学习LayUI时自研的表单参数校验框架案例分析
人气:0开发背景&痛点 :
每次写前端的表单的时候需要对表单里用户填写的内容进行校验,减少服务器压力,提前对已知错误对用户提示。每次会要写很多的if else等等对输入框中的内容进行判断,并对为空、格式不正确等情况作出对应提示。
需要写大量重复的if else语句,实在太麻烦,所以自己写了这个框架用于前端参数的校验。
本框架基于LayUI框架
对于三种开发者情况:
1、完全不会LayUI也没有任何关系 在html头部中添加如下代码就OK了
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css">
<script>
var layer=layui.layer;
var form=layui.form;
layui.use(['layer','form'],function () {})
</script>
2、使用了LayUI框架进行开发则无需做改变
3、使用了其他前端UI框架将源码中下面语句转换成你的UI框架的提示框即可。
layer.tips(tipname+'不合法('+tiplegal+')',chooser,{
tips: [2, '#FF0000']
})
使用本参数校验框架需要引入一个js文件(可以下载到本地使用)
在Html头部插入如下代码引入JS
<script src="https://mywarehouse.oss-cn-shenzhen.aliyuncs.com/ParaCheck.js"></script>
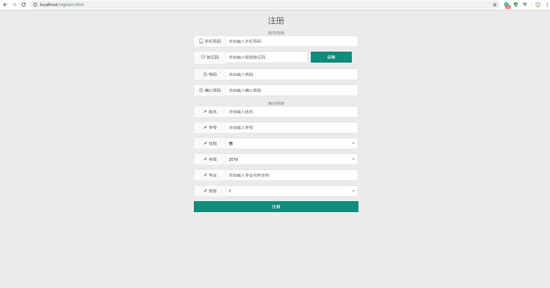
使用案例
HTML:

本注册页面对应JS文件

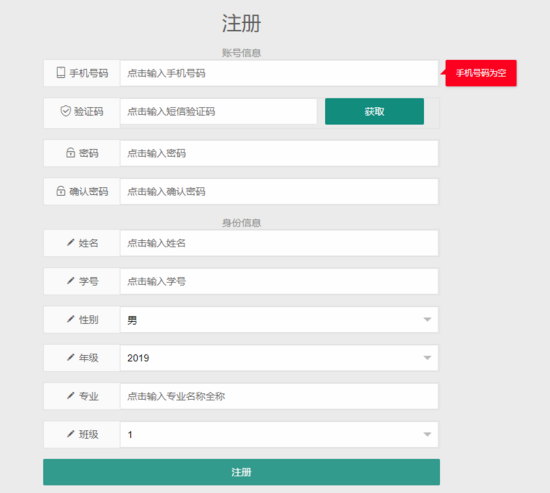
使用效果
直接点击注册

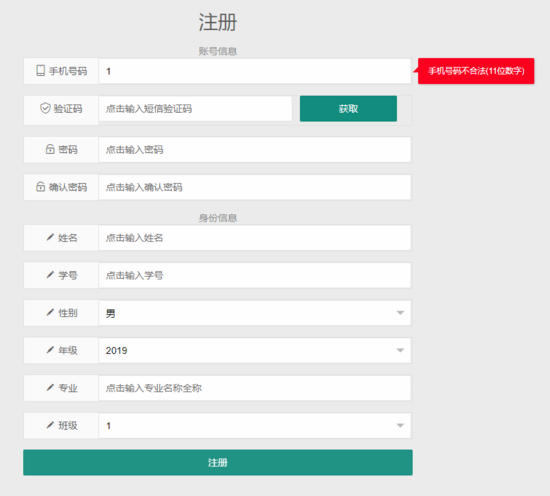
输入1后点击注册

API:
核心接口:
1:paraCheck(chooser,name,regex,legal)//单个输入框检查函数,传入的三个参数为,选择器(#id或者.class)、输入框名称(中文意义,比如手机号码)、正则匹配式(比如验证码输入框对应的正则表达式为/^[0-9]{6}$/)
2:multiParaCheck(choosers,names,regexs,legals)//批量校验函数
返回值:
1:true 全部通过校验
2:false 出现未通过校验的输入框,实时进行如上图对用户进行提示
备注:第一个参数必填,第二、三、四个参数选填,建议都传入,用户体验感好,如果您不想麻烦,只检测是否是空的,那只需要传入第一个参数。
图中注册界面脚本代码:
(注册按钮onclick="register()")
function register() {
var choosers=['#phone','#content','#password','#name','#stuId','#gender','#grade','#major','#classNumber'];
var names=['手机号码','短信验证码','密码','姓名','学号','性别','年级','专业','班级'];
var regexs=[/^((13[0-9])|(14[5,7,9])|(15([0-3]|[5-9]))|(166)|(17[0,1,3,5,6,7,8])|(18[0-9])|(19[8|9]))\d{8}$/,/^[0-9]{6}$/,/^[0-9a-zA-Z]{8-20}$/,/^[\u4e00-\u9fa5]{2,5}$/,/^2[0-9]{11}$/,/^[男女]$/,/^20[0-9]{2}$/,/^[\u4e00-\u9fa5]{2,10}$/,/^[0-9]{1,2}$/];
var legals=['11位数字','6位数字','8-20位数字、字母','2-5位中文','12位数字','男|女','4位数字','2-10位中文','1-2位数字'];
if(multiParaCheck(choosers,names,regexs,legals))
{
if ($('#password').val()!=$('#repeatPassword').val())
{
layer.tips('两次密码输入不一致','#repeatPassword',{
tips: [2, '#FF0000']
});
return;
}
var formData=new FormData();
for(var i=0;i<choosers.length;i++)
formData.append(choosers[i].replace('#',''),$(choosers[i]).val());
$.ajax({
type: "get",
url: "/fpa/member/login",
xhrFields: {withCredentials: true},
data: formData,
dataType: "text",
success: function (data) {
layer.alert(data);
if (data.indexOf('成功') > -1)
window.href.open('/login.html');
}
});
}
}
总结
以上所述是小编给大家介绍的学习LayUI时自研的表单参数校验框架案例分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容