nginx和php的配置文件中上传内容大小的限制
#修改nginx配置文件
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 10M;
.....
}
#重启nginx
/usr/local/nginx/sbin/nginx -s reload
#修改php-fpm配置文件
vim /usr/local/etc/php/7.2/php.ini
post_max_size = 20M
upload_max_filesize = 20M
#重启php-fpm
/usr/local/sbin/php72-fpm restart
编写文件处理方法
/**
* 处理上传文件
* @return [type] [description]
*/
public function uploadFile(Request $request){
$postFile = 'upload';
$allowedPrefix = ['jpg','png','doc','docx','xls','xlsx','zip','ppt','pptx','rar','pdf'];
//检查文件是否上传成功
if(!$request->hasFile($postFile) || !$request->file($postFile)->isValid()){
return $this->CKEditorUploadResponse(0,'文件上传失败');
}
$extension = $request->file($postFile)->extension();
$size = $request->file($postFile)->getClientSize();
$filename = $request->file($postFile)->getClientOriginalName();
//检查后缀名
Log::info('extension',[$filename=>$extension]);
if(!in_array($extension, $allowedPrefix)){
return $this->CKEditorUploadResponse(0,'文件类型不合法');
}
//检查大小
Log::info('size',[$filename=>$size]);
if($size > 10*1024*1024){
return $this->CKEditorUploadResponse(0,'文件大小超过限制');
}
//保存文件
$path = '/storage/'.$request->file($postFile)->store('images');
return $this->CKEditorUploadResponse(1,'',$filename,$path);
}
/**
* CKEditor 上传文件的标准返回格式
* @param [type] $uploaded [description]
* @param string $error [description]
* @param string $filename [description]
* @param string $url [description]
*/
private function CKEditorUploadResponse($uploaded,$error='',$filename='',$url=''){
return [
"uploaded" => $uploaded,
"fileName" => $filename,
"url" => $url,
"error" => [
"message" => $error
]
];
}
路由配置
#文件上传路由
Route::post('/create/uploadFile','Admin\Articles\CreateController@uploadFile');
#从word中复制内容时,自动上传图片路由
Route::post('/create/uploadFile&responseType=json','Admin\Articles\CreateController@uploadFile');
CKEditor相关配置
CKEditor配置参数:https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html
CKEDITOR.replace('content',{
height:500,
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
isFileUploadSupported : true,
filebrowserUploadUrl : '/create/uploadFile',
language : 'zh-cn',
});
Laravel-CSRF保护
相关文档:
https://laravel-china.org/docs/laravel/5.6/csrf/1365
https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fileTools_requestHeaders
首先,在页面head部分添加csrf参数
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
然后,为CKEditor编辑器的xhr请求增加请求头参数
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
隐藏“浏览服务器”按钮

“浏览服务器”按钮,用于实现对已上传文件的管理,可以借助CKFinder实现,由于目前没有该需求,并且引入该功能会导致文件安全问题,本文采用了隐藏该按钮的方案。
参考附录:ckeditor隐藏“浏览服务器”按钮
基本思路是从一下三个文件中,查找关键字browseServer,通过设置display属性隐藏该按钮。
ckeditor/plugins/image/dialogs/image.js
ckeditor/plugins/flash/dialogs/flash.js
ckeditor/plugins/link/dialogs/link.js
image

flash

link

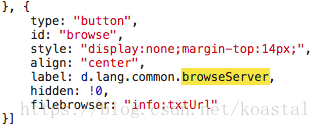
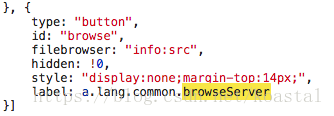
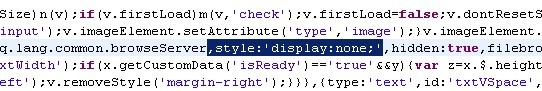
由于ckeditor中的"上传图片""上传文件""上传FLASH” 三个功能中都有“浏览服务器”按钮,所以我们要修改3个JS文件,先打开ckeditor文件夹中的ckeditor\plugins\image\dialogs\image.js文件,CTRL+F,搜索"browseServer”,找到该词第一次出现的位置,在后面添加双引号内的内容",style:'display:none;'"。如下图:

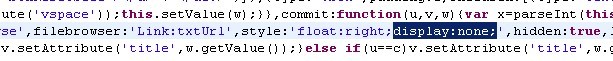
再搜索"filebrowser",找到该词第二次出现的位置,如下图填入

CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击图片上传按钮后,你会发现浏览服务器按钮不见了。
下面去弄掉文件上传中的“浏览服务器”按钮。
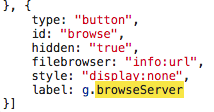
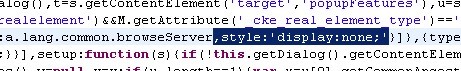
打开ckeditor\plugins\link\dialogs\link.js文件,还是搜索"browseServer"第一次出现的地方,如下图插入双引号内的内容",style:'display:none;'"。

CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击“链接”按钮后,你会发现“文件上传选项”中的浏览服务器按钮不见了。
最后弄掉上传FLASH中的浏览服务器按钮,打开ckeditor\plugins\flash\dialogs\flash.js文件,还是搜索"browseServer"第一次出现的地方,如上图位置处插入双引号内的内容",style:'display:none;'"。(这个和上面的几乎一样,就不截图了)。CTRL+S保存该JS文件,出去刷新下自己的ckeditor,点击“上传FLASH”按钮后,你会发现浏览服务器按钮不见了。
至此,一个从前端到后台,浏览服务器被全面禁用了的ckeditor诞生了!
希望本文所述对大家基于Laravel框架的PHP程序设计有所帮助。
您可能感兴趣的文章:
- Laravel如何友好的修改.env配置文件详解
- Nginx中运行PHP框架Laravel的配置文件分享
- Laravel框架环境与配置操作实例分析
- Laravel 前端资源配置教程
- laravel config文件配置全局变量的例子
- Laravel数据库读写分离配置的方法
- Laravel 数据库加密及数据库表前缀配置方法
- laravel框架数据库配置及操作数据库示例
- laravel-admin自动生成模块,及相关基础配置方法
- laravel 配置路由 api和web定义的路由的区别详解
- Laravel配置全局公共函数的方法步骤
- Laravel5框架自定义错误页面配置操作示例
- laravel配置Redis多个库的实现方法
- nginx实现一个域名配置多个laravel项目的方法示例
- laravel 框架配置404等异常页面
- Laravel 5.5官方推荐的Nginx配置学习教程
- Laravel Memcached缓存驱动的配置与应用方法分析
- Laravel 5+ .env环境配置文件详解
加载全部内容