django的auth认证,authenticate和装饰器功能详解
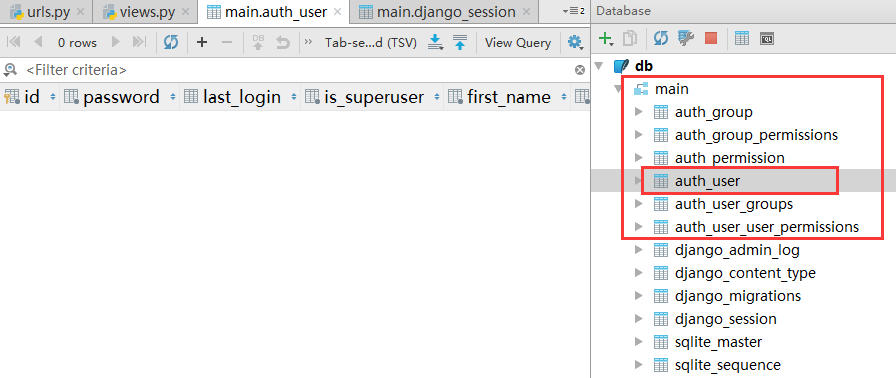
人气:0在django中创建表,会自动创建一些django自带的表,先了解用户认证,

认证登录 先要引用 ,
from django.contrib import auth
有很多方法,
网站先有登录和认证,
authenticate(),提供用户认证,验证用户名和密码是否正确,一般需要username ,password两个关键字参数,
认证信息有效,返回有一个User对象。authrenticate()会在User对象上设置一个属性标识,认证了该用户,
创建一个Book表,然后生成数据库
from django.db import models # Create your models here. class Book(models.Model): title = models.CharField(max_length=32) price = models.DecimalField(max_digits=5,decimal_places=2)
在pycharm里命令台terminal 里创建一个超级用户 root, 密码 root123456
C:\Users\lenovo\PycharmProjects\auth_gu>python manage.py createsuperuser Username (leave blank to use 'lenovo'): root Email address: Password: Password (again): This password is too short. It must contain at least 8 characters. Password: Password (again): Superuser created successfully.
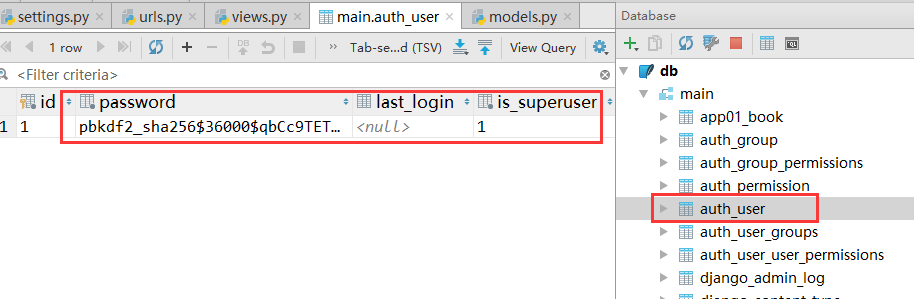
然后在auth_user 表中就有了刚才创建的信息

可以看到django是做了一层加密,
创建login页面,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
{# #} {% csrf_token %}
<p>姓名:<input type="text" name="user"></p>
<p>密码:<input type="password" name="pwd"></p>
<input type="submit" value="提交">
</form>
</body>
</html>
当我提交的时候,会出现forbidden的情况,get请求不会出现这种情况,
因为在setting文件的中间件,不允许出现跨站请求,
别的网站第一次访问我就发送post 请求,我的网站就拒绝,怎么拒绝,要区分第一次和第二次,y用cookie, 在cookie里加上csrf-token,下次请求时,cookie就有csrf-token ,就知道,已经登录过了,不会再被forbidden掉了,
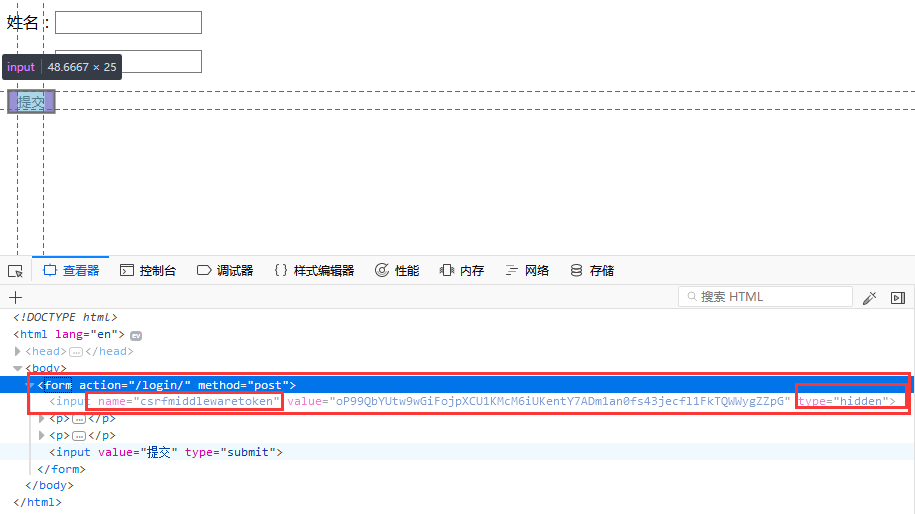
在form表单中添加 {% csrf_token %},
在前端页面,检查元素,就可以看到有了crsf-token ,是隐藏的状态,

------
在ajax请求的时候,也要加上csrf-token,
$.ajax({
data:{csrfmiddlewaretoken:'{{csrf-token}}' },
}),
-----
在views文件,使用authenticate()方法,从前端获取用户登录的信息进行验证,
def login(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
#使用authenticate()方法
auth.authenticate(username=user,password=pwd)
print("user",user)
print("pwd",pwd)
return HttpResponse("ok")
return render(request,"login.html")
在前端页面,输入刚才注册的超级用户,和密码,登录成功,后台进行打印出用户名和密码,
user root pwd root123456 [05/Dec/2017 10:04:41] "POST /login/ HTTP/1.1" 200 2
但现在存在一个问题,没有cookie和session,如果换个浏览器,登录index页面,还是能直接直接登录,
所以现在就可以直接用,login(request,User),就相当于设置了cookie和session, 在跳转到index页面亲,跳转
修改login函数,因为与django里login()重名了,
def index(request):
return render(request,'index.html')
#用django的认证方法,
def log_in(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
#使用authenticate()方法
auth.authenticate(username=user,password=pwd)
print("user",user)
print("pwd",pwd)
if user is not None:#如果有这个用户,跳转到index页面
auth.login(request,user) -------------------
return redirect("/index/")
return render(request,"log_in.html")
关于装饰器login_required 和is_authenticated ()的功能一样,就是不用判断了
from django.shortcuts import render,HttpResponse,redirect
from django.contrib.auth.decorators import login_required
#与is_authenticate的工程一样,
# Create your views here.
from django.contrib import auth
#auth 的3个方法,
#authenticate()
#login(HttpResquest,user)
#logout(request)
# @login_required,与is_authenticate 的功能一样,就不用判断,
#举例说明
@login_required
def index2(request):
# 可以加一个装饰器,与is_authenticated()的功能一样,@login_required
# 先导入 from django.contrib.auth.decorators import login_required
return render(request,"index.html")
#如果用户没有登录,者跳转到django默认的登录URL"accounts/login/" ,可以以
#通过settings文件通过LOGIN_URL进行修改,并传递当前访问的url的绝对路径
def index(request):
#打印一个user对象,利用user对象的is_tuthenticated方法做判断,是否验证过,返回布尔值,,做判断
#用户登录后才能访问某些页面,
#没有登录就访问,就直接跳到登录页面,
#用户跳转到登录页面完成登录,自动访问跳转到之前访问的地址,
print("=====>",request.user.is_authenticated())
#=====> root
# ,如果换个浏览器,就是AnonymousUser匿名,
if request.user.is_authenticated():#已登录
return render(request,"index.html")
else:
return redirect("/log_in/")
#登录之前先验证,
return render(request,'index.html')
#用django的认证方法,
def log_in(request):
if request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
#使用authenticate()方法,得到一个User对象,做user验证,
user = auth.authenticate(username=user,password=pwd)
print("user",user)
print("pwd",pwd)
if user is not None:#如果有这个用户,跳转到index页面
auth.login(request,user)#auth下的login() 方法,就相当于session+cookie,在跳转到index页面还要实现做判断,
return redirect("/index/")
return render(request,"log_in.html")
-------------------------------
现在写一个注册功能,url路由
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^log_in/', views.log_in), url(r'^index/', views.index), url(r'^reg/', views.reg), url(r'^log_out/', views.log_out), ]
再写一个reg页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>注册页面</h1>
<h4>{{ error_message }}</h4>
<form action="/reg/" method="post">
{% csrf_token %}
<p>姓名:<input type="text" name="user"></p>
<p>密码:<input type="password" name="pwd"></p>
<p>确认密码:<input type="password" name="repeat_pwd"></p>
<input type="submit">
</form>
</body>
</html>
在views 视图函数中,
#注册页面
def reg(request):
error_message = ""#放在全局
if request.method=="POST":
#获取用户输入的数据,存到数据库前,要先判断
user = request.POST.get("user")
pwd = request.POST.get("pwd")
repeat_pwd = request.POST.get("repeat_pwd")
#密码不能为空,
if not pwd or not repeat_pwd :
error_message="密码不能为空"
elif not user :
error_message="用户名不能为空"
elif repeat_pwd != pwd:
error_message = "密码不一致"
elif User.objects.filter(username = user):
error_message = "用户已存在"
else:
#把用户输入的用户名和密码存到数据库,但django做了一次加密,
#所以就不能直接用,create的方法,要用User表的方法,create_user()
User.objects.create_user(username = user,password = pwd)
#注册成功后,跳到登录页面
return redirect("/log_in/")
return render(request,"reg.html",{"error_message":error_message})
auth下的注销功能,直接挑用logout()方法,
#注销功能,清除掉cookie和session,
def log_out(request):
#登录的时候,用到了login()函数,
auth.logout(request)#清除了cookie和session,清除了当前的用户,
return redirect("/log_in/")
您可能感兴趣的文章:
加载全部内容