Flask使用Pyecharts在单个页面展示多个图表的方法
人气:0在Flask页面展示echarts,主要有两种方法:
方法1、原生echarts方法
自己在前端引入echarts.js文件、自己创建div、自己初始化echarts对象、自己从官网复制并且配置图表、自己给echarts对象设置配置项实现绘制,这种方法的缺点是配置项都是js的形式比较繁琐,对于后端开发人员来说有点过于参与前端js部分的配置开发;
这种方式参照echarts官网的方式,其实跟flask没有多大关系,php/java不同后端语言都一样,地址
方法2:使用pyecharts
pyecharts主要是做了一件事情,把js的配置option,完全抽离使用Python代码配置,把js的数据结构使用python的代码结构实现,让后端开发只需要配置数据就能搞定图表,真的很像matplotlib,当然echarts的强大使得pyecharts更强大;
但是这里真的要吐槽pyecharts,因为它包含多种输出图表结果的方式,没有一种是能够和flask完美配合的:
- render()方法:默认会在当前目录生成 render.html 文件;这是什么鬼,什么场景会用到这种方式,竟然是默认的方式?真是怪异;
- render()方法传入路径参数:传入路径参数,如 bar.render(“mycharts.html”),这种方法好一点,可以设定文件路径,但是为毛要输出一个HTML,另外一点,我做一个网页,难道这个网页上除了这个图表没有其他数据和展示了?只有一个大大的echarts图表?
- render_notebook()方法:这个方法能用在notebook中,这个我不吐槽,因为如果使用notebook,这个方法很好用,但是我要用于flask网页展示;
- render_embed()方法:来自pyecharts的flask一章中的Markup(c.render_embed()),我估计作者根本没写过flask代码,不然为毛flask网页中只能展示一个echarts图表,我其他的数据展示,怎么用这个方法设置?我试图把render_embed()的结果传递给flask模板,结果发现这个函数的返回是一个整个HTML;
- chart.dump_options()方法:这个方法是唯一一个我觉得能和flask配合不错的方法,能够实现一个flask网页中绘制很多个图表;然而却依然需要自己引入echarts.js文件、自己设定div、自己初始化echarts对象、自己给echarts对象设置图表配置,唯一简化的就是图表配置是来自于python服务端;
最后给出使用chart.dump_options()方法给一个flask网页配置多个图表的方法代码:
Python代码:
@app.route("/show_pyecharts")
def show_pyecharts():
bar = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
)
# print(bar.render_embed())
# print(bar.dump_options())
return render_template(
"show_pyecharts.html",
bar_data=bar.dump_options()
)
Flask模板代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/echarts.min.js"></script>
</head>
<body>
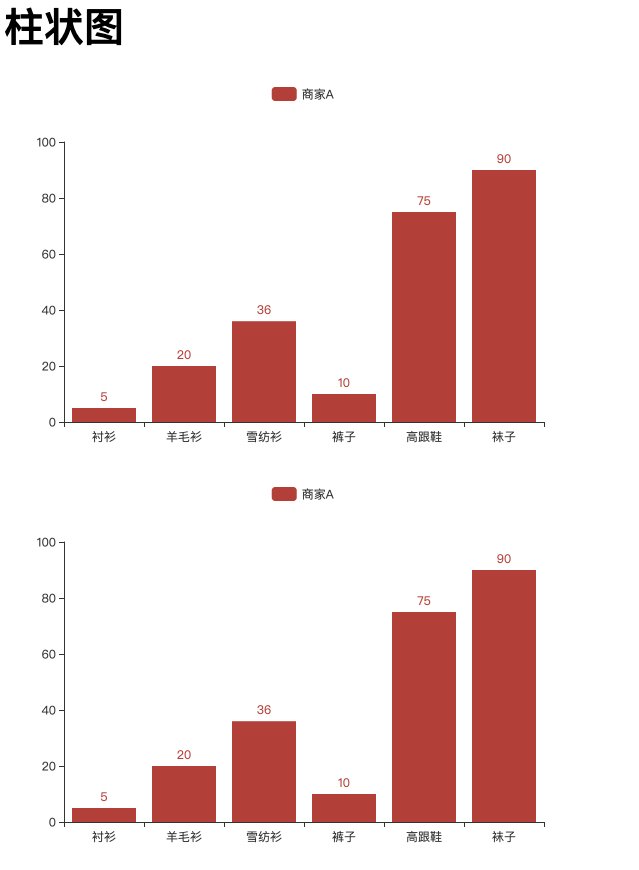
<h1>柱状图</h1>
<div>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 使用刚指定的配置项和数据显示图表。
myChart.setOption({{ bar_data | safe }});
</script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main2" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart2 = echarts.init(document.getElementById('main2'));
// 指定图表的配置项和数据
var option2 = {{ bar_data | safe }};
// 使用刚指定的配置项和数据显示图表。
myChart2.setOption(option2);
</script>
</div>
</body>
</html>
展示输出:

总结
以上所述是小编给大家介绍的Flask使用Pyecharts在单个页面展示多个图表的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容